Trong bài viết, mình sẽ giới thiệu những tính năng của Elementor. Chúng sẽ vô cùng hữu ích giúp thiết lập Website nhanh chóng, đơn giản và đẹp mắt

Với hơn 5 triệu lượt cài đặt, Elementor là một trình tạo trang phổ biến nhất cho WordPress hiện nay. Ngoài phiên bản miễn phí, Elementor còn cung cấp phiên bản chuyên nghiệp có giá từ 49-199 USD một năm. Bài chia sẻ hôm nay mình sẽ lên danh sách các tính năng của Elementor mà bất kỳ người dùng nào cũng nên biết. Bắt đầu ngay nhé!
Nhóm tính năng thiết kế
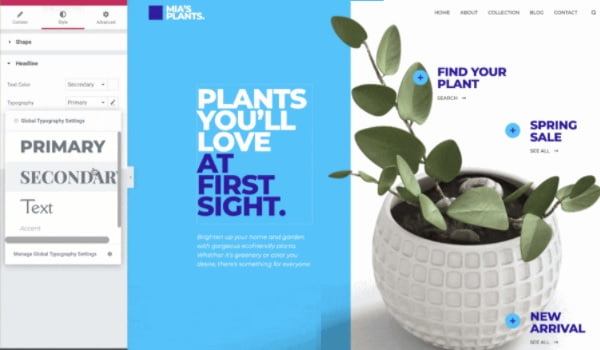
Tính năng của Elementor về Design sẽ cho phép bạn tùy chỉnh giao diện Website của mình đẹp và theo ý muốn.
Full Site Editing: Elementor cho phép bạn thiết kế toàn bộ trang Web của mình từ một nơi, trong cùng một màn hình. Với tính năng chỉnh sửa toàn bộ trang Web, bạn có thể chỉnh sửa đầu trang, chân trang. Đồng thời, bạn cũng có thể chỉnh sửa kho lưu trữ, các mẫu đơn của Elementor Pro, nội dung trang hoặc bài đăng của bạn.
Hiệu ứng cuộn ngang (Scrolling Effects – Horizontal Scroll): Cho phép di chuyển các phần tử sang phải và sang trái khi khách truy cập cuộn trang lên và xuống tương ứng. Nhiều phần tử có thể được di chuyển độc lập với tốc độ khác nhau.
URL liên hệ động (Pro): Tính năng này cung cấp một biểu mẫu để tạo nhanh các liên kết “thông minh” từ bất kỳ tiện ích con nào có trường Liên kết. Ví dụ như tiện ích Button. Các liên kết được hỗ trợ là: cho phép khách truy cập thêm sự kiện của bạn vào Lịch Google của họ, tạo liên kết trực tiếp cuộc gọi điện thoại, tạo Email với chủ đề và nội dung điền sẵn, tạo nút trò chuyện liên kết trực tiếp trên Facebook Messenger,…
Theme Style: Đây là tính năng cho phép bạn đặt các tùy chọn kiểu mặc định cho các phần tử khác nhau. Chẳng hạn như tiêu đề, Background, các hình ảnh, nút, trường biểu mẫu. Theme Style chỉ áp dụng các phần tử không phải của Elementor như trường kiểm tra WooCommerce, nhãn Biểu mẫu liên hệ 7,…. Nếu muốn, bạn có thể tùy chỉnh các Theme Style này để chúng cũng áp dụng cho các phần tử do Elementor tạo.
Ngoài ra, tính năng của Elementor về Design còn có Dynamic Colors, Shape Divider, Motion Effects,…
Nhóm tính năng dành cho nhà phát triển

Nếu bạn là nhà phát triển, mình tin rằng bạn vẫn có thể hài lòng khi sử dụng Elementor. Bởi Plugin này cũng cung cấp nhiều tính năng phù hợp, đủ cho bạn thỏa sức sáng tạo.
- Trình gỡ lỗi (Elementor Debugger): Đây là một công cụ hữu ích giúp bạn hiểu cách một trang đã được xây dựng. Chính xác hơn là nó cho bạn biết Template nào được chỉ định cho trang Web bạn đang làm việc.
- Thuộc tính liên kết tùy chỉnh: Với Elementor, bạn có thể thêm các thuộc tính HTML tùy chỉnh vào phần tử <a> của mọi liên kết. Điều này cho phép bổ sung các thuộc tính Data- *, thuộc tính ARIA (khả năng truy cập) và các giá trị, đầu trang, chân trang, thanh bên, rel = *,…
- Elementor tích hợp với WP-CLI: Điều này cho phép bạn chạy các tác vụ Elementor nhất định thông qua dòng lệnh. Hiện tại, các lệnh Elementor được tích hợp với WP-CLI là: Flush_CSS, Import_Library, Replace_Urls, Sync_Library,…
- Gỡ lỗi chế độ an toàn (Debugging Safe Mode).
- DOM được mình ưu hóa.
- Dynamic Shortcode (Pro): Tính năng này cung cấp khả năng sử dụng mã ngắn động cho bất kỳ yếu tố nào mà Elementor chưa cung cấp thẻ động. Ví dụ như chèn một Template Elementor thông qua mã ngắn của nó, sử dụng mã ngắn của Plugin bên ngoài, mã ngắn tự mã hóa,…
Nhóm tính năng dành cho biên tập viên

Với các tính năng của Elementor dành riêng cho biên tập viên, bạn có thể dễ dàng tùy chỉnh màu sắc, Background, Font chữ,…
- Cài đặt trang Web (Site Settings): Bạn có thể chỉnh sửa bất kỳ trang hoặc bài đăng nào. Ngoài ra, bạn còn có thể tùy chỉnh màu sắc, phông chữ, hình ảnh, trường biểu mẫu, cài đặt CSS,…
- Hiển thị hoặc ẩn các cột trên mỗi thiết bị.
- Nhận dạng trang Web: Tính năng này giúp bạn kiểm soát danh tính trang Web bao gồm mô tả trang Web, tên Website, Logo, Favicon,…
- Cài đặt bố cục chung (Global Layout Settings).
- Elementor’s Theme Builder: Cho phép bạn tùy chỉnh mọi phần cơ bản của trang Web WordPress của mình mà không cần mã hóa. Ví dụ như tùy chỉnh đầu trang, chân trang, bài đăng, danh mục sản phẩm,…
- Cài đặt trang nền (Background Site Settings): Bạn có thể kiểm soát nền của trang Web dễ dàng. Một điều làm mình ấn tượng là nó cho phép bạn kiểm soát cả Background trên thiết bị di động.
- Global Colors: Cung cấp khả năng tạo hệ thống thiết kế của riêng bạn với màu sắc và kiểu văn bản đẹp mắt.
Nhóm tính năng tích hợp

- Tích hợp AWeber: Cả hai phiên bản Elementor Free và Elementor Pro đều có tích hợp biểu mẫu đăng ký của AWeber trên WordPress. Nếu bạn chưa có plugin AWeber cho WordPress, mình nghĩ bạn nên cài đặt nó ngay bây giờ.
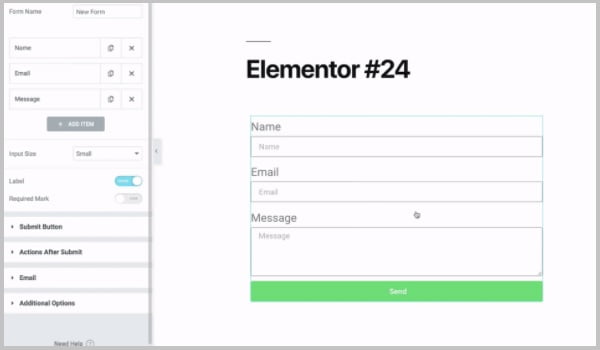
- GetResponse: Để sử dụng tính năng của Elementor này, trước tiên bạn cần đặt Khóa API GetResponse trong Integrations Settings. Bạn chọn Settings, nhấp chọn Tab Integrations. Tiếp đến tạo biểu mẫu, nhấp Actions After Submission. Trong mục Add Action, bạn chọn GetResponse. Sau đó, bạn tiến hành khớp các trường biểu mẫu với các trường của GetResponse là hoàn thành.
- Tích hợp với ACF-Advanced Custom Fields: Nó mang đến khả năng vô hạn để thêm dữ liệu bổ sung vào nội dung WordPress bằng cách tạo trường tùy chỉnh. Bạn hoàn toàn có thể chèn dữ liệu trường tùy chỉnh ACF trực tiếp vào các thiết kế Elementor.
- Bạn có thể tích hợp Elementor vào dịch vụ Email Marketing của bạn, CRM,… chỉ với một vài bước đơn giản.
Bên cạnh đó, Elementor còn tích hợp nhiều tính năng hữu ích khác như ConvertKit, MailerLite, MailChimp, Caldera Forms,…
Layout

- Mẫu trang Canvas của Elementor: Mẫu trang Canvas là tính năng của Elementor cho phép loại bỏ đầu trang, chân trang và thanh bên. Điều này có lợi cho việc tạo các trang cụ thể bên trong trang Web của bạn. Ví dụ như Landing Page, trang sắp ra mắt, trang đang ở chế độ bảo trì,…
- Kéo và thả các Section bằng bộ điều hướng (Navigator) hoặc The Section Handle: Đây là một cách nhanh chóng và dễ dàng để di chuyển các Section mà không phải kéo chuột lên hoặc xuống một trang.
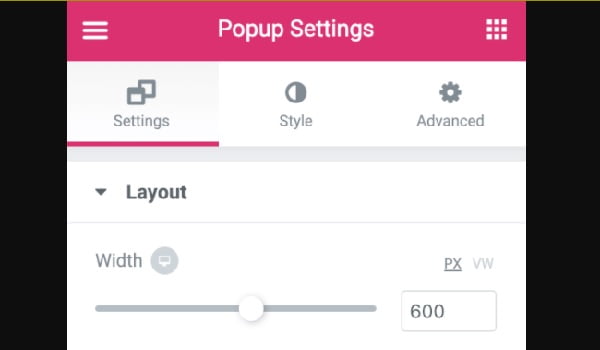
- Full-Width Page: Đây là tính năng giúp hiển thị nội dung một cách thu hút trên toàn bộ chiều rộng của màn hình, trải dài từ phải sang trái.
- Hiệu ứng Sticky Scrolling (Pro): Hiệu ứng này cho phép bạn đặt một Section / tiện ích cố định ở đầu hoặc cuối màn hình. Chúng sẽ không biến mất kể cả khi người dùng cuộn xem nội dung bên trong Web.

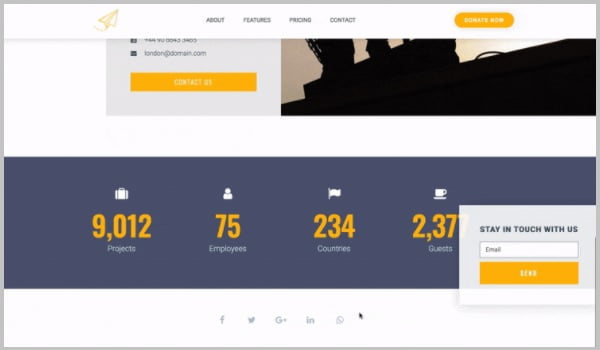
Đây là nhóm tính năng của Elementor mà mình đánh giá là vô cùng hữu ích. Đặc biệt là đối với việc tăng khả năng thu thập thông tin khách hàng. Bạn có thể tạo Popup cho các Menu, cửa sổ, Cookie Consent,… vô cùng tiện lợi.
- Cửa sổ Popup: Với mình thì đây là phương thức gọi hành động vô cùng hiệu quả. Bạn có thể tạo Popup với nội dung ưu đãi. Tạo các Call To Action hiện lên tại một thời điểm cụ thể hoặc khi người dùng vào Web. Các cửa sổ Popup được thiết kế để tập trung sự chú ý của người dùng, có thể thúc đẩy họ thực hiện hành động.
- Tạo Popup Cookie Consent để người dùng xác nhận đồng ý Cookie: Bạn có thể chỉnh sửa mẫu cửa sổ bật lên theo mẫu được thiết kế trước. Đồng thời, bạn có thể thiết lập điều kiện để kiểm soát vị trí hiển thị cửa sổ bật lên, đóng cửa sổ bật lên khi nhấp vào nút nhất định.
- Responsive Popup Menu: Tính năng này cho phép tạo Menu bật lên khởi chạy từ nút Menu trong tiêu đề trang Web của bạn. Popup Menu này hoàn toàn đáp ứng, hiển thị đẹp mắt trên mọi màn hình các thiết bị di động.
- Popups-Bottom Bar: Bottom Bar có thể được sử dụng với nhiều mục đích như thông báo, chứa tùy chọn. Một cách sử dụng phổ biến khác của Bottom Bar dạng Popup là để thể hiện Website của bạn tuân thủ luật Cookie Consent.
Ngoài ra, bạn còn có thể tạo Popup Slide-Ins, Classic Opt-In Popup, Full Screen Popup,…
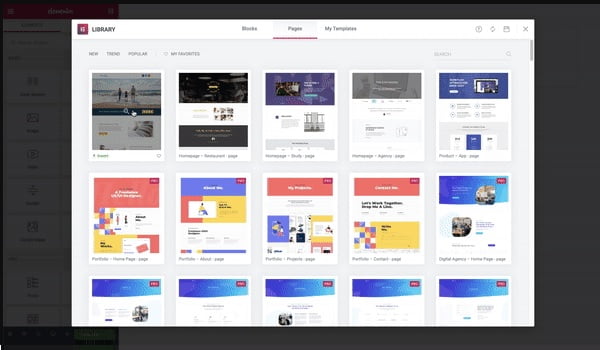
Template Library

Mỗi tính năng của Elementor đều mang lại sự hữu ích cho người dùng. Riêng Template Library của Elementor, nó cung cấp quyền truy cập vào nhiều Layout trang cho bạn. Tất cả đều có hình ảnh lưu trữ cao cấp mà bạn có thể sử dụng thoải mái trên trang Web của mình.
Để sử dụng tính năng này, đầu tiên bạn cần kết nối Template Library. Lần đầu tiên bạn chèn một Template, bạn sẽ được nhắc kết nối tài khoản Elementor miễn phí của mình để truy cập Thư viện mẫu. Nếu bạn chưa có tài khoản, bạn có thể đăng ký một tài khoản miễn phí trong quá trình này.
Để chèn các mẫu có trong thư viện của Elementor. Bạn có thể thực hiện theo các bước mình hướng dẫn sau đây nhé:
Insert Template:
- Nhấp vào biểu tượng Add Template From Library để thêm mẫu trang, Block hoặc Template đã lưu của riêng bạn từ màn hình chỉnh sửa.
- Kết nối tài khoản Elementor, hoặc đăng ký nếu bạn chưa có tài khoản.
- Nhấp vào biểu tượng kính lúp để xem trước mẫu.
- Bấm Insert (chèn) để chọn mẫu cần thiết.
- Bạn có thể nhấp vào biểu tượng trái tim với các mẫu yêu thích và lưu vào mục My Favorites.
- Nhấp vào mũi tên ở góc trên cùng bên phải để tải lên tệp .Json hoặc .Zip.
Nếu bạn thấy thông báo lỗi “không xác định” trong quá trình thêm mẫu. Bạn có thể khắc phục theo các gợi ý bên dưới này nhé:
- Nâng cấp phiên bản PHP của bạn lên PHP7.
- Trong một số trường hợp, phiên bản PHP mới nhất có thể gây ra lỗi không xác định. Lúc này, bạn nên hạ xuống phiên bản PHP trước đó của phiên bản mới nhất.
- Yêu cầu công ty cung cấp Hosting tăng giá trị thời gian chờ cho máy chủ của bạn và kiểm tra mã hóa cơ sở dữ liệu.
- Hủy kích hoạt tất cả các Plugin của bạn ngoài Elementor và Elementor Pro. Sau đó, bạn kích hoạt lại từng Plugin để tìm ra thủ phạm.
- Kiểm tra xem đó có phải là do xung đột với tiện ích bổ sung của trình duyệt hay không.
Theme Builder

Theo mình, một trong những tính năng của Elementor được xếp hạng cao hàng đầu là Trình tạo chủ đề (Theme Builder). Nó cung cấp cho bạn toàn quyền kiểm soát thiết kế trang Web của bạn.
Với Theme Builder, bạn có thể thiết kế toàn bộ trang Web của mình theo ý muốn. Từ đầu trang, chân trang, bài đăng trên Blog, các trang lưu trữ,… Sau đó, bạn có thể hiển thị chúng trên trang Web của mình ở nơi bạn muốn. Bạn thậm chí có thể thiết kế các phần tử trang Web khác nhau cho các phần khác nhau trên trang Web của mình.
Ví dụ như bạn có thể tạo một tiêu đề cho các trang Web của mình. Và một tiêu đề khác cho các bài đăng trên Blog. Hoặc bạn có thể tạo một bố cục bài đăng Blog khác nhau cho từng danh mục bài đăng.
Bên dưới mình sẽ hướng dẫn một vài ứng dụng của tính năng này:
- Phần lưu trữ sản phẩm trên Web (Product Archives Site Part): Phần này liệt kê tất cả các mẫu lưu trữ sản phẩm mà bạn đã tạo. Bạn có thể truy cập nhanh để thêm, chỉnh sửa hoặc xóa bất kỳ mẫu lưu trữ sản phẩm nào.
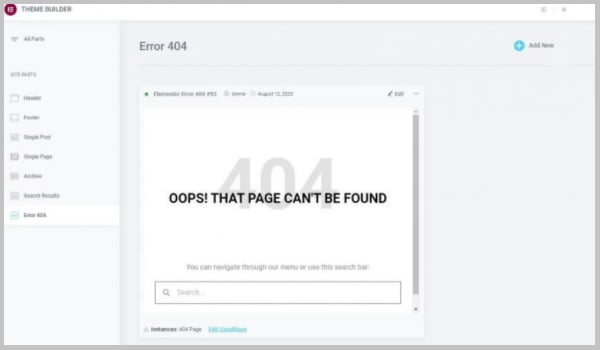
- Mẫu trang bị lỗi 404: Theme Builder cung cấp mẫu thông báo trang Web Lỗi 404. Khi trang Web, bài viết không truy cập được, trang này sẽ xuất hiện để thông báo cho người dùng. Theme Builder liệt kê tất cả các Template lỗi 404 mà bạn đã tạo (nếu có). Nó còn cho phép bạn truy cập nhanh để thêm, chỉnh sửa hoặc xóa bất kỳ Mẫu lỗi 404 nào.
- Trang kết quả tìm kiếm (Search Results Site): Theme Builder liệt kê tất cả các mẫu kết quả tìm kiếm bạn đã tạo. Đồng thời cho phép truy cập nhanh để thêm, chỉnh sửa, xóa bất kỳ mẫu kết quả tìm kiếm nào.

Các Tools là tập hợp các tính năng của Elementor hỗ trợ vận hành Web không thể thiếu khi bạn sử dụng Plugin này. Bạn có thể tham khảo một số chế độ, tính năng hữu ích sau đây để có thể tận dụng tốt hơn cho Website của mình.
- Chế độ an toàn (Safe Mode): Trong hầu hết các trường hợp, sự cố tải xảy ra do xung đột giữa các Plugin hoặc chủ đề. Chế độ an toàn cho phép xác minh sự cố có tiếp diễn sau khi tắt các Theme, Plugin không. Đồng thời xác định nguyên nhân có thể gây ra sự cố. Tóm lại, Safe Mode là một môi trường an toàn cách ly Elementor và WordPress khỏi các chủ đề và Plugin có thể gây ra lỗi. Chế độ an toàn giúp xác định bất kỳ vấn đề nào cản trở việc tải Elementor.
- Chế độ bảo trì (Maintenance Mode): Cho phép bạn hiển thị trang chế độ bảo trì tùy chỉnh cho khách truy cập. Đồng thời nó gửi phản hồi HTTP phù hợp đến các công cụ tìm kiếm.
Có thể bạn quan tâm:
WordPress Hosting – giải pháp toàn diện cho các Website nền tảng WordPress
Top theme WordPress tối ưu nhất cho Website doanh nghiệp
Trên đây, mình đã liệt kê các tính năng cơ bản của Elementor, các bạn có thể tham khảo đầy đủ hơn tại đây. Nếu có bất kỳ câu hỏi nào, hãy để lại bình luận mình sẽ giải đáp nhanh nhất có thể.
Công ty chuyên Thiết kế website uy tín nhất Miền Bắc: http://vinastar.net
Hotline tư vấn: 0989 48 3456
Nguồn: Sưu tầm trên internet

