532

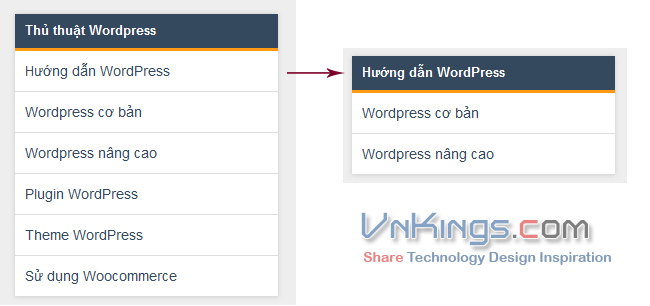
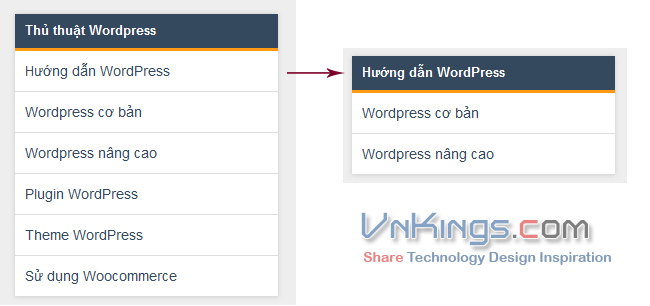
Khi làm việc với web WordPress, chắc hẳn Bạn sẽ không ít lần gặp khách hàng có yêu cầu chỉ hiển thị danh mục con khi vào danh mục cha. Nếu Bạn chưa có hướng giải quyết cho vấn đề này thì có thể tham khảo bài viết này của Mình

Hiện danh mục con khi vào danh mục cha trong WordPress:
Tìm đến File category.php (file hiển thị danh mục của WordPress):
– Đầu tiên bạn cần lấy thông tin của danh mục hiện tại
<?php
$vnkings_cat_id = get_cat_id( single_cat_title("",false) );
// Lấy id của Danh mục hiện tại
?>
– Tiếp theo bạn dùng vòng lặp lấy ra Danh mục con
<?php
$categories = get_categories(
array('child_of' => $vnkings_cat_id,'hide_empty' => 0,'orderby' => 'id', 'order' => 'ASC',));
if(!empty($categories)){ ?>
<ul>
<?php foreach($categories as $cat){
if('Uncategorized' != $cat->name){ ?>
<li><a href="<?php echo get_category_link($cat->term_id); ?>" ><?php echo $cat->name; ?></a></li>
<?php } } ?>
</ul>
<?php } else { ?>
<ul>
<li class="cat"><a href="<?php echo get_category_link($vnkings_cat_id); ?>"><?php echo get_cat_name($vnkings_cat_id); ?></a></li>
</ul>
<?php } ?>
Giải thích :
- get_categories(array(…)) : Lấy toàn bộ Danh mục con có danh mục cha ID là $vnkings_cat_id
- if(!empty($categories)){} : Nếu có danh mục con thì hiển thị toàn bộ danh mục con này
- else{} : Nếu Danh mục hiện tại không có Danh mục con, thì hiện ra danh mục hiện tại
Vậy ta có 1 đoạn Code hoàn chỉnh :
<?php
$vnkings_cat_id = get_cat_id( single_cat_title("",false) );
$categories = get_categories(
array('child_of' => $vnkings_cat_id,'hide_empty' => 0,'orderby' => 'id', 'order' => 'ASC',));
if(!empty($categories)){ ?>
<ul>
<?php foreach($categories as $cat){
if('Uncategorized' != $cat->name){ ?>
<li><a href="<?php echo get_category_link($cat->term_id); ?>" ><?php echo $cat->name; ?></a></li>
<?php } } ?>
</ul>
<?php } else { ?>
<ul>
<li class="cat"><a href="<?php echo get_category_link($vnkings_cat_id); ?>"><?php echo get_cat_name($vnkings_cat_id); ?></a></li>
</ul>
<?php } ?>
Đối với dạng loại Custom Post Type tùy chỉnh, để load Taxomy ra thì dùng hàm sau!
Đầu tiên bạn cũng lấy id của term cha:
$vnkings_id = get_queried_object()->term_id;
Sau đó bạn có thể dùng thế này để lấy danh mục con
<?php
$term_id = $vnkings_id; // id của term cha vừa tìm
$taxonomy_name = 'products'; // post type của bạn, ví dụ products
$termchildren = get_term_children( $term_id, $taxonomy_name );
echo '<ul>';
foreach ( $termchildren as $child ) {
$term = get_term_by( 'id', $child, $taxonomy_name );
echo '<li><a href="' . get_term_link( $child, $taxonomy_name ) . '">' . $term->name . '</a></li>';
}
echo '</ul>';
?>
Như vậy chỉ với vài dòng code đơn giản bạn đã giải quyết được vấn đề này.
Chúc các bạn thành công!

