Tính năng Design của Elementor sẽ cho phép bạn tùy chỉnh hiệu ứng động, tùy chỉnh CSS, Font,… giao diện Website theo ý muốn

Có thể bạn quan tâm:
Hướng dẫn sử dụng tính năng Theme Builder của Elementor
Hướng dẫn sử dụng tính năng Integrations của Elementor
Full Site Editing
Tính năng Design của Elementor cho phép bạn thiết kế toàn bộ trang Web của mình từ một giao diện chung tiện lợi. Cụ thể, với Full Site Editing, bạn có thể chỉnh sửa đầu trang, chân trang, kho lưu trữ và các Single Template của Elementor Pro, cũng như trang hoặc nội dung bài đăng của bạn trong cùng một màn hình.
Horizontal Scroll là hiệu ứng giúp di chuyển các yếu tố trái và phải khi khách truy cập cuộn trang lên xuống cho phù hợp. Ví dụ: Một phần có tiêu đề di chuyển sang phải khi khách truy cập cuộn xuống và trở lại bên trái khi khách truy cập cuộn lên.
Dynamic Colors
Dynamic Content của Elementor Pro cho phép bạn sử dụng nội dung từ các trường tùy chỉnh và các nguồn khác, đồng thời hiển thị động nội dung đó trên trang. Tính năng này không chỉ cho phép bạn hiển thị động dữ liệu bằng cách sử dụng văn bản, số, tiện ích nào có trường màu sắc, cho phép bạn tạo kiểu động cho màu của tiện ích. Dynamic Color còn hỗ trợ điều khiển các trường màu ACF (Trường tùy chỉnh nâng cao) cũng như các phím trường tùy chỉnh.

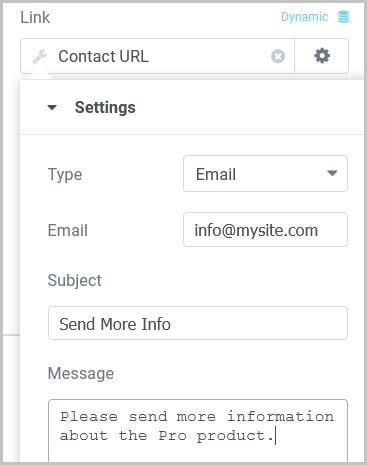
Tính năng này cung cấp một biểu mẫu để bạn tạo Smart Links từ tiện ích con có trường Liên kết. Ví dụ như tiện ích Nút.
Các Smart Links hiện được hỗ trợ như sau:
- Tạo tin nhắn SMS.
- Tạo liên kết trực tiếp cho cuộc gọi Skype, Facebook Messenger.
- Khách truy cập có thể thêm vào Lịch Google sự kiện của bạn,…

Shape Divider
Tính năng Design của Elementor cho phép bạn thêm Shape Divider dễ dàng:
- Bạn thêm một Section mới và đi tới Section => chọn Style và Click Shape Divider.
- Lúc này, bạn chọn hiển thị ở đầu hoặc cuối Section.
- Bạn tùy chỉnh màu sắc, chiều rộng,… của Shape Divider.
Theme Style – Global Settings
Tính năng này cho phép bạn đặt các tùy chọn tạo kiểu mặc định cho các phần tử khác nhau, chẳng hạn như Background, Nút, Heading, hình ảnh, trường Biểu mẫu. Để cài đặt Theme Style áp dụng cho hầu hết các phần tử và tiện ích của Elementor, bạn cần phải tắt màu và phông chữ mặc định của Elementor. Bạn đi tới Elementor, chọn Cài đặt và tích vào tùy chọn Tắt Màu mặc định và Tắt Phông chữ mặc định.

Enable SVG Support in Elementor
SVG là một định dạng hình ảnh vectơ dựa trên XML cho đồ họa hai chiều với hỗ trợ cho tương tác và hoạt ảnh. Các tệp SVG hoạt động theo cách tương tự như các Icon. Bạn có thể tăng hoặc giảm tỷ lệ của chúng mà không bị giảm độ phân giải. Chúng sẽ giúp cho trang của bạn nhẹ và gọn gàng hơn.
Để bật hỗ trợ SVG, bạn nhấp vào nút Upload SVG xuất hiện trên bất kỳ tiện ích con nào có biểu tượng Control để mở trình quản lý Media Library của WordPress. Sau đó bạn chỉ cần tải lên SVG muốn sử dụng là xong.
What is the Viewport Control?
Viewport Control cho phép bạn xác định điểm bắt đầu và kết thúc cho các hiệu ứng di chuyển. Viewport là vùng hiển thị của người dùng trên một trang Web. Vùng hiển thị này có kích thước khác nhau tùy theo thiết bị.
Khi cuộn xuống, mỗi phần tử sẽ đi vào khung nhìn ở cuối màn hình. Khi một phần tử xuất hiện lần đầu tiên từ dưới cùng của khung nhìn, phần tử đó đại diện cho 0% từ dưới cùng. Khi nó cuộn nhiều hơn vào chế độ xem, phần trăm vị trí của nó trong chế độ xem sẽ thay đổi.
Bạn hoàn toàn thực hiện điều này nhờ tính năng Design của Elementor.
- Trong bất kỳ Tiện ích con nào, bạn chọn Nâng cao, chọn tiếp Định vị Tùy chỉnh (Custom Positioning).
- Chiều rộng: Bạn đặt thành Inline cho mỗi tiện ích con trong ngăn xếp ngang.
- Vị trí: Bạn đặt thành Mặc định để định vị cạnh nhau.
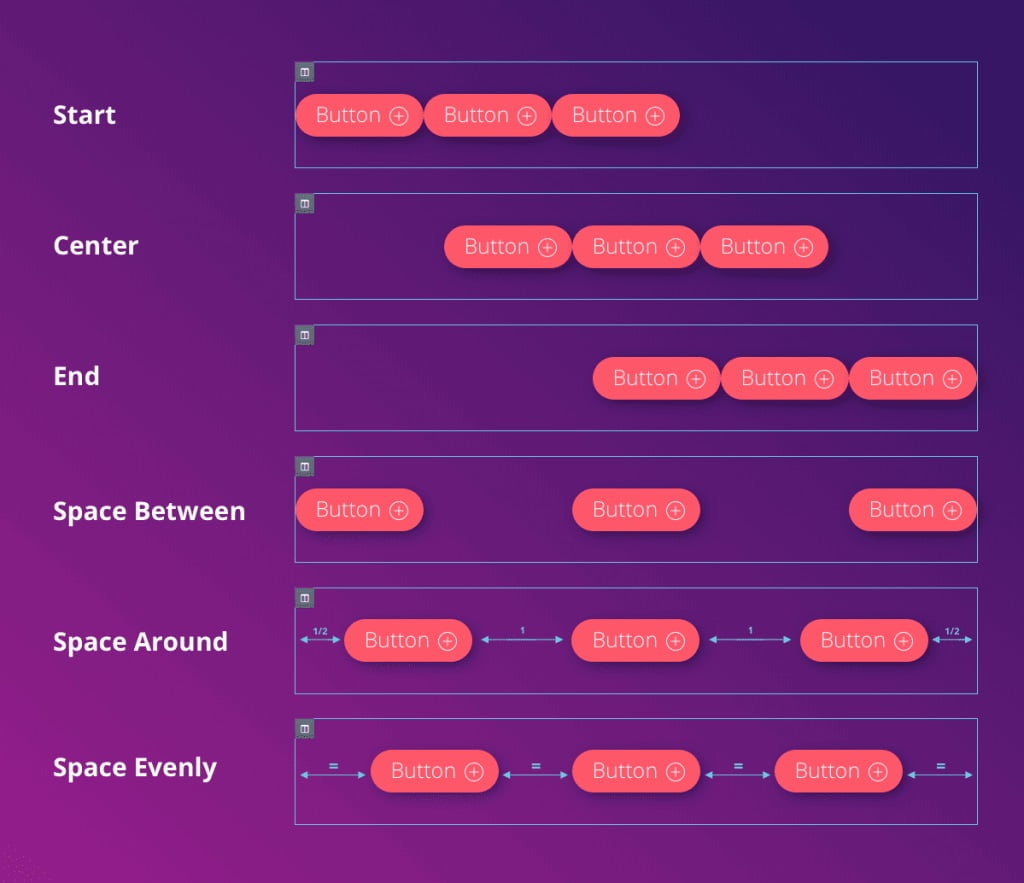
- Trong Cột => Bố cục, bạn đặt Horizontal Alignment theo mong muốn của bạn.

Motion Effects
Motion Effects là một bộ điều khiển mạnh mẽ để bạn thêm hiệu ứng chuyển tiếp và hoạt ảnh đẹp mắt vào thiết kế trang Web. Cho đến nay, các nhà thiết kế Web nếu muốn kết hợp các hoạt ảnh và hiệu ứng chuyển động cần sử dụng thư viện bên ngoài hoặc mã tùy chỉnh.
Elementor Pro 2.5 cung cấp giải pháp để bạn tạo Parallax, hoạt ảnh và các hiệu ứng chuyển động khác. Tất cả đều được tích hợp hàng loạt vào trình chỉnh sửa Elementor.
Font Family Preview
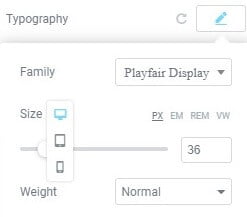
Khi bạn chọn một họ phông chữ từ trình đơn thả xuống Typography => Family của bất kỳ phần tử nào, mỗi Font Family sẽ hiển thị bản xem trước tương ứng. Tuy nhiên, chỉ khi cuộn qua các phông chữ thì bản xem trước mới hoạt động. Sau khi chọn một phông chữ, chỉ tài nguyên của phông chữ cụ thể đó mới được tải.
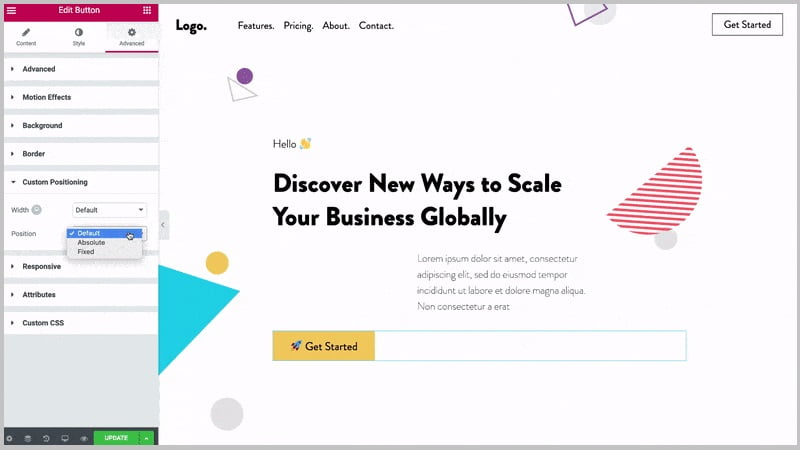
Bạn có thể đặt tiện ích con tại vị trí mình mong muốn để nó được cố định kể cả khi trang được cuộn. Tôi sẽ hướng dẫn bạn thực hiện trong 2 bước đơn giản sau:
- Trong bất kỳ Tiện ích con nào, bạn chọn Nâng cao, Click Custom Positioning và chọn Fixed tại tùy chọn Position.
- Bạn chỉ cần kéo và thả tiện ích vào bất kỳ đâu trên trang mà bạn muốn.

Mobile Responsive Editing
Tôi sẽ hướng dẫn cách điều chỉnh cài đặt cho thiết bị di động, máy tính bảng và máy tính để bàn ngay sau đây:
- Bạn hãy tìm Icon Viewport bên cạnh phần tử mà bạn muốn kiểm soát.
- Nhấp vào biểu tượng thiết bị cụ thể mà bạn muốn chỉnh sửa cài đặt và tiến hành tùy chỉnh để hiển thị phù hợp trên Mobile.

Slides Infinite Loop
Các Infinite Loop cho phép tạo vòng Slide vô hạn. Khi vòng quay Infinite Loop tắt, bạn chỉ có thể trượt sang trái hoặc phải theo số lượng các Slide.
Blend Mode and CSS Filters
Các Blend Mode và CSS Filters cho phép bạn áp dụng hiệu ứng như Photoshop cho các Element của bạn. CSS Filters cho phép bạn áp dụng các hiệu ứng đồ họa như làm mờ hoặc chuyển màu cho hình ảnh.
Bạn có thể cài đặt để bất kỳ phần tử nào xoay trái hoặc phải khi người dùng cuộn lên hoặc cuộn xuống trang. Bạn vào Advanced hoặc Style=> chọn Background. Tại Scrolling Effects, bạn bật On. Sau đó, bạn tùy chọn tốc độ, chiều xoay, chế độ xem,… cho phần tử mình đang cài đặt.
Custom Fonts (Pro)
Bạn có thể dễ dàng thêm phông chữ tùy chỉnh vào trang Web của mình qua các bước sau:
- Bạn tới bảng điều khiển WordPress, trong Elementor bạn chọn Custom Fonts.
- Tiếp theo, bạn nhấp vào Thêm mới.
- Đặt tên cho phông chữ của bạn và nhấp vào Thêm biến thể phông chữ.
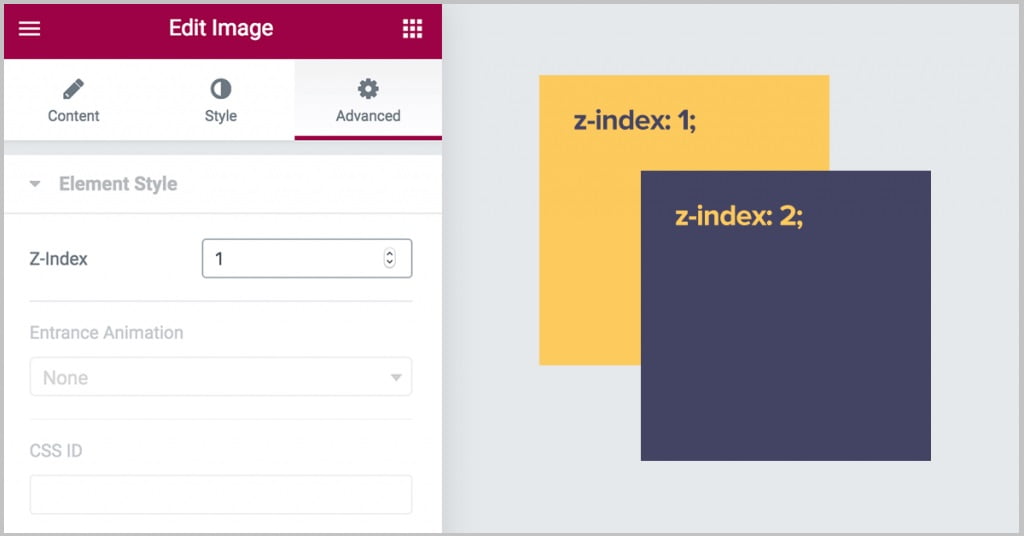
How to Use Z-Index in Elementor
Thuộc tính Z-Index chỉ định thứ tự ngăn xếp của các phần tử. Phần tử có thứ tự ngăn xếp lớn hơn sẽ luôn đứng trước phần tử có thứ tự ngăn xếp thấp hơn. Bạn có thể đặt số ngăn xếp trên bất kỳ Tiện ích con nào trong Tab Nâng cao => Z-Index.

Hiệu ứng cuộn Vertical Scroll là một hiệu ứng Parallax cổ điển. Vertical Scroll làm cho phần tử di chuyển với tốc độ khác với trang trong khi cuộn, theo hướng và tốc độ bạn chọn.
Mouse Effects – Mouse Track
Bạn có thể đặt một phần tử để di chuyển liên quan đến chuyển động chuột của khách truy cập nhờ tính năng Design của Elementor.
Bạn vào Nâng cao hoặc Kiểu, chọn Nền (Background). Sau đó, bạn bật Mouse Effects và tùy chọn hướng, tốc độ chuột,… theo ý muốn.
Lightbox
Các Elementor Lightbox mở hình ảnh, Video,… trong một cửa sổ Popup 100% và đáp ứng với điện thoại di động. Tính năng Lightbox được bật theo mặc định. Bạn có thể tắt nó bằng cách đi tới cài đặt của Lightbox và bỏ chọn Checkbox. Từ bất kỳ trang hoặc bài đăng Elementor nào, bạn nhấp vào Hamburger Menu, sau đó điều hướng đến Cài đặt trang, chọn Cài đặt và Lightbox.
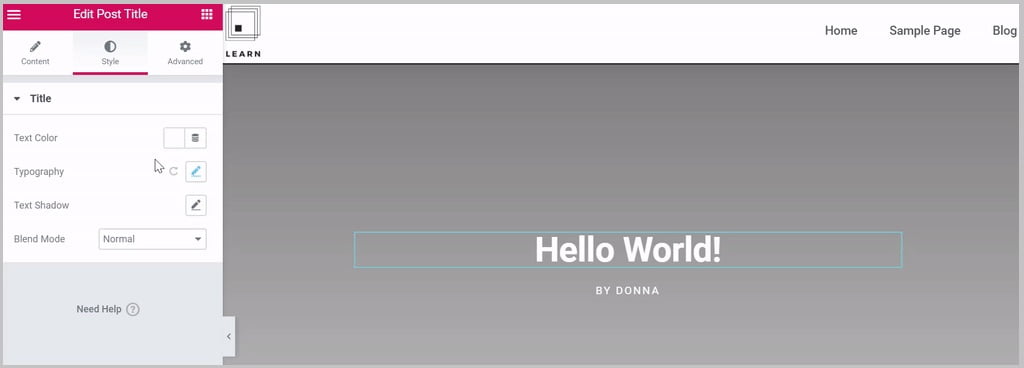
How to Change Font Size, Color, Family & Style in Elementor Website Builder
Với tính năng Design của Elementor, bạn có thể dễ dàng thay đổi màu, chiều cao dòng, khoảng cách, kích thước, họ phông chữ. Trong Cài đặt tiện ích, bạn vào Kiểu (Style), nhấp vào biểu tượng bút chì để truy cập cài đặt kiểu chữ.
Custom CSS (Pro)
Với Elementor Pro, bạn có thể thêm CSS tùy chỉnh vào mọi Section, cột hoặc tiện ích.
- Bạn nhấp chuột phải vào nút chỉnh sửa của Elementor và nhấp vào Edit Section để mở bảng cài đặt.
- Tiếp đến, bạn chuyển đến Nâng cao, chọn CSS tùy chỉnh.
- Bạn thêm mã CSS của bạn cho phần tử vào trình chỉnh sửa.

How to Change a Background Image
Bạn bấm vào nút Section Settings để vào cài đặt. Sau đó, bạn đi tới Kiểu (Style), chọn Nền (Background) và Click Loại nền (Background Type) và chọn Cổ điển (Classic). Trong phần Hình ảnh (Image), bạn nhấp vào dấu cộng (+) và chọn hình ảnh của bạn.
Gradient Background
Bạn chỉ cần thực hiện theo các bước mà tôi hướng dẫn sau đây để tạo Gradient Background một cách trực quan mà không cần dựa vào CSS.
- Bạn chọn Add Section.
- Tiếp đến, bạn kéo vào một Widget.
- Bạn bấm vào nút Section Settings và đi tới Style => Background.
- Trong Loại nền, bạn nhấp vào Cài đặt Gradient.
Custom Attributes (Pro)
Với Elementor Pro, bạn có thể thêm các thuộc tính tùy chỉnh vào mọi phần, Cột hoặc Tiện ích nào. Điều này cho phép bạn bổ sung các thuộc tính Data- *, thuộc tính ARIA (khả năng truy cập) và các giá trị, đầu trang, chân trang, thanh bên, Rel = *,… Bạn có thể xem chi tiết tại ĐÂY.
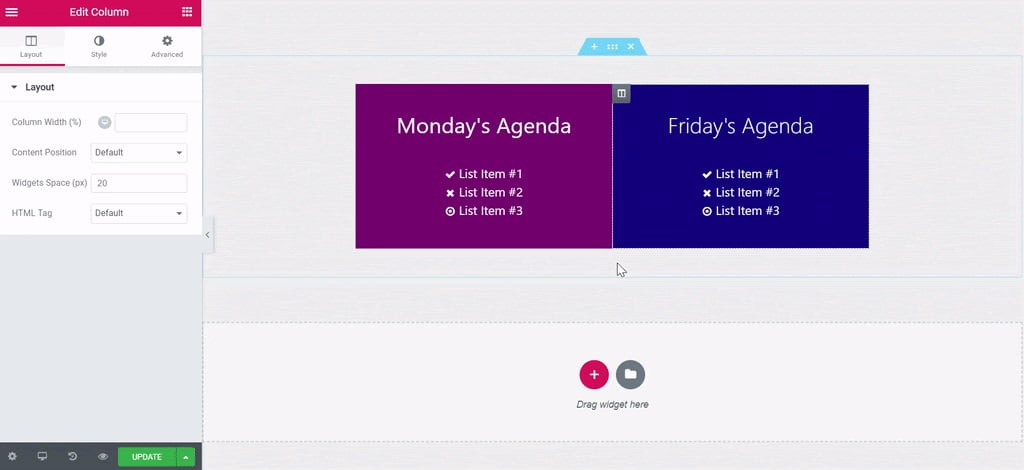
Section/Column Vertical and Horizontal Alignment
Bạn có thể căn chỉnh theo chiều dọc và ngang trong Section và cột để đạt được bố cục Stretch-To-Fill. Điều này cho phép các phần tử của các cột có chiều cao khác nhau căn chỉnh với nhau tốt hơn và trông đẹp mắt hơn.
How to Use Minus Margin
Các bố cục phức tạp đôi khi yêu cầu một Section này chồng lên một Section khác. Điều này có thể được nhìn thấy trong nhiều mẫu Elementor.
Để đạt được hiệu ứng này, bạn hãy chuyển đến Section, chọn Nâng cao, Click Margin và đặt Margin cao nhất là -100.

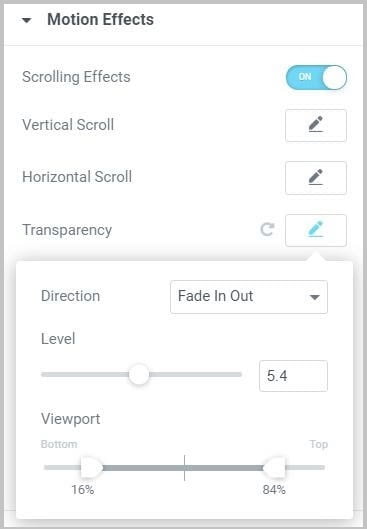
Transparency cho phép bạn dần dần làm cho các phần tử trở nên trong suốt hơn hoặc dễ nhìn thấy hơn khi khách truy cập cuộn Web. Ví dụ khi bạn vào Web có một tiêu đề xuất hiện và sau đó biến mất khi bạn cuộn trang.
Dynamic Request Parameter (Pro)
Dynamic Request Parameter có thể gắn một giá trị đã được chuyển nhờ:
- Yêu cầu đăng (Post Request): Ví dụ sau khi người dùng được đăng ký trong CRM bên ngoài, một chức năng tùy chỉnh có thể được mã hóa để điền tên người dùng vào trang.
- Nhận yêu cầu (Get Request): Ví dụ tham số URL có thể điền giá trị của tham số vào trang.
- Yêu cầu Vars truy vấn (Query Vars Request): Ví dụ bạn có thể điền vào một trường với dữ liệu từ bất kỳ biến truy vấn mặc định nào của WordPress, chẳng hạn như ID tệp đính kèm.
Custom Icons (Pro)
Bạn có thể tải các biểu tượng tùy chỉnh của riêng bạn lên trang Web bằng tính năng Custom Icons của Elementor Pro. Bạn có thể sử dụng Fontello, Icomoon hoặc Fontastic cho công việc.
Section Background Video Options
Bạn có thể đặt Video làm nền của Section, tạo tiêu đề thú vị và các khu vực hấp dẫn khác trên trang của bạn. Bạn có thể tìm thấy tùy chọn Background Video trong Tab Style của Section.
Icon Library
Các Icon Library cho phép truy cập đến hơn 1.500 Font Icon miễn phí và giới thiệu một giao diện để quản lý các biểu tượng của bạn.
Bạn nhấp vào nút Icon Library xuất hiện trên bất kỳ tiện ích con nào để mở Icon Library. Như tôi thấy, hầu hết các điều khiển sẽ trông như sau.

Dynamic Lightbox (Pro)
Tính năng Dynamic Lightbox cung cấp khả năng liên kết một phần tử với hình ảnh hoặc Video sẽ mở trong Lightbox. Tiện ích này chấp nhận các bộ phim Youtube, Dailymotion và Vimeo.
Hover Effects
Tính năng Design của Elementor cung cấp hiệu ứng di chuột giúp cải thiện mức độ tương tác với trang Web của bạn. Các hiệu ứng di chuột có thể được áp dụng ở tiện ích, cột và Section và có thể được kết hợp để tạo ra các biến thể hiệu ứng không giới hạn.
Entrance Animations
Entrance Animations cho phép bạn tạo hoạt ảnh cho các Widgets, Section và cột. Bằng cách này, khi khách truy cập trang Web cuộn xuống trang, các phần tử sẽ xuất hiện với hoạt ảnh lối vào.
Hover Animations
Với tính năng Hover Animations, bạn có thể tạo hoạt ảnh cho các phần tử trên Website WordPress. Các hoạt ảnh có sẵn như Shrink, Push, Bounce, Dloat, Buzz,…
How To Use Selector In The Custom CSS Tab
Ví dụ, nếu bạn đã đặt một hình ảnh trong một cột, bạn có thể muốn tạo kiểu cho hình ảnh đó. Đầu tiên, bạn kéo tiện ích hình ảnh vào một cột và đi tới Hình ảnh, chọn Nâng cao, chọn tiếp Tùy chỉnh CSS. Bây giờ, trong tab CSS tùy chỉnh, hãy nhập thông tin sau: Selector { border: 5px solid red; }. Lúc này, hình ảnh của bạn đã có thêm đường viền đỏ 5px.
Background Slideshow

Bạn có thể đặt trình chiếu hình ảnh làm nền của cột, Section hoặc cột bên trong. Nó cũng cho phép bạn xây dựng các cấu trúc và bố cục phức tạp hơn trong khi vẫn giữ được hiệu ứng chuyển tiếp.
Elementor Pro 2.5 Motion Effects FAQ
- Motion Effects có hoạt động trên điện thoại thông minh và máy tính bảng không?
Hầu hết các Motion Effects đều có thể hoạt động trên máy tính để bàn, máy tính bảng và thiết bị di động.
- Nó có hoạt động trên mọi trình duyệt không?
Motion Effects hoạt động trong Chrome, Firefox, Safari và Opera, không hoạt động trong Internet Explorer. Nó cũng hoạt động trong Microsoft Edge, nhưng có thể có hiện tượng hơi Lag trong trình duyệt đó.
How To Set Absolute Position For An Element
Trong bất kỳ tiện ích con nào, bạn chuyển đến Tab Nâng cao, chọn Custom Positioning. Absolute: Bạn nhấp vào biểu tượng bút chì để đặt phần tử thành tuyệt đối. Sau đó, bạn lấy phần tử và kéo và thả nó vào vị trí cụ thể.
Mouse Effects – 3D Tilt
Bạn vào Advanced Or Style => Background và bật Mouse Effects. Với 3D Tilt, bạn nhấp vào biểu tượng chỉnh sửa bút chì để tùy chỉnh hướng, độ nghiêng,…

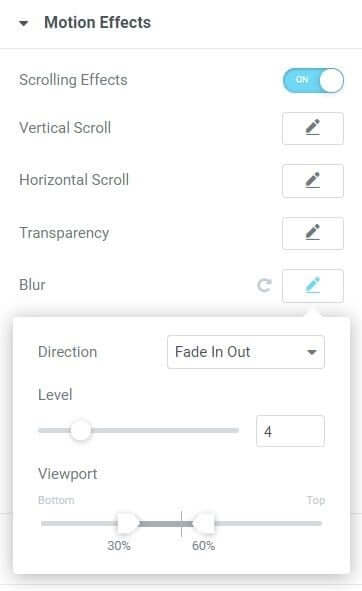
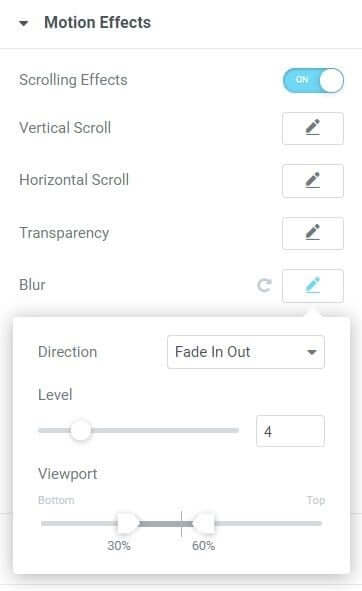
Với tính năng Design của Elementor, bạn có thể thiết lậpScrolling Effects – Blur. Nó cho phép bạn dần dần làm cho các phần tử chuyển từ rõ ràng sang mờ khi khách truy cập cuộn Web.
Với tính năng này, bạn có thể đặt bất kỳ phần tử nào để chia tỷ lệ (phóng to hoặc thu nhỏ) khi người dùng cuộn lên hoặc cuộn xuống trang.
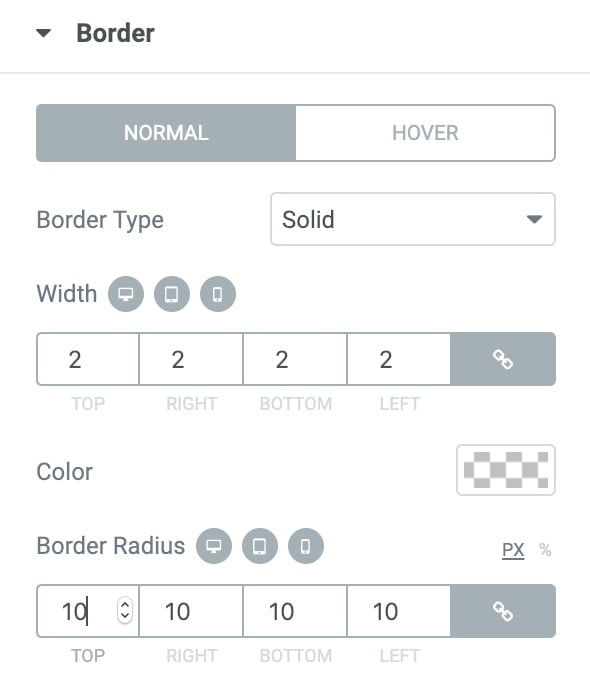
Responsive Borders

Bạn hoàn toàn có thể kiểm soát các tùy chọn đường viền (chiều rộng, bán kính) phù hợp cho từng thiết bị. Nhờ đó mà trang của bạn sẽ hiển thị đẹp hơn trên các thiết bị tương ứng.
Có thể bạn quan tâm:
Cloud Hosting WordPress – giải pháp tối ưu cho Website mã nguồn WordPress
Trên đây là hướng dẫn sử dụng tính năng Design của Elementor. Hi vọng bài viết sẽ mang đến các bạn những thông tin hữu ích nhất!
Công ty chuyên Thiết kế website uy tín nhất Miền Bắc: http://vinastar.net
Hotline tư vấn: 0989 48 3456
Nguồn: Sưu tầm trên internet

