Bạn đang sử dụng Elementor và muốn kết nối các công cụ yêu thích? Nếu vậy, đừng bỏ qua các tính năng Integrations của Elementor mà tôi giới thiệu sau đây

Khi cài đặt và sử dụng Page Builder Elementor, chúng ta thường phải tích hợp thêm các Plugin thích hợp phục vụ cho công việc kinh doanh, Marketing,… Hôm nay, tôi sẽ hướng dẫn bạn sử dụng tính năng Integrations của Elementor. Thông qua đó, bạn có thể dễ dàng kết nối với các công cụ, Plugin mong muốn mà không cần mất qua nhiều thời gian.
Có thể bạn quan tâm:
Hướng dẫn sử dụng tính năng Popups của Elementor
Hướng dẫn sử dụng tính năng Template Library của Elementor
Những tính năng Integrations của Elementor
Sẽ không có trình tạo trang nào có đầy đủ mọi thứ bạn cần. Thay vào đó, bạn cần tích hợp những Plugin mình cần sau khi đã cài đặt một Page Builder. Điều này tương tự đối với Elementor. Sau đây, tôi sẽ liệt kê các bước để tích hợp vào Elementor các Plugin phổ biến như Yoast SEO, GetResponse, AWeber,…
Yoast SEO tích hợp với Elementor
Yoast SEO được tích hợp đồng bộ trong Elementor, cho phép bạn truy cập và sửa đổi cài đặt SEO của trang mà không cần rời khỏi Elementor.
Bạn có thể truy cập, phân tích Yoast trên trang của mình bằng một trong hai cách.
- Nhấp vào Menu Hamburger ở góc trên bên trái của Elementor Panel và chọn Tab Yoast SEO.
- Hoặc nhấp vào biểu tượng bánh răng ở góc dưới bên trái của Elementor Panel và chọn Tab Yoast SEO.
Tích hợp AWeber với Elementor Integration
Elementor Pro
Bước 1: Khởi chạy tiện ích biểu mẫu của bạn.
Bước 2: Định cấu hình các trường biểu mẫu và nút gửi.
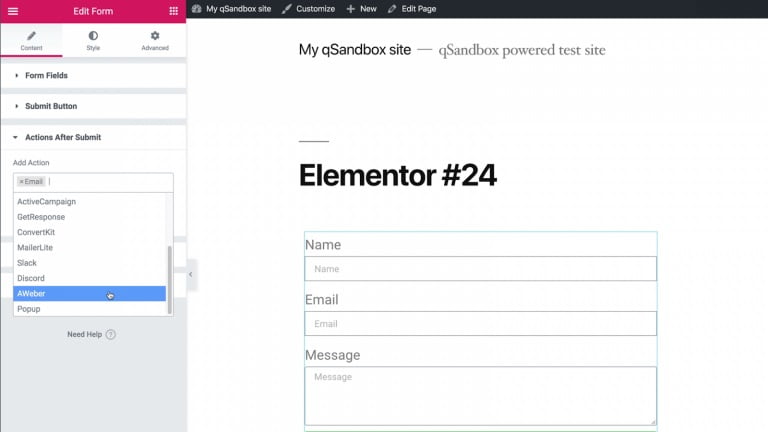
Bước 3: Thiết lập nút Action After Submit để chọn Aweber
Bước 4: Thiết lập Aweber Action. Bạn chọn danh sách AWeber, nhập các thẻ muốn sử dụng. Sau đó, chuyển đến trường bản đồ để bạn có thể ánh xạ dữ liệu bạn muốn cho từng trường tùy chỉnh. Cuối cùng nhấp vào Xuất bản.

Elementor miễn phí
Bước 1: Cài đặt Plugin Elementor và AWeber trên trang Web WordPress của bạn
Bước 2: Kéo và thả tiện ích AWeber vào khu vực tiện ích ở giữa màn hình của bạn.
Bước 3: Chọn biểu mẫu AWeber.
Làm sao khi đã kích hoạt Safe Mode nhưng nó không giải quyết được sự cố?
Nếu chế độ Safe Mode không giúp bạn giải quyết sự cố, tôi sẽ hướng dẫn bạn những giải pháp khả thi khác.
- Kiểm tra xem bạn có đáp ứng yêu cầu về bộ nhớ không. Nếu không, hãy liên hệ với công ty cung cấp dịch vụ Hosting của bạn và yêu cầu họ tăng bộ nhớ WP của bạn.
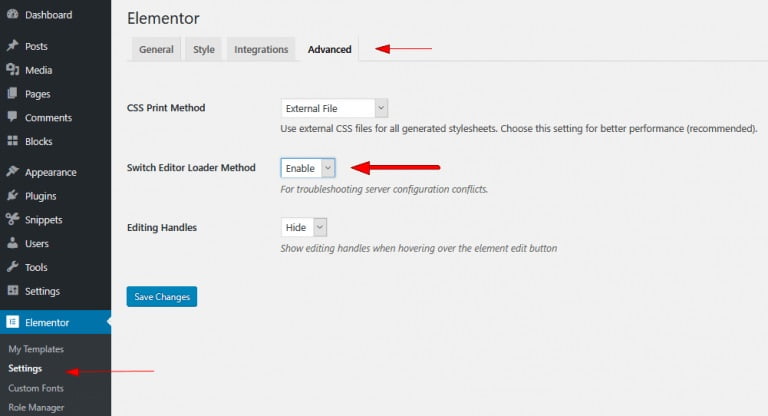
- Bật tùy chọn Switch Editor Loader Method xem liệu nó có giải quyết được vấn đề hay không.

- Bạn có thể kiểm tra Elementor=> System Info để xem có bất kỳ lỗi PHP nào được ghi lại hay không.
Bắt đầu với Elementor và Layers
Tính năng Integrations của Elementor cho phép tích hợp với Layers. Bạn sẽ không còn tìm thấy Tab Layers trên Menu WordPress, cũng sẽ không thấy Layers Dashboard

Thay vào đó, bạn sẽ tìm thấy các bước thiết lập Layers với Install Elementor.
Với Layers, bạn có thể tạo một trang mới thông qua Tab Layers. Bây giờ, với Elementor, bạn chỉ cần nhấp vào ‘Thêm trang mới‘ của WordPress thông thường và nhấp vào ‘ Chỉnh sửa với Elementor ‘.
Tích hợp GetResponse với Elementor
- Trước tiên, bạn vào Elementor => Cài đặt => Tab Integration. Sau đó, hãy đặt khóa API GetResponse của bạn trong Integrations Settings.
- Tạo biểu mẫu bằng tiện ích Elementor Form.
- Nhấp vào Hành động sau khi gửi (Actions After Submission).
- Trong Thêm hành động (Add Action), bạn chọn GetResponse.
- Khớp các trường Biểu mẫu với các trường của GetResponse.
Tích hợp MailerLite và Elementor
- Đầu tiên, bạn đặt API Key của MailerLite trong Integrations Settings.
- Bạn tạo biểu mẫu bằng Tiện ích biểu mẫu của Elementor.
- Nhấp vào Hành động sau khi gửi.
- Trong Add Action, bạn chọn MailerLite và thiết lập các tùy chọn MailerLite phù hợp.
Cách sử dụng Caldera Forms trên Elementor

Nhờ tính năng Integrations của Elementor, bạn có thể tích hợp Caldera Form dễ dàng.
- Tạo biểu mẫu liên hệ bằng biểu mẫu Caldera.
- Thêm Section trên trang để đặt Caldera Form.
- Kéo và thả Tiện ích Mã ngắn: Bạn kéo tiện ích Shortcode vào cột bên phải và dán mã ngắn của biểu mẫu Caldera mà bạn đã tạo vào các tùy chọn của tiện ích con.
Có thể tích hợp Elementor vào dịch vụ Email Marketing không?
Elementor cho phép bạn tích hợp với MailPoet, ConvertKit, ActiveCampaign, HubSpot, Drop, Slack,… Tất cả là nhờ tính năng Integrations của Elementor.
Bạn thậm chí có thể tích hợp SalesForce thông qua đăng ký Zapier cao cấp. Trên thực tế, bạn có thể kết nối dịch vụ Email Marketing, CRM hoặc bất kỳ tích hợp Zapier nào khác chỉ với một vài bước đơn giản.
Tích hợp Elementor với ACF
Cách thêm ACF vào một mẫu bài đăng:
- Bạn tới Elementor, chọn Mẫu của tôi và Click Thêm mới.
- Chọn Loại Mẫu => Single và đặt tên cho mẫu, Click vào Tạo Mẫu.
- Nhấp vào biểu tượng Cài đặt tài liệu (hình bánh răng) nằm ở dưới cùng bên trái của bảng điều khiển.
- Nhấp vào Tab Cài đặt xem trước.
- Trong Xem trước nội dung động, hãy chọn loại bài đăng bạn muốn xem trước.
- Kéo tiện ích con sử dụng nội dung Dynamic.
- Nhấp vào biểu tượng Dynamic.
- Chọn trường ACF.
- Nhấp lại vào trường ACF.
- Trong Cài đặt => Key, Bạn chọn trường tùy chỉnh muốn hiển thị.
Tích hợp MailChimp và Elementor
- Bước 1: Bạn đặt API Key của MailChimp trong Integrations Settings.
- Bước 2: Tạo Form bằng Tiện ích biểu mẫu của Elementor
- Bước 3: Nhấp vào Actions After Submission.
- Bước 4: Trong Add Action, bạn, chọn MailChimp.
Tích hợp ConvertKit và Elementor
Tương tự ở mục trên, đầu tiên bạn vào mục cài đặt tích hợp, đặt API Key ConvertKit.
Sau đó, bạn tạo biểu mẫu và Click vào tùy chọn Hành động sau khi gửi. Trong Add Action, bạn chọn ConvertKit và khớp các trường biểu mẫu của bạn với trường của ConvertKit.
Adobe Typekit & Elementor Integration

Typekit là một dịch vụ đăng ký của Adobe cho các phông chữ.
Elementor tích hợp tài khoản Adobe TypeKit cung cấp quyền truy cập tức thì vào tất cả các phông chữ TypeKit trong Elementor Dashboard.
Bạn vào Elementor, chọn Settings, nhấp tiếp Integrations và thêm ID bộ công cụ TypeKit của bạn. Cuối cùng bạn nhấp vào Get Kit.
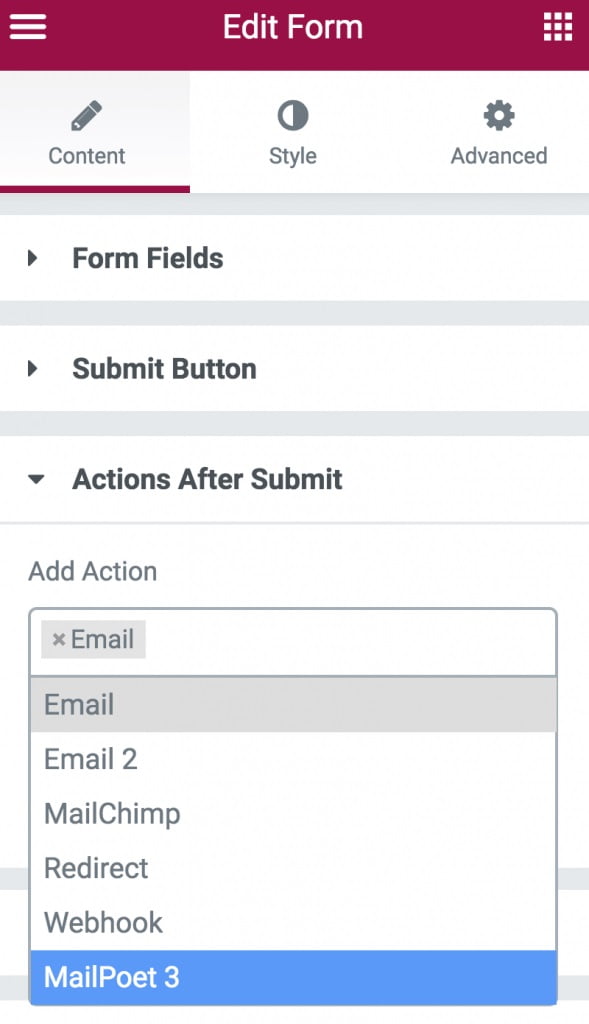
Tích hợp MailPoet và Elementor
Elementor hỗ trợ tất cả các phiên bản của MailPoet. Tuy nhiên, tôi kiến nghị bạn nên cài đặt phiên bản mới nhất của MailPoet 3 và thực hiện tích hợp như sau:
- Kéo tiện ích Biểu mẫu vào màn hình chỉnh sửa Elementor.
- Bạn nhấp vào hình bút chì ở phía trên bên phải của cửa sổ tiện ích con để mở bảng điều khiển. Bạn chuyển đến mục Hành động sau khi gửi.
- Bạn sẽ thấy Email đã có bên trong hộp. Bạn nhấn thêm ‘MailPoet, nhấn nút Lưu. Sau đó, bạn nhấp Actions after Submit lại lần nữa để đóng nó lại.

Tích hợp Elementor với Toolset
Bạn tới Templates và chọn Theme Builder, Click tiếp Single và bấm Thêm mới
- Bạn chọn Template Type => Single và đặt tên cho mẫu của bạn, nhấp vào Tạo mẫu.
- Nhấp vào Cài đặt tài liệu (biểu tượng bánh răng) nằm ở dưới cùng bên trái của bảng điều khiển và chọn Tab Cài đặt xem trước. Bạn chọn loại bài đăng bạn muốn xem trước.
- Kéo tiện ích con sử dụng Dynamic Content và nhấp biểu tượng Dynamic.
- Bạn chọn trường bộ công cụ (Toolset Field), sau khi chọn xong bạn nhấp lại Toolset Field lần nữa.
- Tiếp đến, trong Cài đặt => Khóa (Key) bạn chọn trường tùy chỉnh muốn hiển thị.
Tích hợp ActiveCampaign và Elementor
Đối với ActiveCampaign, các bước tích hợp tương tự như tích hợp MailChimp ở mục 1.10. Chỉ khác từ bước 4, trong Thêm hành động, bạn sẽ chọn ActiveCampaign. Cuối cùng, bạn đối sánh Trường biểu mẫu của bạn với trường ActiveCampaign.
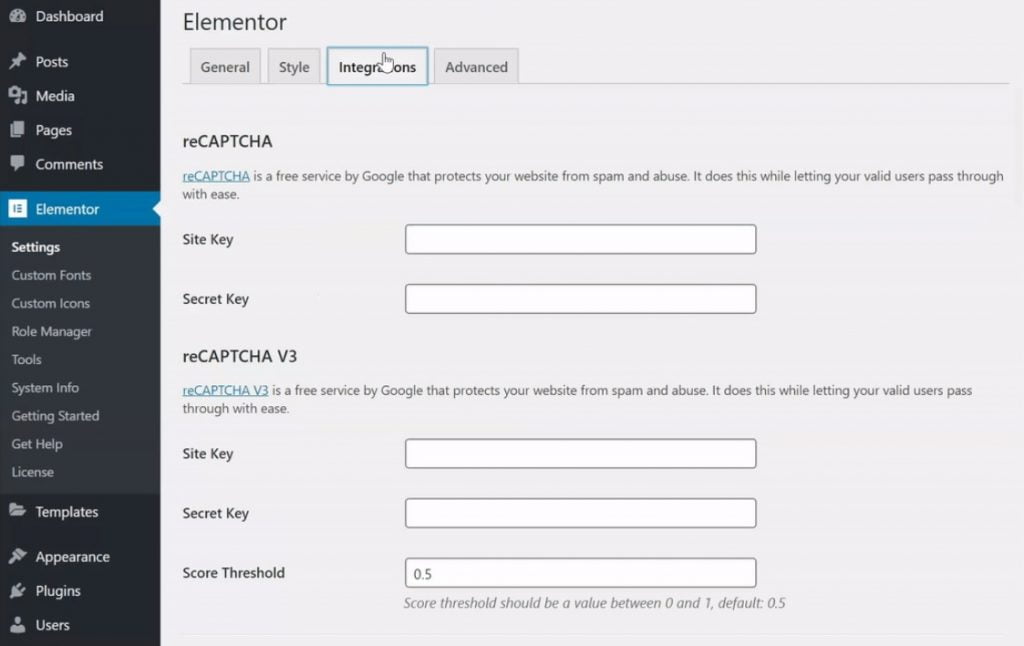
Tích hợp reCAPTCHA với Elementor
Bạn có thể chọn từ reCAPTCHA V3 hoặc reCAPTCHA V2. Tuy nhiên, tôi khuyên bạn nên sử dụng V3 khi sử dụng tính năng Integrations của Elementor để đảm bảo an toàn hơn.

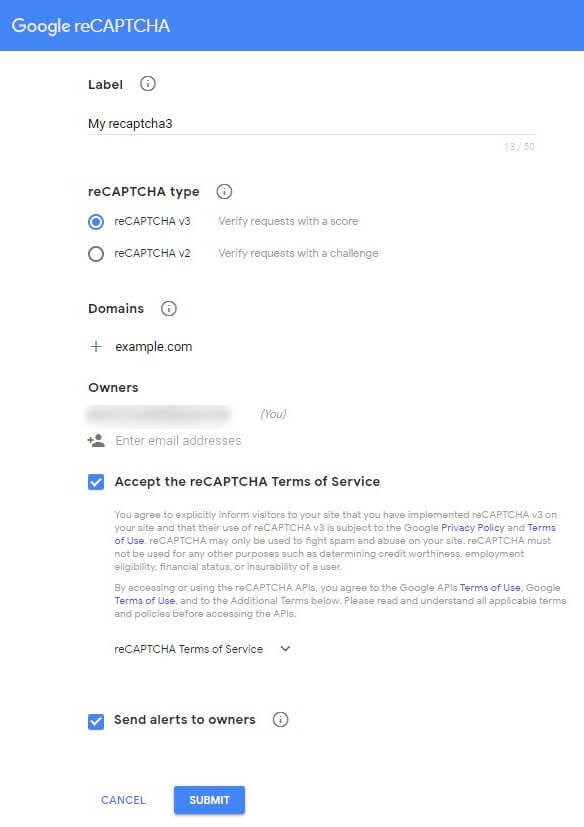
- Bạn tới trang Web của Google reCAPTCHA và chọn V3
- Thêm Nhãn để xác định trường hợp này.
- Kế đến, bạn thêm tên miền.
- Bạn chọn địa chỉ Email của chủ sở hữu hoặc thêm một địa chỉ mới
- Chấp nhận các Điều khoản Dịch vụ và Gửi .
- Trên trang tiếp theo, bạn sao chép cả Site Key và Secret Key.
- Bạn vào Elementor, chọn Cài đặt và nhấp mục Tích hợp, chọn reCAPTCHA và nhập các khóa trên vào. Bạn nhấp vào Lưu thay đổi.
- Sau đó, bạn có thể thêm một trang mới và chỉnh sửa bằng Elementor.
- Kéo vào một tiện ích biểu mẫu.
- Bạn tới Biểu mẫu, chọn mục Nội dung, đến Trường Biểu mẫu và nhấp vào Thêm Item.
- Bạn vào Type và chọn reCAPTCHA3
- Chọn đặt huy hiệu ở cuối trang bên phải, bên trái hoặc trong hàng.
- Nhấp vào Lưu.
Tích hợp Zapier và Elementor
- Nhấp vào Tạo Zap.
- Chọn ứng dụng (App) và chọn tiếp Webhooks.
- Bạn chọn tiếp Trigger: Trên màn hình Chọn trình kích hoạt Webhooks bằng Zapier, chọn Catch Hook và nhấn Lưu + Tiếp tục (Save + Continue).
- Thiết lập các tùy chọn, nhấn Continue.
- Bước kiểm tra: Sao chép Webhook Zapier vào khay nhớ tạm của bạn. Sau khi hoàn thành nhấp Ok là hoàn thành.
Chuyển từ Layers sang Elementor: Common Tasks
Điều này sẽ giúp bạn chuyển đổi từ việc sử dụng Layers sang sử dụng Elementor cho các tác vụ thông thường như:
- Thay đổi màu phông chữ của hai tiêu đề được đóng khung (Boxed Headings).
- Thay đổi kích thước phông chữ của hai Boxed Headings.
- Thay đổi kiểu phông chữ của hai tiêu đề được đóng khung.
- Thêm một biểu tượng phía trên hai Boxed Headings.
Tích hợp HubSpot và Elementor
- Bạn đăng nhập vào tài khoản HubSpot và chuyển đến Profille, sau đó nhấp vào Tiếp thị, chọn Biểu mẫu, Click Biểu mẫu không phải Hubspot. Sau đó, bạn bật Thu thập dữ liệu từ biểu mẫu trang Web và nhấp vào nút Lưu.
- Từ bảng điều khiển WordPress, bạn cài đặt và kích hoạt HubSpot All-In-One Marketing Plugin.
- Chuyển đến mục Menu HubSpot từ trang tổng quan và kết nối Plugin với tài khoản của bạn, sau đó nhấp vào Bắt đầu khám phá.
- Chỉnh sửa biểu mẫu Elementor Pro của bạn và từ Tab Tùy chọn bổ sung, bạn đặt tên cho Form ID.

Layers / Elementor Comparison Tables
Bạn có thể dùng tính năng Integrations của Elementor để tích hợp tốt với Layers. Bạn sẽ tìm thấy các tùy chọn chủ đề của Layers trong công cụ tùy chỉnh WordPress. Tại đây, bạn có thể tùy chỉnh Logo chủ đề và tiêu đề của Layers, tùy chọn chân trang, Menu,… Các Widget xây dựng trang của Layers không còn trong WordPress Customizer. Thay vào đó, bây giờ bạn sẽ tìm thấy tất cả các khía cạnh thiết kế Page Building trong Elementor.
Layers Header and Footer Options
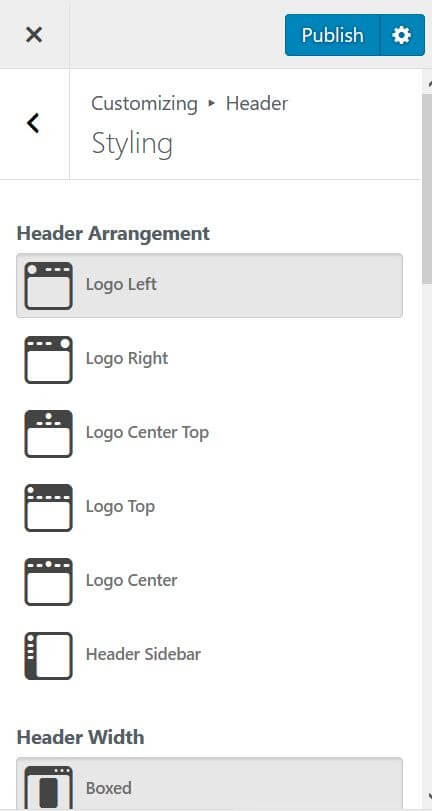
- Đầu trang (Header): Từ Công cụ tùy chỉnh WordPress, bạn chọn Header. Sau đó bạn có thể tùy chỉnh kiểu, màu nền, chiều rộng,… của Header.

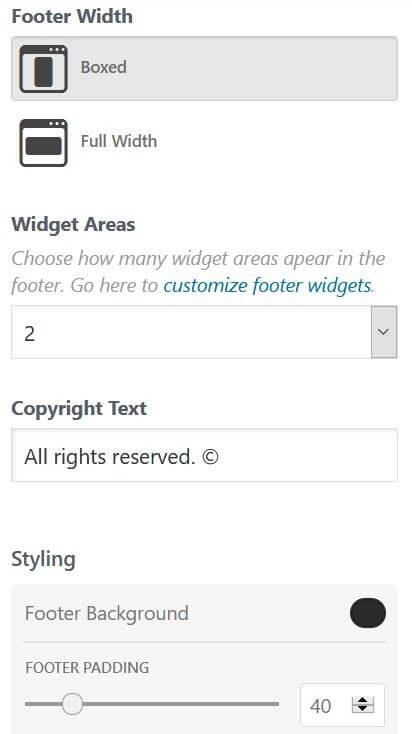
- Chân trang (Footer): Từ Công cụ tùy chỉnh WordPress, bạn chọn Footer. Sau đó, bạn có thể tùy chỉnh kích thước Footer, màu nền, khu vực tiện ích,… theo ý muốn.

Tích hợp Discord với Elementor
Sau khi tích hợp Discord, bạn có thể gửi dữ liệu biểu mẫu đã gửi đến các kênh văn bản được xác định trước trên Discord thông qua URL Webhook duy nhất .
Bạn đến Menu thả xuống Actions After Submit và nhấp vào trường Thêm hành động, đến Discord và chọn Discord. Lúc này, một Trình đơn thả xuống Discord mới được thêm vào, bạn bấm để mở nó.
Tích hợp Slack với Elementor
Bạn đến Menu thả xuống Actions After Submit, nhấp vào trường Add Action=> Slack và chọn Slack. Bạn sẽ thấy một Trình đơn thả xuống Slack mới, hãy Click để mở nó.
Tích hợp Drip và Elementor
- Đầu tiên, bạn thiết lập Drip API Key trong Cài đặt Tích hợp.
- Sau đó, bạn tạo biểu mẫu bằng Tiện ích biểu mẫu của Elmentor.
- Nhấp vào Hành động sau khi gửi
- Trong Thêm hành động, bạn chọn Drip.
Có thể bạn quan tâm:
Có thể bạn quan tâm:
Cloud Hosting WordPress – giải pháp tối ưu cho Website mã nguồn WordPress
AskWhat – trang hỏi đáp kiến thức tổng hợp
Trên đây là hướng dẫn sử dụng những tính năng của Integrations của Elementor. Hi vọng bài viết sẽ mang đến cho các bạn những nội dung hữu ích nhất!
Công ty chuyên Thiết kế website uy tín nhất Miền Bắc: http://vinastar.net
Hotline tư vấn: 0989 48 3456
Nguồn: Sưu tầm trên internet

