Mỗi trang web đều CẦN một hình thức liên lạc. Trong bài viết này, VINASTAR sẽ hướng dẫn tạo form liên hệ cho WordPress và thêm nó vào website của bạn.
Mỗi trang web đều CẦN một hình thức liên lạc. Cho dù bạn đang có một website bán sản phẩm hay một blog tin tức bạn đều cần có một cách dễ dàng nhất để bất cứ ai cũng có thể liên hệ với bạn. Trong bài viết này, VINASTAR sẽ hướng dẫn tạo form liên hệ và thêm nó vào website WordPress của bạn.
Tại sao cần có form liên hệ?
- Form liên hệ giúp Độc giả/Khách hàng dễ dàng liên hệ với bạn.
- Người dùng thường có xu hướng tìm form liên hệ để liên hệ với chủ website.
- Chúng giúp giảm thư rác, vì địa chỉ email của bạn không bị công khai.
- Bạn có thể kiểm soát loại thông tin bạn nhận được từ người dùng.
Tạo form liên hệ cho WordPress với Forminator plugins
Bước 1: Cài đặt Forminator
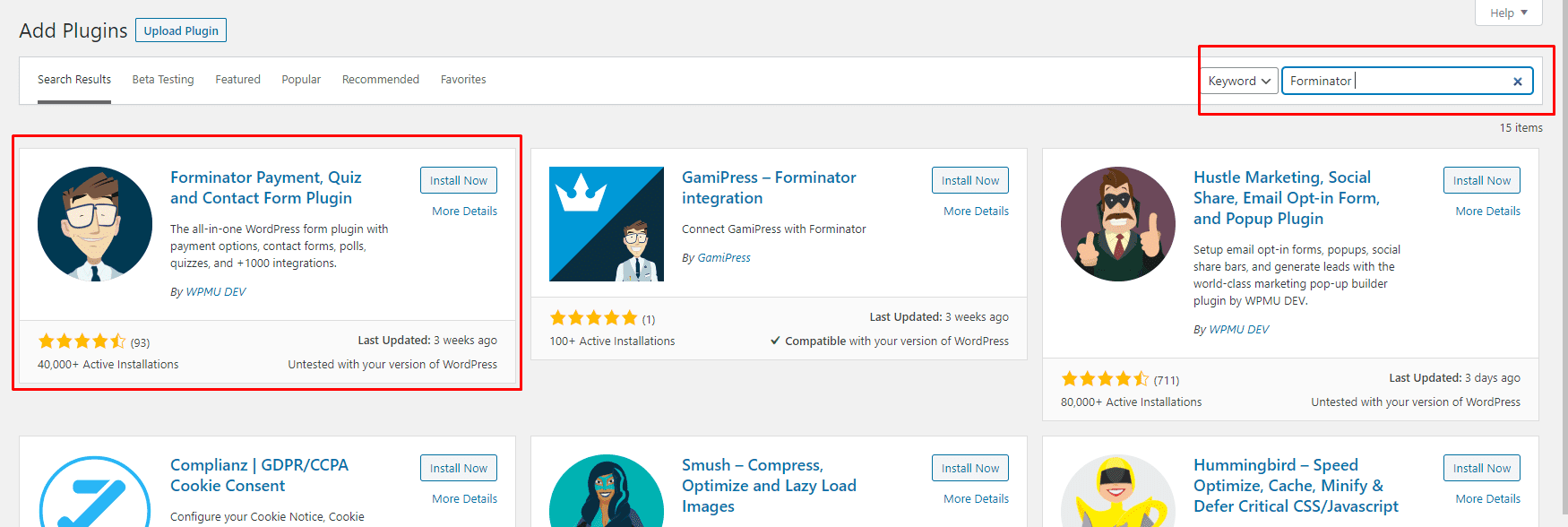
Đầu tiên các bạn cần cài đặt plugins Forminator bằng cách truy cập Dashboard > Plugins > Add New Plugins. Để chi tiết hơn các bạn có thể xem hướng dẫn cài đặt plugins cho WordPress của VINASTAR.
- Lưu ý: Tại thời điểm viết bài plugins chỉ hoạt động ổn định trên PHP 7.3

Bước 2: Tạo form liên hệ
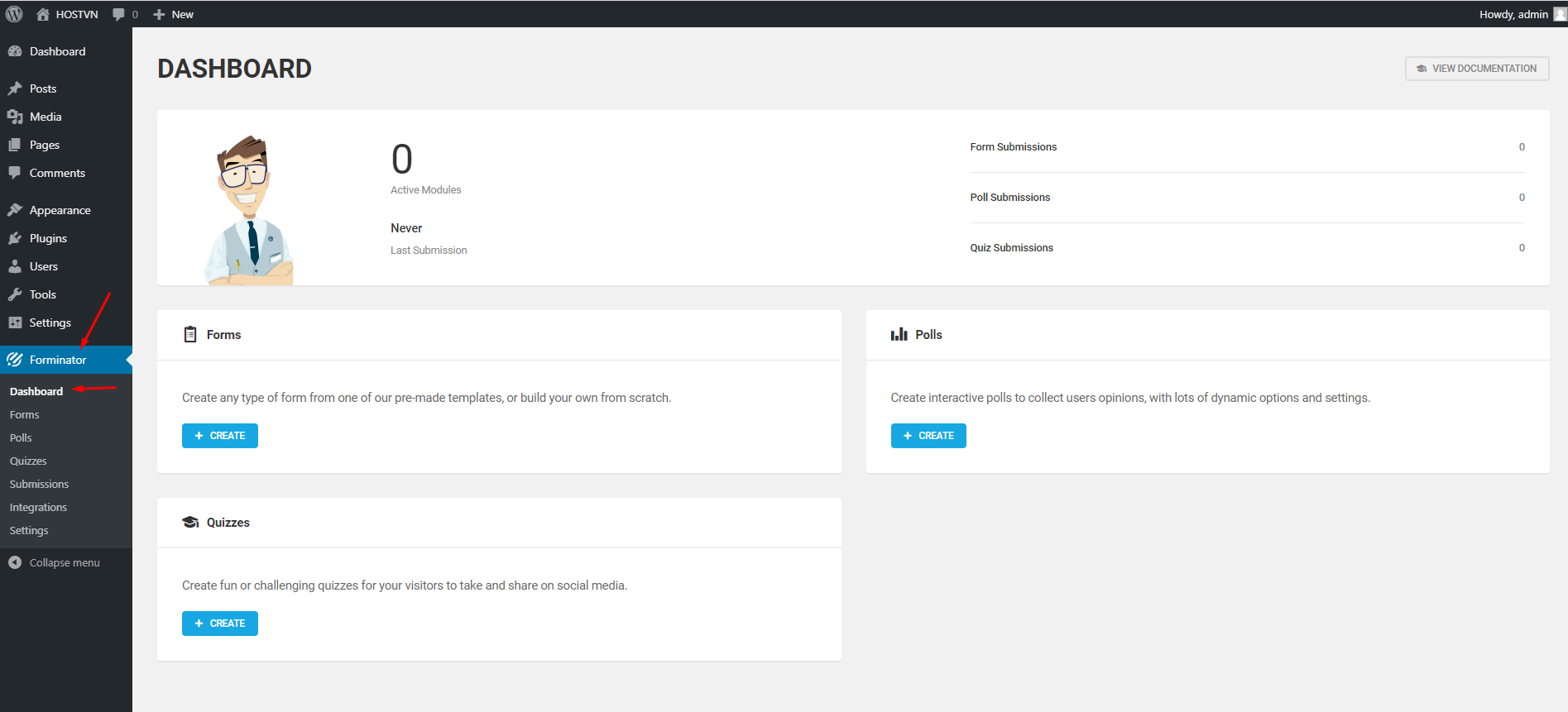
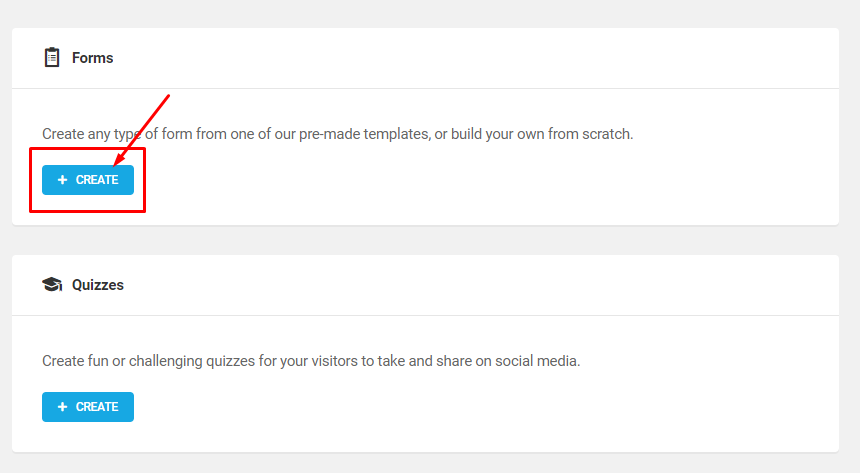
Sau khi đã cài đặt và kích hoạt plugins Forminator các bạn truy cập Forminator -> Dashboard để tạo form


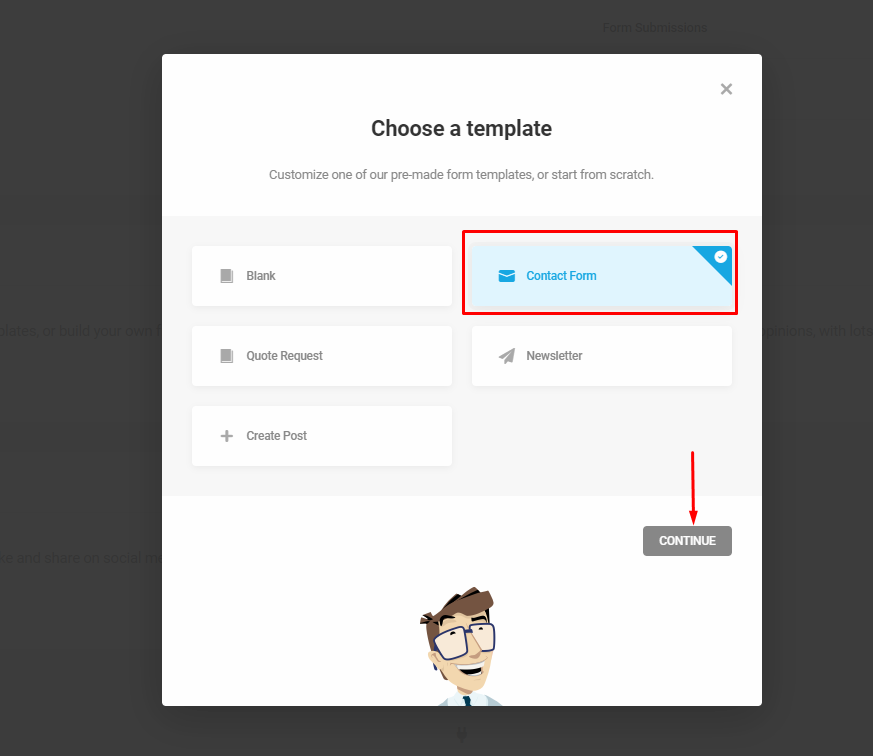
Tiếp theo các bạn sẽ được hỏi chọn template form hãy chọn Contact Form

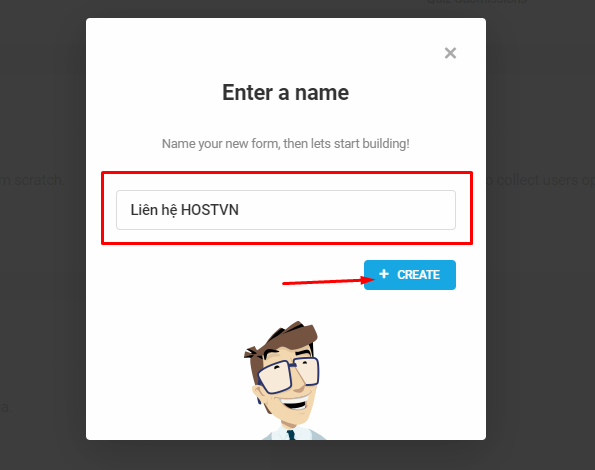
Đặt tên cho Form liên hệ của các bạn và bấm Create

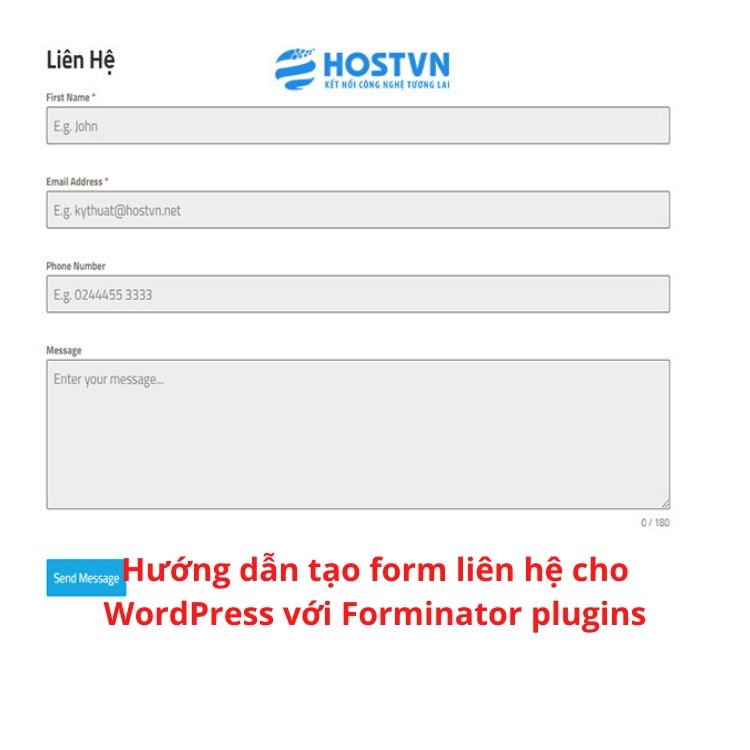
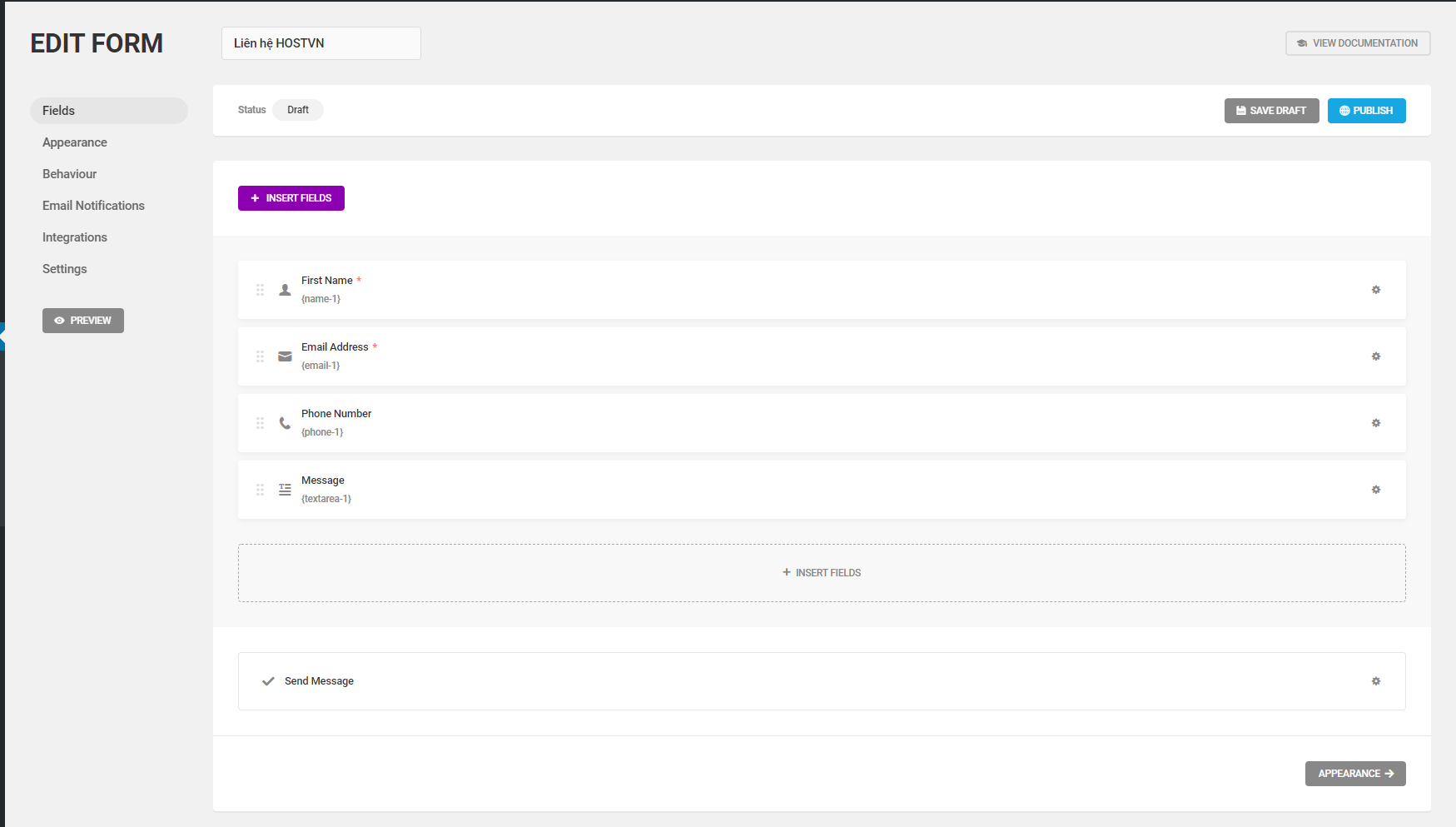
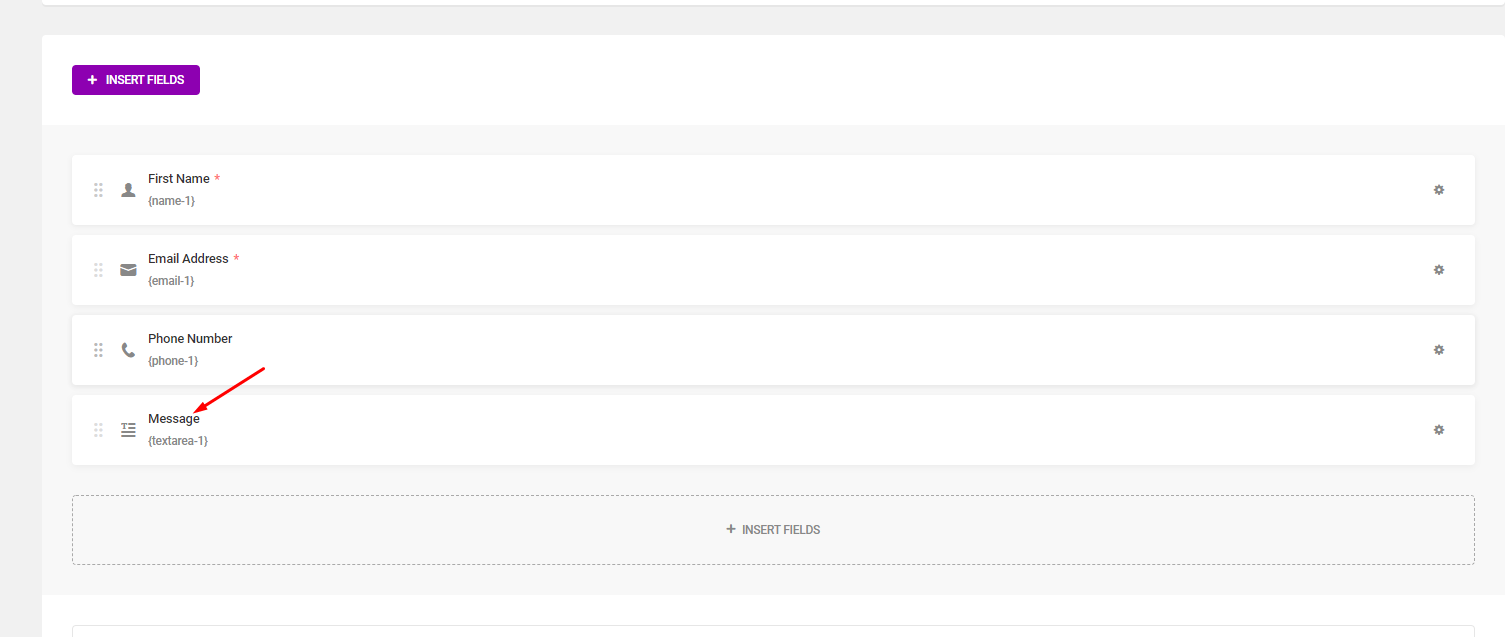
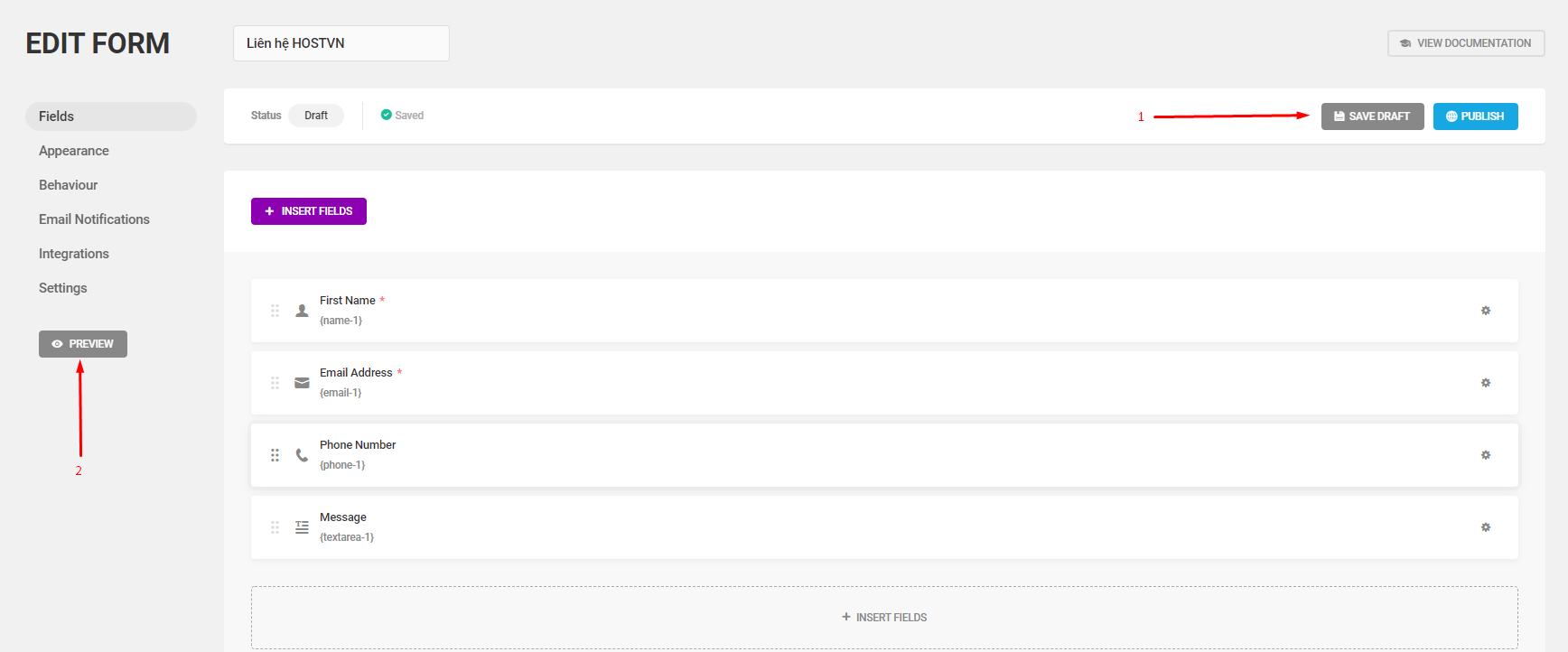
Mặc định form liên hệ sẽ 4 trường: First Name, Email Address, Phone Number, và Message.

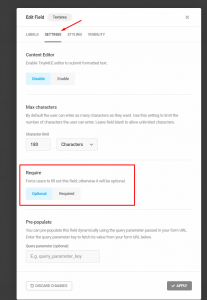
Các trường có dấu * màu đỏ sẽ là các trường bắt buộc phải điền (Require). Bạn có thể thiết lập trường nhập là Bắt buộc hay Tùy chọn bằng cách click vào tên trường


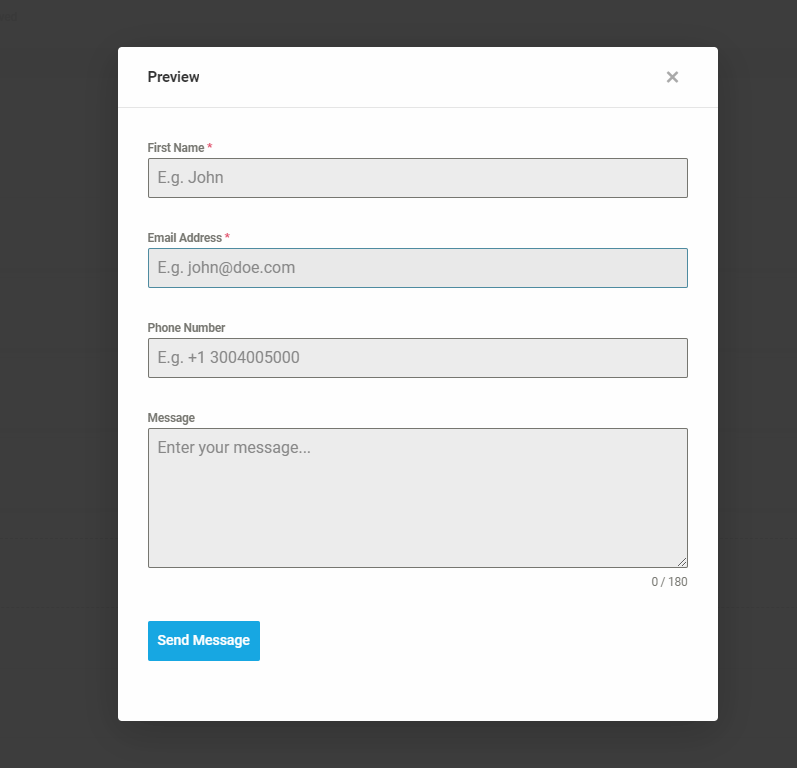
Để xem trước Form liên hệ hãy click vào nút SAVE DRAFT sao đó click PREVIEW


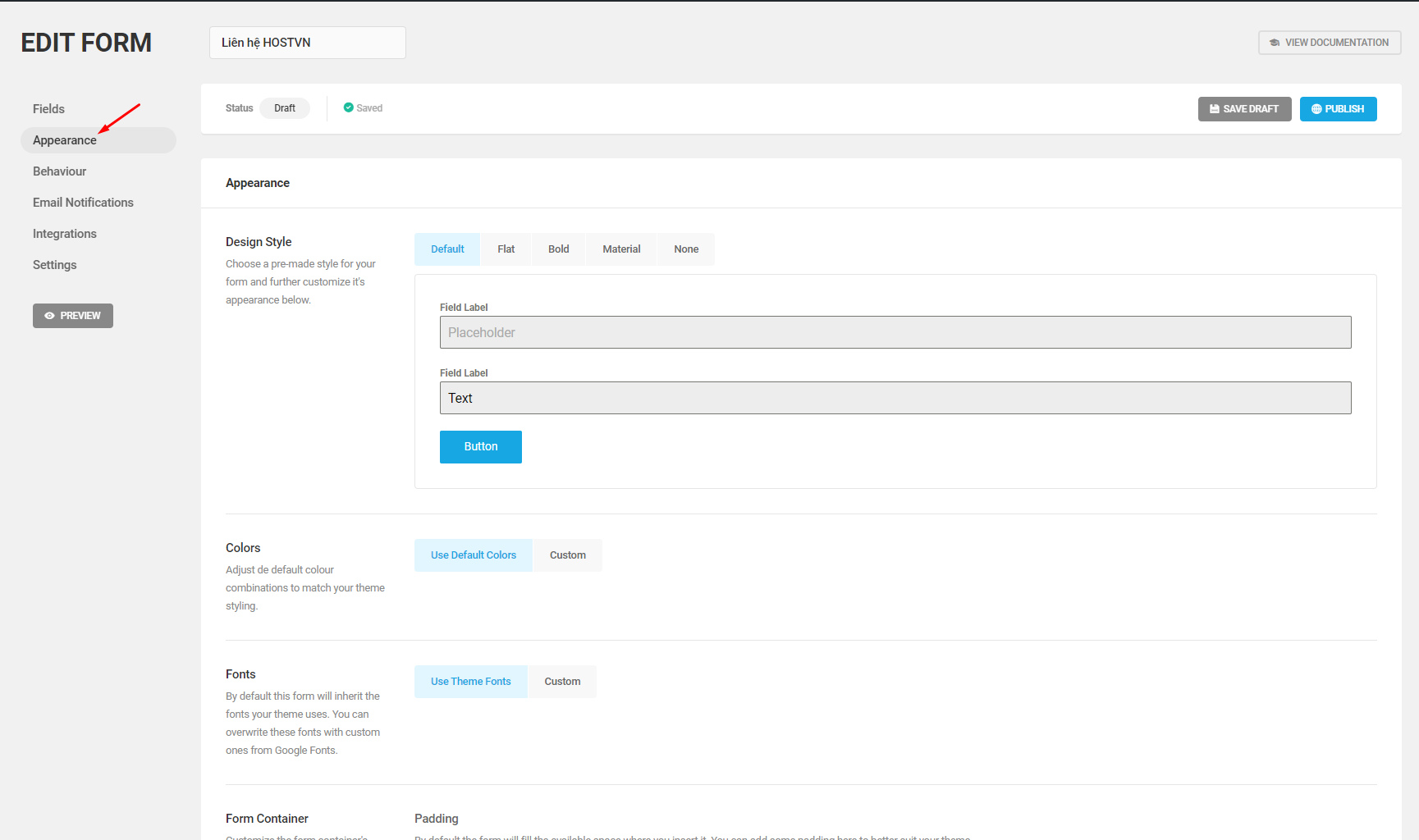
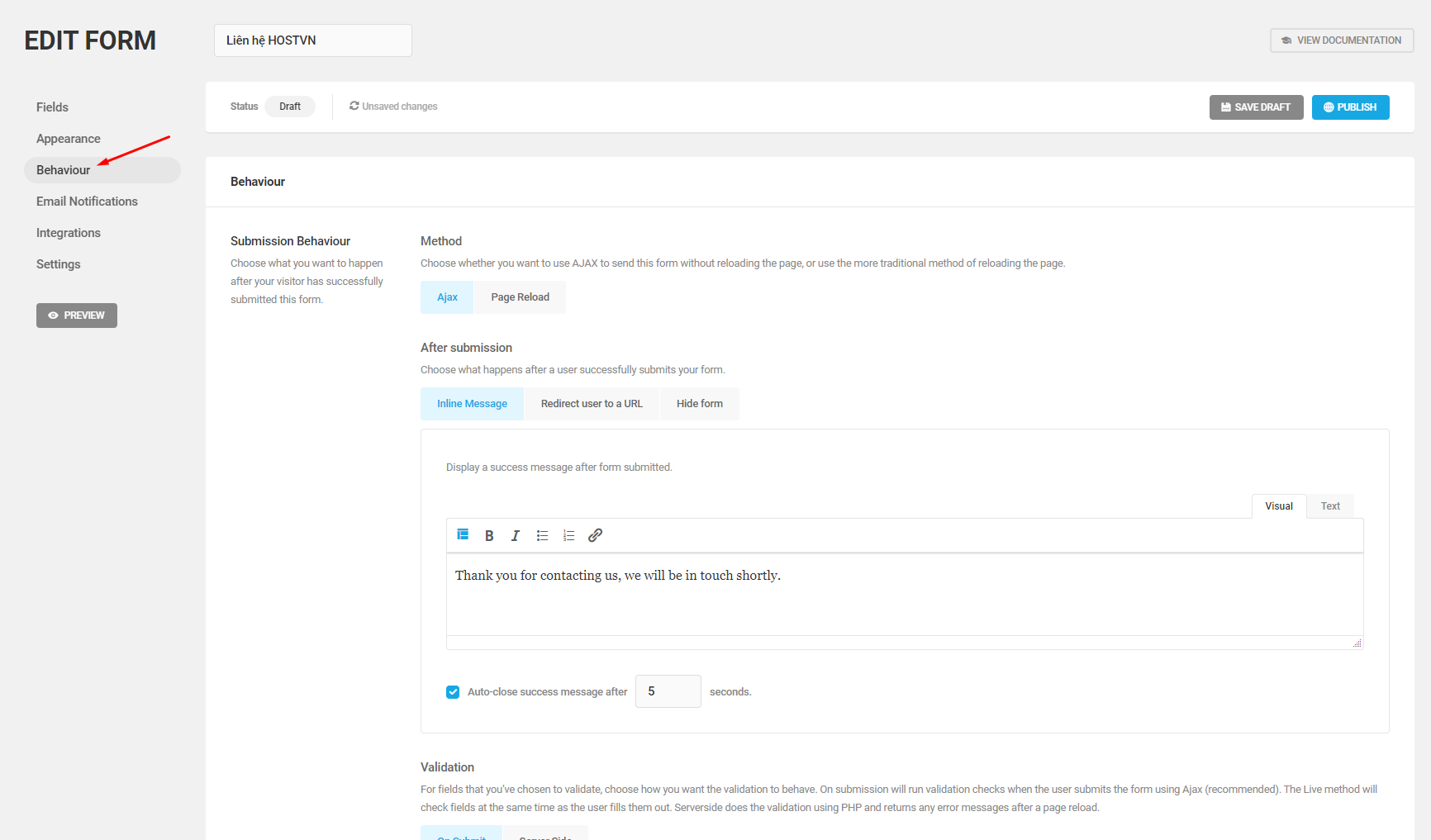
Bước 3: Cài đặt Appearance (Giao diện) và Behaviour (Hành vi)
Forminator cho phép bạn chỉnh sửa giao diện Form của bạn. Trong Appearance , bạn có thể đặt các tham số khác nhau, chẳng hạn như kiểu dáng, màu sắc, phông chữ, phần đệm, đường viền và kiểu phân trang nếu có. Ngoài ra, bạn cũng có thể thêm CSS tùy chỉnh của bạn.

Tương tự, cài đặt Behavior cho phép bạn cài đặt những gì xảy ra sau khi biểu mẫu được gửi. Bạn có các tùy chọn để ẩn biểu mẫu, hiển thị thông báo tùy chỉnh hoặc chuyển hướng người dùng của bạn đến một trang khác.

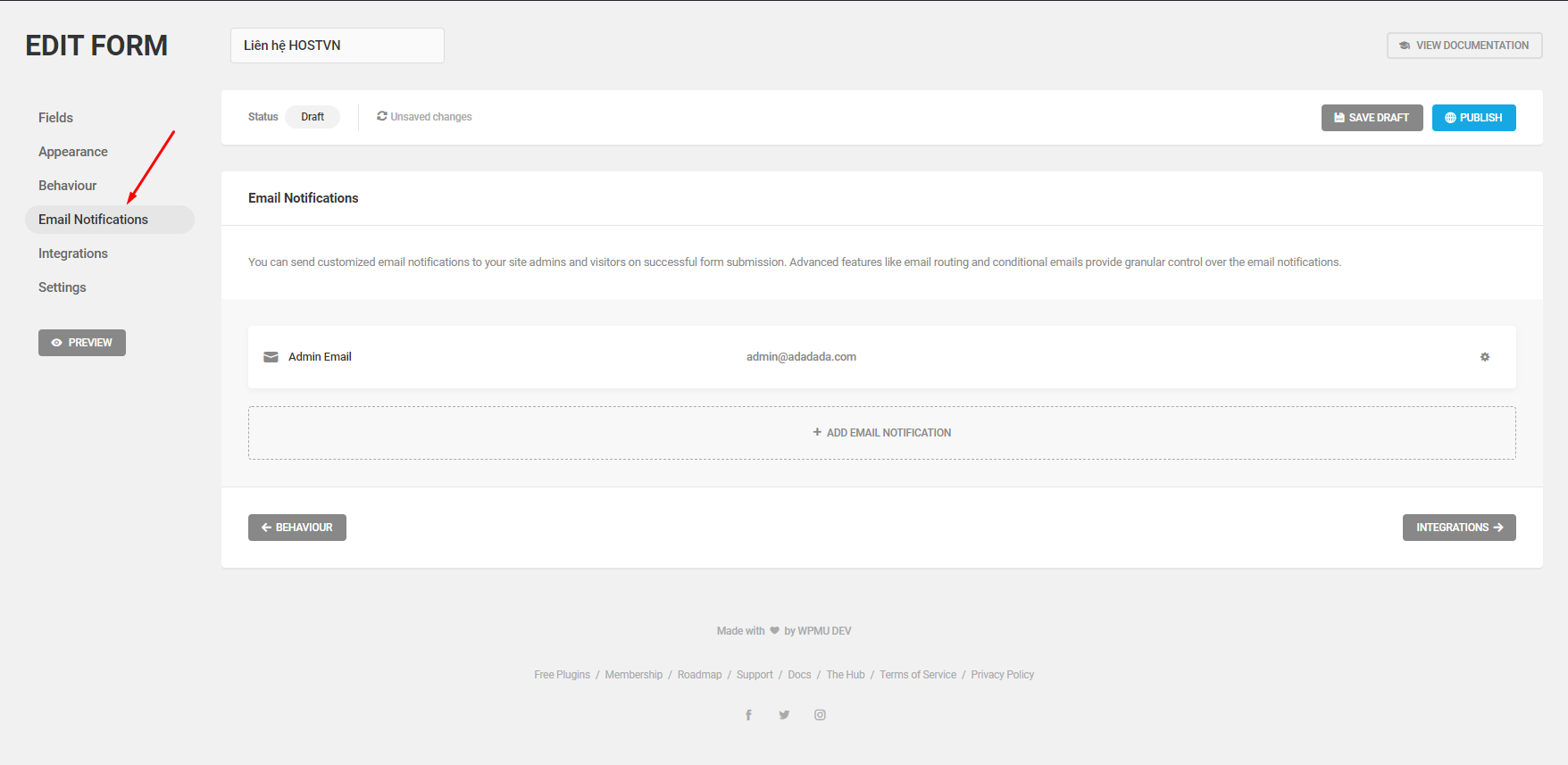
Bước 4: Cài đặt cài đặt thông báo email
Forminator cho phép bạn thiết lập cấu hình và gửi email tự động cho người dùng điền vào biểu mẫu và cho bạn (quản trị viên).

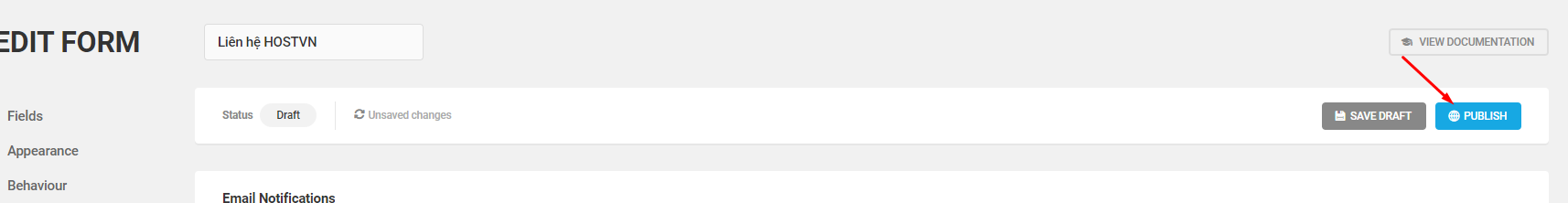
Sau khi đã hoàn tất việc thiếp lập hãy bấm nút PUBLISH để xuất bản Form liên hệ của các bạn

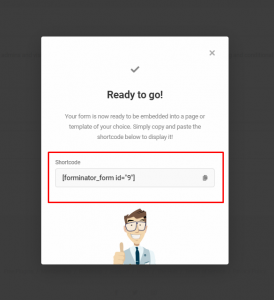
Bạn sẽ nhận được thông báo thành công kèm theo Shortcode dùng để chèn Form vào vị trí mà bạn muốn

Bước 5: Thêm Form vào trang web của bạn
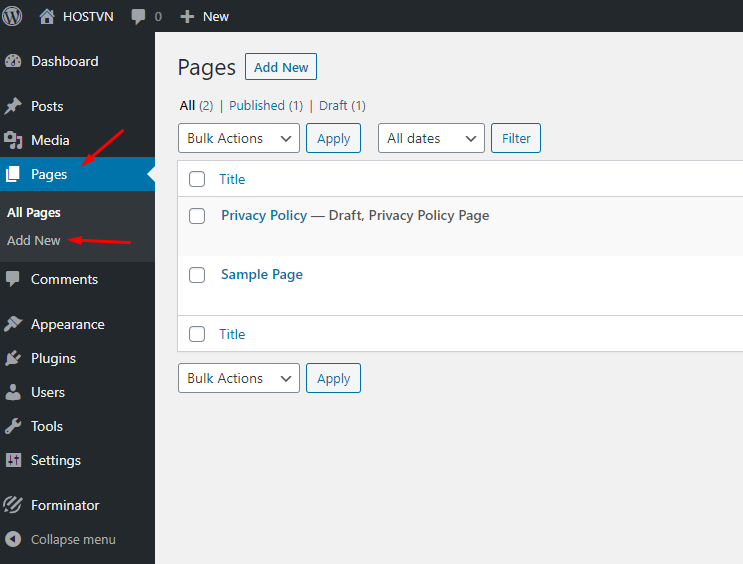
Để thêm form liên hệ các bạn có thể tạo một trang mới với tên Liên hệ và chèn mã Shortcode của form vào

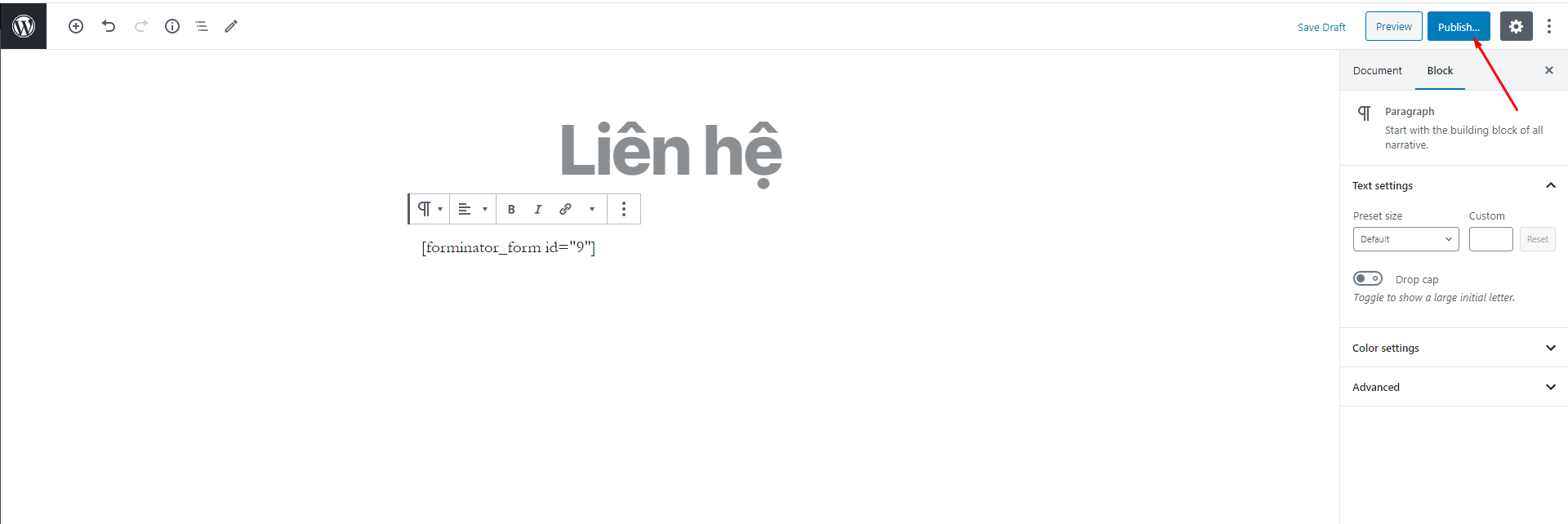
Điền shortcode của form vào sau đó Published trang của bạn

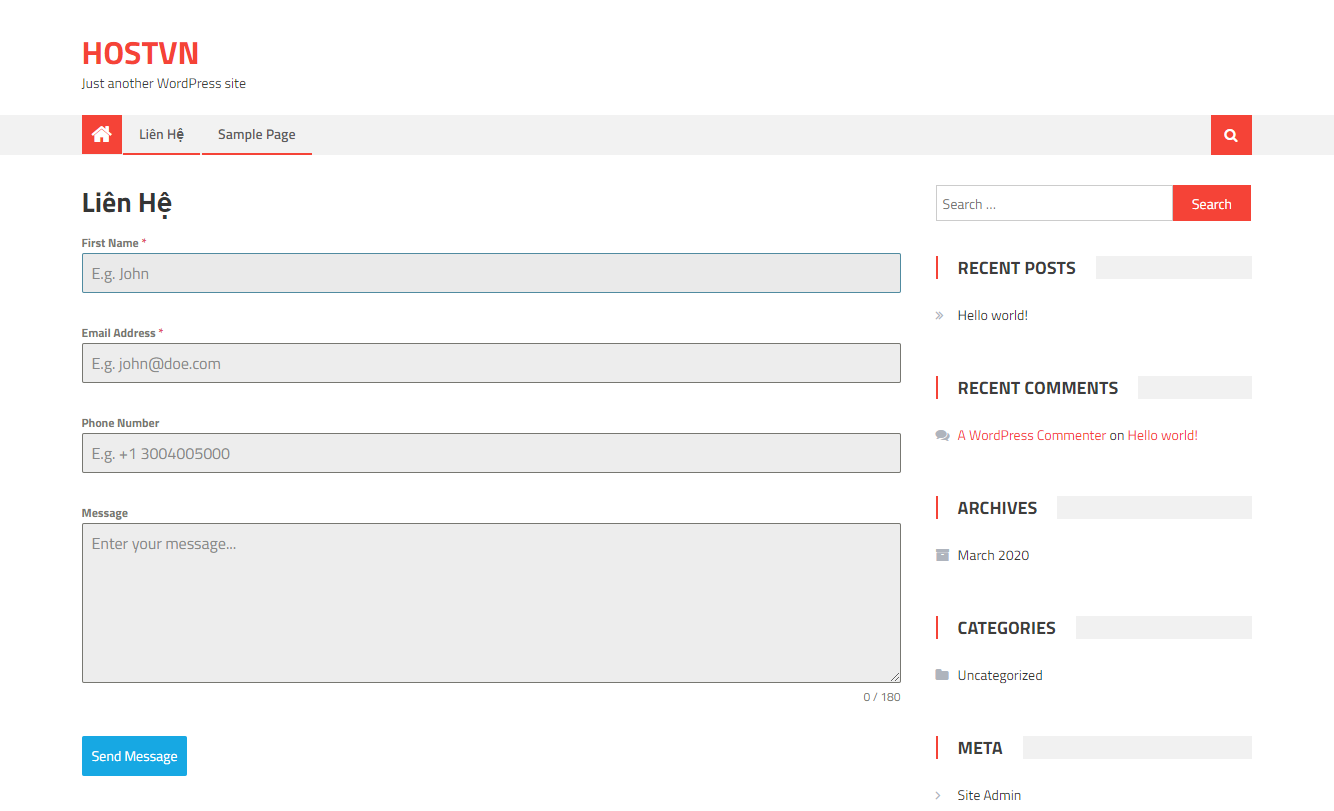
Sau đó các bạn có thể truy cập trang Liên hệ để kiểm tra

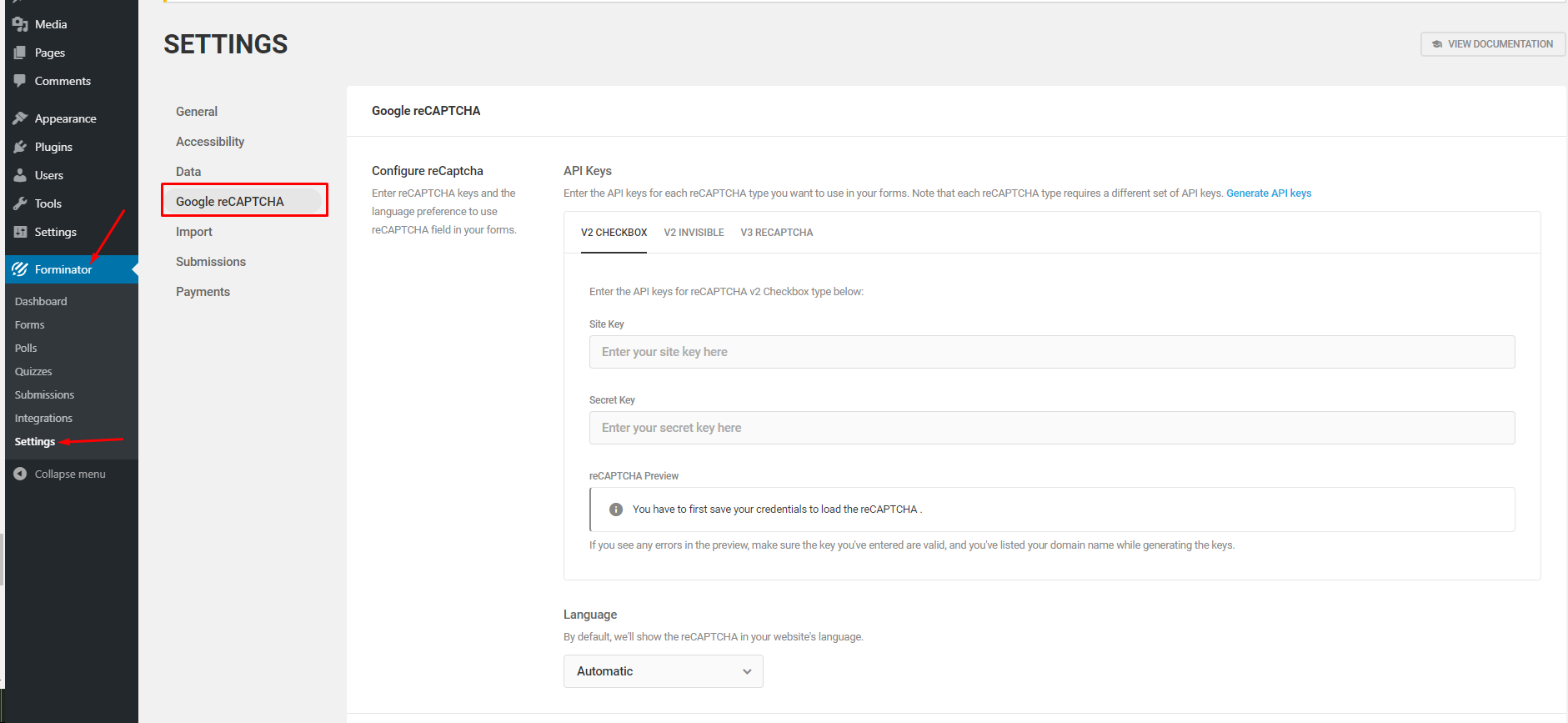
Ngoài ra để hạn chế Spam các bạn cũng có thể thêm Google reCAPTCHA vào form liên hệ bằng cách đăng ký Google reCAPTCHA và lấy Site Key và Secret Key để thiết lập trong plugins. Nếu chưa biết cách đăng ký Google reCAPTCHA hãy tham khảo hướng dẫn đăng ký Google reCAPTCHA trong bài viết sau: Cách chống spam bình luận wordpress với reCAPTCHA

Kết luận
Qua bài viết này VINASTAR đã hướng dẫn các bạn cách tạo form liên hệ hết sức dễ dàng với plugins Forminator. Ngoài ra Forminator còn hỗ trợ rất nhiều mẫu form khác nhau cũng như cho phép tạo Polls, Quizz. Nếu có bất kỳ ý kiến đóng góp nào các bạn có thể để lại bình luận bên dưới cho VINASTAR biết nhé.
Nguồn bài viết được sưu tầm trên internet