Hi you! trong bài viết này mình sẽ hướng dẫn bạn tích hợp tính năng làm đẹp cú pháp với syntaxhighligher cho mọi website. Tìm trên google có hàng đống thư viện giúp bạn làm điều này, nhưng phổ biến nhất vẫn là syntaxhighligher, nhiều blogs mình đều thấy họ cài thư viện này vào trong web. Trước tiên, bạn tải thư viện tại đây.
Cài đặt Syntaxhighlighter
Chèn các file của Syntaxhighlighter sau đây vào trong thẻ head.
<!-- Include required JS files -->
<script type="text/javascript" src="js/shCore.js"></script>
<!--
At least one brush, here we choose JS. You need to include a brush for every
language you want to highlight
-->
<script type="text/javascript" src="css/shBrushJScript.js"></script>
<!-- Include *at least* the core style and default theme -->
<link href="css/shCore.css" rel="stylesheet" type="text/css" />
<link href="css/shThemeDefault.css" rel="stylesheet" type="text/css" />
Trong đó 2 file core là shCore.js và shCore.css. Syntaxhighligher hỗ trợ nhiều theme khác nhau, mỗi theme được sử dụng bằng cách thêm thư viện giao diện theme, ở đây mình ví dụ sử dụng theme mặc định shThemeDefault.css. Bạn thêm file này vào head.
Để tô cú pháp của ngôn ngữ cần thêm một file script nữa, với mỗi ngôn ngữ sẽ có tương ứng một thư viện js cho ngôn ngữ đó, ví dụ: shBrushJScript.js cho javascript.
<script type="text/javascript" src="css/shBrushJScript.js"></script>
Chèn nội dung code vào thẻ pre có tên class đặc biệt và syntaxhighligher sẽ nhận dạng ngôn ngữ bởi “class” để xác định và làm đẹp cho cú pháp của ngôn ngữ.
<!-- You also need to add some content to highlight, but that is covered elsewhere. -->
<pre class="brush: js">
function foo()
{
}
</pre>
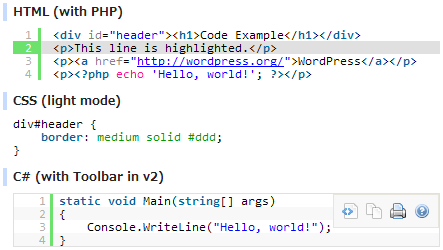
Cuối cùng chúng ta gọi hàm SyntaxHighlighter.all() để hiển thị nội dung code với mầu sắc được tổ điểm bằng css và html, giống như thế này.
Xem tên brush và thư viện tương ứng của ngôn ngữ được syntaxhighligher hỗ trợ tại đây.
Bổ xung thêm tính năng cho bản 2.1, hỗ trợ làm đẹp nội dung code chứa trong thẻ script. Tính năng tô đậm áp dụng cho thẻ script có thuộc tính type="syntaxhighlighter" và tên class quy định bởi syntaxhighligher.
<script type="syntaxhighlighter" class="brush: js"><![CDATA[
/**
* SyntaxHighlighter
*/
function foo()
{
if (counter <= 10)
return;
// it works!
}
]]></script>
Thiết lập cấu hình chung
Bạn có thể thiết lập một vài cấu hình trước khi gọi hàm SyntaxHighlighter.all()
SyntaxHighlighter.config
Đối tượng này chứa cấu hình chung, được áp dụng cho tất cả những thành phần làm đẹp code có trên trang, nếu bạn muốn từng phần code hiển thị với nhiều kiểu dáng khác nhau thì không thiết lập thuộc tính này.
Ví dụ, bật tính năng hỗ trợ highlight code trong blogger.com
SyntaxHighlighter.config.bloggerMode = true; SyntaxHighlighter.all();
Tham khảo các thuộc tính khác ở bảng dưới:
| Name | Value | Description |
|---|---|---|
bloggerMode |
false |
Tích hợp vào Blogger.com . Nếu bạn sử dụng thư viện này trên blogger.com, thì cần bật option này. |
strings |
Object |
Cho phép bạn thay đổi các dòng chữ mặc định, xem chi tiết tại đây |
stripBrs |
false |
Nếu website của bạn tự động thêm thẻ <br /> ở cuỗi mỗi dòng code thì option này sẽ bỏ qua ký tự đó. |
tagName |
"pre" |
thay thế tag mặc định “pre” chứa code. Khai báo sử dụng thẻ html khác tại đây. |
Xem thêm các cài đặt khác tại trang chủ: http://alexgorbatchev.com/SyntaxHighlighter/manual/configuration/
Syntaxhighligher trong wordpress
Nếu website của bạn sử dụng wordpress thì cài tính năng làm đẹp code với syntaxhighligher rất đơn giản, bạn cài plugin có tên “SyntaxHighlighter Evolved” là có thể sử dụng được ngay, tính năng này được hỗ trợ mặc định trên wordpress.com. Tải plugin SyntaxHighlighter Evolved tại đây.
Cài đặt plugin như bình thường, sau khi kích hoạt plugin bạn có thể sử dụng ngay được. Chèn nội dung code vào trong shortcode có tên lấy bằng tên của ngôn ngữ bạn muốn hiển thị trên website: [language] Ví dụ:
[ php ]code php here[ /php ] [ css ]code css here[ /css ]
Nếu muốn đổi theme hay thiết lập một vài cài đặt mong muốn khác thì vào Settings -> Syntaxhighligher. Cách sử dụng shortcode và tham số được viết rõ ràng ở phía dưới, bạn xem ở đó nhé. Chúc thành công !
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
Liên hệ
Công ty chuyên Thiết kế website uy tín nhất Miền Bắc: http://vinastar.net
Hotline tư vấn: 0989 48 3456
Nguồn: Sưu tầm trên internet

