Gần đây, một trong những người dùng của chúng tôi đã hỏi chúng tôi rằng có cách nào để họ thêm một câu hỏi thường gặp trên trang web WordPress của họ không. Có rất nhiều plugin có sẵn cho phép bạn thêm phần câu hỏi hoặc câu hỏi thường gặp trong WordPress. Trong bài viết này, chúng tôi sẽ chỉ cho bạn cách thêm một accordion FAQ của jQuery trong trang web WordPress của bạn.
Accordion là gì?
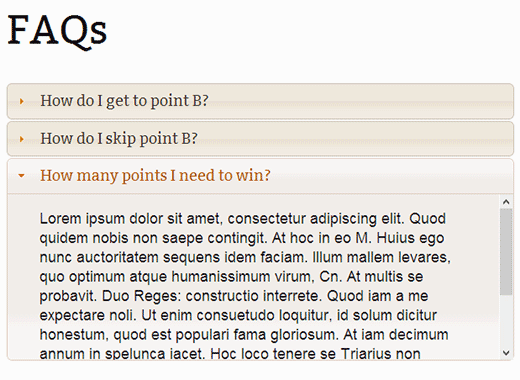
Trong thiết kế web, accordion là một thuật ngữ được sử dụng cho mẫu thiết kế giao diện người dùng có các tab hoặc khối nội dung thu gọn hoặc mở rộng. Mỗi tab có nội dung bên dưới chúng sẽ mở rộng khi người dùng nhấp vào mục menu. Nói một cách đơn giản, nó giống như một menu mở rộng khi bạn nhấp vào nó. Dưới đây ví dụ của một accordion mẫu.
Thêm jQuery FAQ Accordion
Trước khi bạn có thể thêm một accordion FAQ của jQuery, bạn cần đảm bảo rằng bạn có phần FAQ. Nếu website của bạn chưa có nội dung câu hỏi thường gặp hãy xem hướng dẫn của chúng tôi về cách thêm phần câu hỏi thường gặp trong WordPress.
WordPress đi kèm với thư viện jQuery tuy nhiên nó không có jquery themes. Chúng ta sẽ thêm nó từ Google CDN. Trong ví dụ này mình sẽ tạo một plugin đơn giản với shortcode hiển thị các câu hỏi thường gặp.
Tạo thư mục ‘my-accordion’ trên máy tính của bạn. Mở Notepad hoặc bất kỳ trình soạn thảo văn bản nào bạn muốn. Tạo một tệp có tên my-accordion.php và dán mã này vào:
<?php
/**
Plugin Name: Vinastar FAQ Accordion
Description: A jQuery powered Accordion for FAQs based on a tutorial
Version: 1.0
Author: Vinastar
Author URI: https://www.hoangweb.com
License: GPL2
*/
function accordion_shortcode() {
// Registering the scripts and style
wp_register_style('wpb-jquery-ui-style', 'http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/themes/humanity/jquery-ui.css', false, null);
wp_enqueue_style('wpb-jquery-ui-style');
wp_register_script('wpb-custom-js', plugins_url('/accordion.js', __FILE__ ), array('jquery-ui-accordion'), '', true);
wp_enqueue_script('wpb-custom-js');
// Getting FAQs from WordPress FAQ Manager plugin's custom post type questions
$posts = get_posts(array(
'posts_per_page' => 10,
'orderby' => 'menu_order',
'order' => 'ASC',
'post_type' => 'question',
));
// Generating Output
$faq .= '<div id="accordion">'; //Open the container
foreach ( $posts as $post ) { // Generate the markup for each Question
$faq .= sprintf(('<h3><a href="">%1$s</a></h3><div>%2$s</div>'),
$post->post_title,
wpautop($post->post_content)
);
}
$faq .= '</div>'; //Close the container
return $faq; //Return the HTML.
}
add_shortcode('faq_accordion', 'accordion_shortcode');
Sau khi lưu tệp, hãy mở một tệp mới. Lưu nó với tên accordion.js. Tiếp theo dán mã này vào:
jQuery(document).ready(function() {
jQuery("#accordion").accordion();
})();
Bây giờ bạn sẽ tải plugin này lên web hosting . Mở trình quản lý tệp FTP và tải thư mục ‘my-accordion’ lên thư mục /wp-content/plugins/. Tiếp theo, bạn cần kích hoạt plugin bằng cách truy cập trang quản lý plugin trong khu vực quản trị WordPress.
Thêm trang FAQ với Accordion
Để hiển thị trang FAQ, bạn cần tạo một trang mới và dán đoạn shortcode sau vào trình soạn thảo WordPress [faq_accordion]
Lưu và xuất bản trang. Nhấn vào xem trang bạn sẽ thấy nội dung FAQs với kiểu accordion.
Thay đổi kiểu dáng FAQ Accordion
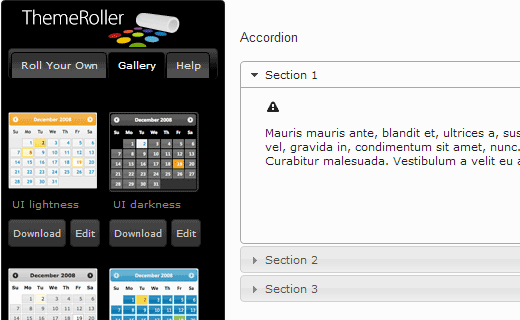
Bạn có thể đổi màu sắc và kiểu dáng Accordion cho câu hỏi thường gặp bằng cách sử dụng jQuery UI Themes. Trang web jQuery có phần jQuery UI themes với một vài chủ đề đã có sẵn để sử dụng. Bạn có thể thay thế nó bằng bất kỳ chủ đề có sẵn nào như smoothness, cupertino, v.v. Bạn cũng có thể tạo hoặc sửa đổi các chủ đề này trên Themeroller.

Hy vọng bài viết này sẽ giúp bạn tạo trang câu hỏi thường gặp trong WordPress.
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
Liên hệ
Công ty chuyên Thiết kế website uy tín nhất Miền Bắc: http://vinastar.net
Hotline tư vấn: 0989 48 3456
Nguồn: Sưu tầm trên internet


