Nếu bạn đang tạo trang thương mại điện tử hoặc tự mình cài đặt web bán hàng bằng Woocommerce trên nền tảng WordPress. Bạn muốn khách hàng của mình chấp nhận hình thức thanh toán bằng thẻ tín dụng với Stripe, bài viết này là những gì bạn đang tìm kiếm.
Mình sẽ hướng dẫn bạn làm thế nào để cấu hình đúng để có thể tính phí cho khách hàng của bạn thông qua thẻ tín dụng bằng cách sử dụng Stripe.
Nghe có vẻ phức tạp nhưng đừng lo lắng, ở đây chúng ta sẽ học từng bước để bạn có thể tạo và cấu hình cho cửa hàng trực tuyến của mình bằng phương thức thanh toán sử dụng bằng thẻ tín dụng. Trước tiên, bạn cần cài đặt WordPress, plugin WooCommerce và WooCommerce Stripe Payment Gateway
Stripe là gì và tại sao bạn nên sử dụng hình thức thanh toán này?
Stripe là một trong số nền tảng thanh toán trực tuyến tốt nhất, nó cho phép bạn tạo ra công ty hoạt động trực tuyến. Bạn có thể tăng doanh thu với tùy chọn thanh toán được thiết kế riêng biệt giúp khách hàng của bạn có thể thanh toán mọi lúc mọi nơi. Với loại này, bạn có thể tối ưu hóa việc chuyển đổi tiền tệ trong quá trình mua hàng và do đó tăng sale của bạn mà không cần phải can thiệp vào tỷ giá hối đoái.
Tại sao sử dụng Stripe?
Nếu bạn muốn tích hợp thanh toán trực tuyến thì nên xem xét Stripe, theo cá nhân mình thấy Stripe được sử dụng nhiều ở nước ngoài, vì đây là công nghệ mới có độ chính xác cao và bảo mật. Dễ sử dụng và nền tảng này được nâng cấp thường xuyên. Đó là lý do chính tại sao nhiều hãng bán lẻ lớn đều áp dụng công nghệ này.
Thanh toán Stripe với WooCommerce
Như đã đề cập ở trên, thanh toán trực tuyến bằng thẻ tín dụng hoặc thẻ ghi nợ được cho phép và thông qua Stripe, khách hàng sẽ vẫn dữ ở trang hiện tại trong quá trình sử lý thanh toán. Dưới đây là những ưu điểm chính của Stripe trong Woocommerce:
- Bạn có thể nhanh chóng xử lý hoàn tiền từ trang quản trị WooCommerce của mình.
- Nó hỗ trợ thanh toán định kỳ với các phương thức thanh toán khác nhau thông qua Đăng ký WooCommerce.
- Luôn cập nhật mới miễn phí mỗi khi Stripe ra mắt các tính năng và sản phẩm mới.
Cài đặt Stripe với WooCommerce
Bước này bạn sẽ thêm thanh toán Stripe trong WooCommerce.
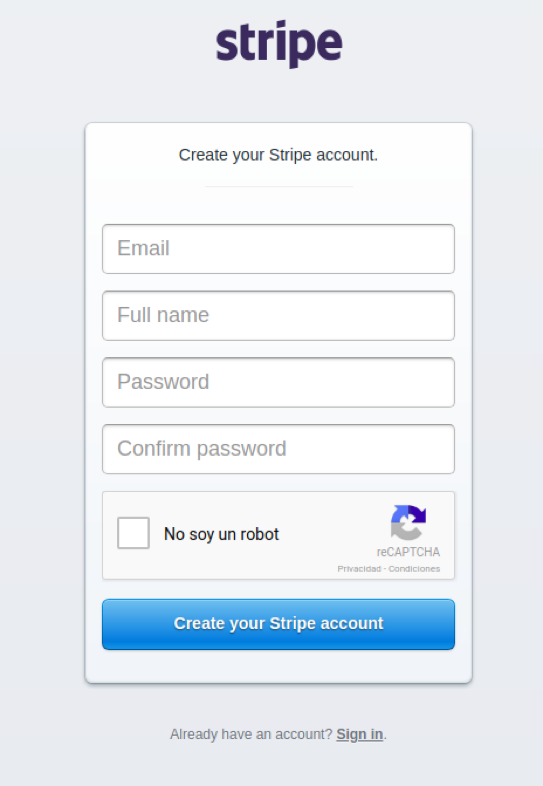
Trước tiên, bạn cần có một tài khoản Stripe, nếu chưa có bạn đăng ký tại đây. Điền thông tin cá nhân gồm Email, họ tên, mật khẩu và nhấn nút tạo tài khoản như hình dưới:

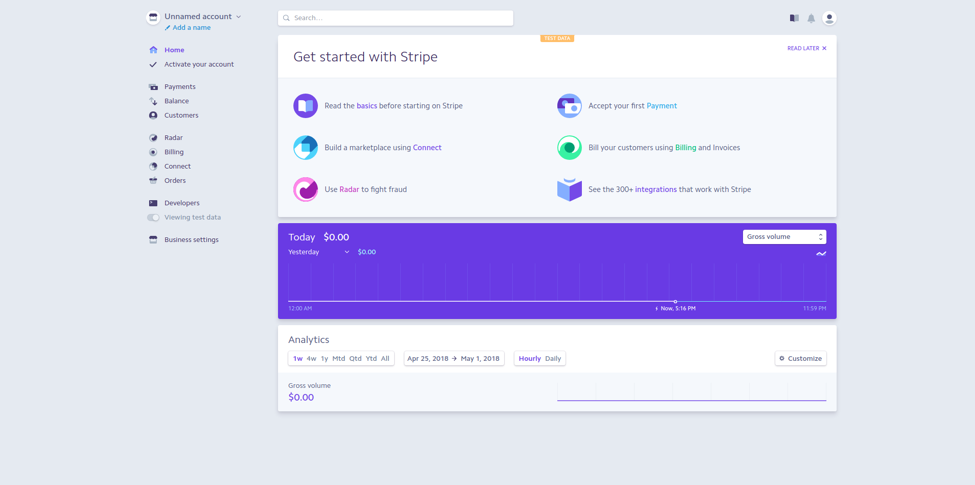
Sau khi hoàn tất đăng ký, bạn được chuyển đến bảng điều kiển tài khoản và quá trình đăng ký đã thành, thật dễ dàng phải không. 
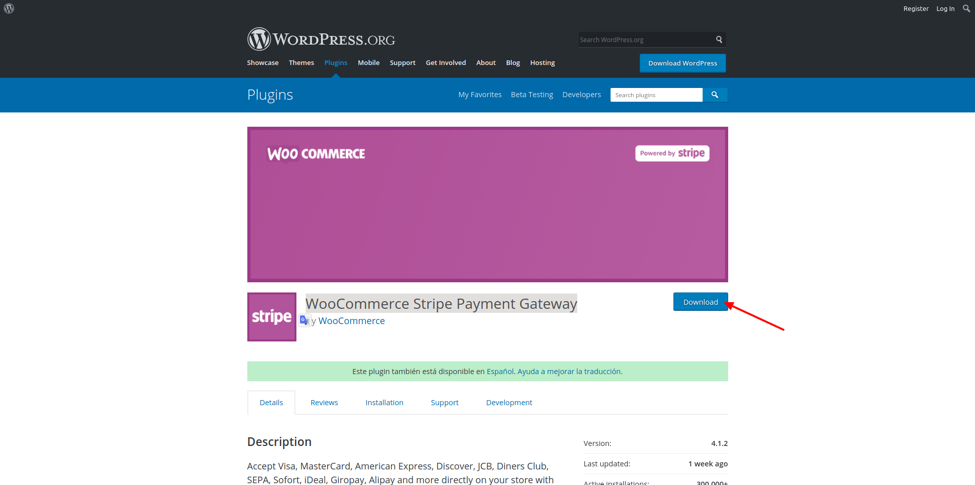
Tiếp theo, bạn cài đặt WordPress plugin “WooCommerce Stripe Payment Gateway“

Để bắt đầu cấu hình Stripe, chúng ta vào menu WooCommerce> Settings
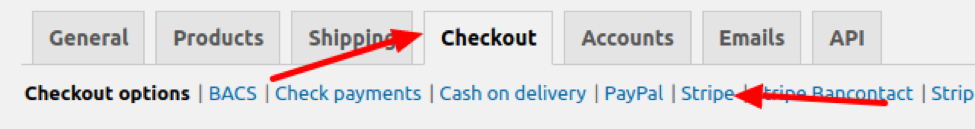
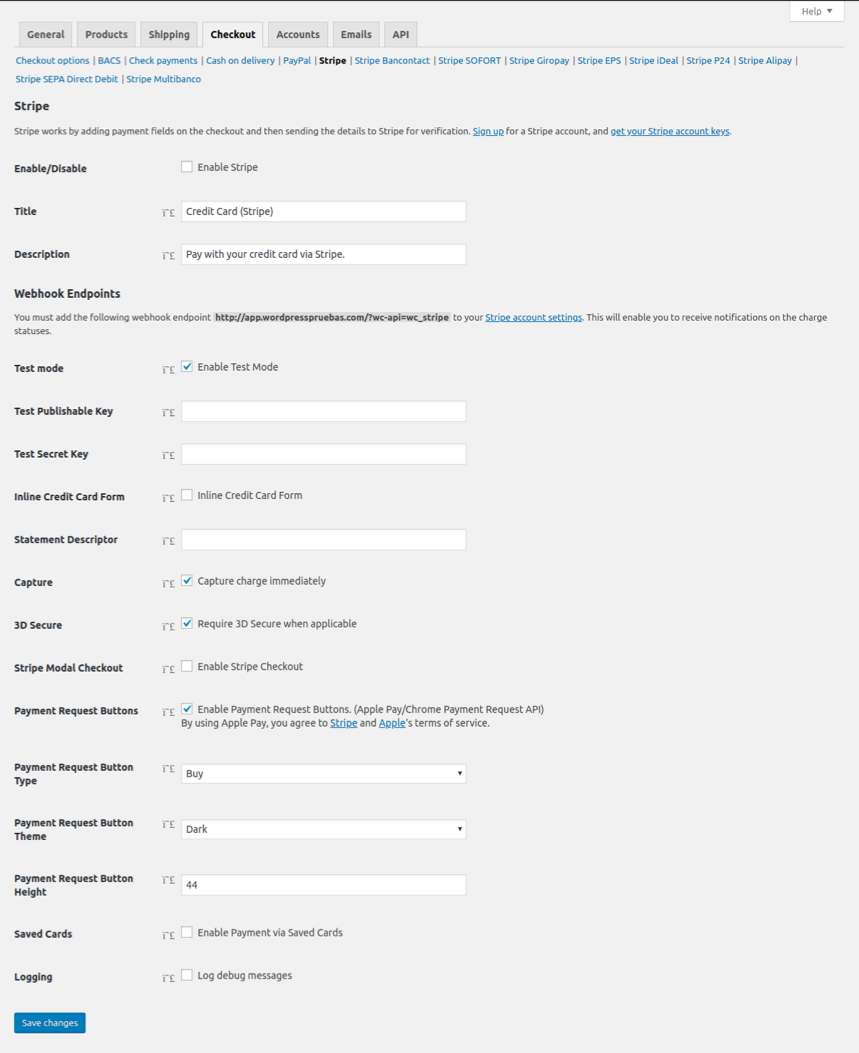
Tại trang này, bạn chọn tab Checkout và nhấn vào liên keeys Stripe như hình bên: 

Cài đặt SSL
Stripe yêu cầu website của bạn cài đặt chứng chỉ SSL cho WordPress.
SSL bảo vệ dữ liệu trang web và khách truy cập của bạn bằng cách mã hóa dữ liệu được chuyển qua web, như gửi biểu mẫu và giao dịch qua thẻ tín dụng. Nếu bạn đang sử dụng bất kỳ hình thức thanh toán nào trên trang web của mình, SSL là bắt buộc. Ngoài ra, plugin sẽ sử dụng tự động Stripe JS, để mã hóa các khoản thanh toán để giữ an toàn cho dữ liệu thẻ.
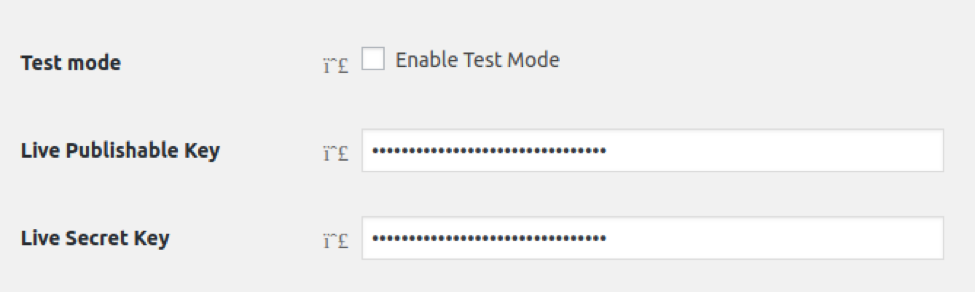
Trước khi thanh toán này được bật, bạn cần chọn Enable Stripe sau đó nhập thông tin Publishable Key và Secret Key. Lưu ý: ban đầu cài đặt bạn nên để chế độ Test Mode, và tắt sau khi đã thử ngiệm thành công trên website giao dịch chính thức.
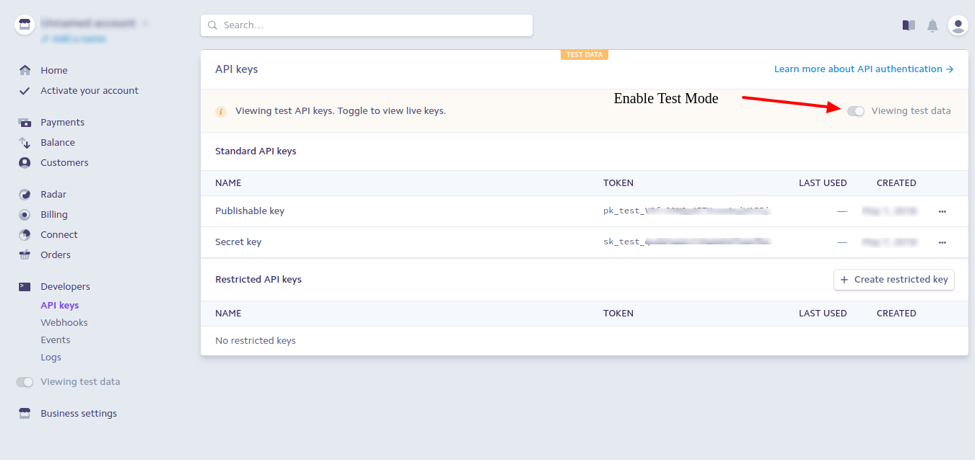
Bạn có thể tìm 2 thông số Publishable Key & Secret Key trong trang cài đặt tài khoản stripe có tạo ở bước 1. Để xem Stripe API bạn vui lòng nhấn vào đây hoặc nhấn vào khu vực Developers> API Keys:
Copy giá trị Keys và nhập 2 thông tin này vào trang cấu hình plugin Stripe. Nếu bạn muốn giao dịch thử nghiệm hãy chọn vào Test mode.
Một số cài đặt WooCommerce cho phần thanh toán:
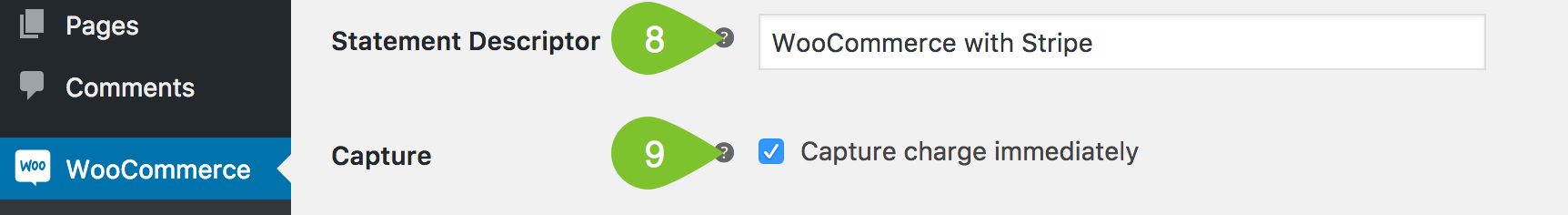
- Nhập Statement Descriptor: điều này sẽ hiển thị trên bảng sao kê thẻ tín dụng của khách hàng của bạn.

- Trong hầu hết các trường hợp, bạn sẽ muốn thu phí ngay lập tức; nếu bạn không làm như vậy, các khoản phí không bị tịch thu sẽ rơi trong vòng 7 ngày.

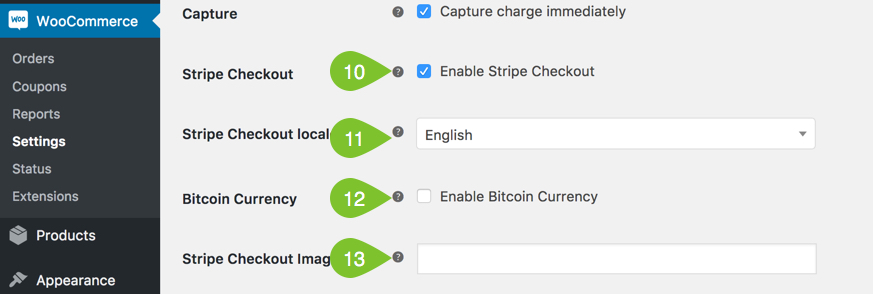
- Nếu bạn bật Stripe Checkout, khách hàng của bạn sẽ được nhắc nhập thông tin thẻ của họ tùy theo phương thức cụ thể, thay vì có các trường trên màn hình.
- Lựa chọn ngôn ngữ bạn muốn
- Stripe cho phép bạn chọn đồng tiền Bitcoin làm khoản thanh toán, nếu muốn.
- Bạn có tùy chọn để hiển thị một hình ảnh tùy chỉnh 128 × 128 trong phương thức thanh toán.

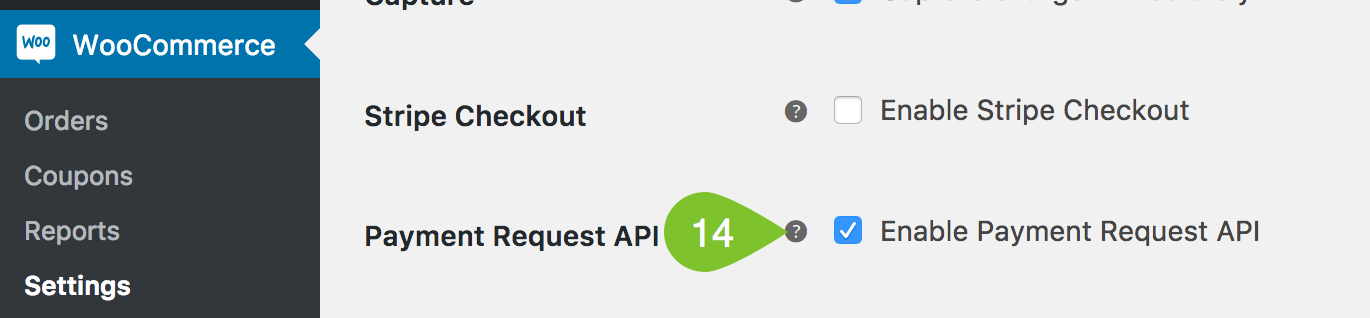
- Nếu bạn không bật Stripe Checkout, bạn có thể kích hoạt Payment Request API. Nó sẽ làm việc với các trình duyệt có tích hợp – ví dụ: nhắc người dùng Android Chrome sử dụng Chrome Pay và cho phép họ sử dụng thẻ đã được lưu trữ thông tin.

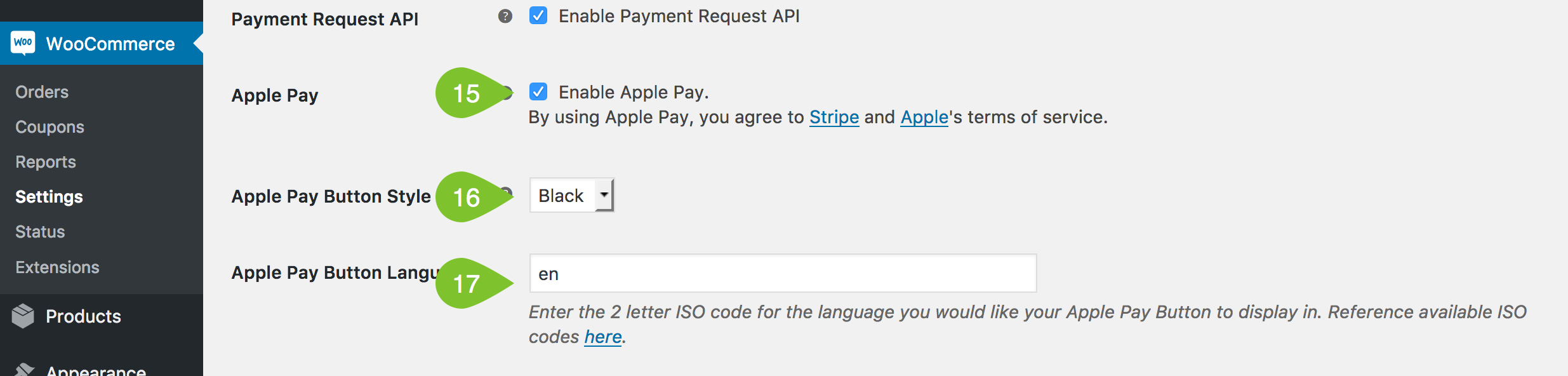
- Nếu bạn muốn kích hoạt Apple Pay, bạn sẽ tick vào tùy chọn “Enable Apple Pay”. Thêm thiết lập mầu sắc, kiểu nút cho thanh toán này và Chọn ngôn ngữ cho nút Apple Pay. Ngôn ngữ định nghĩ trong HTML là mã ISO với 2 số, ban có thể tra tìm ở đây.

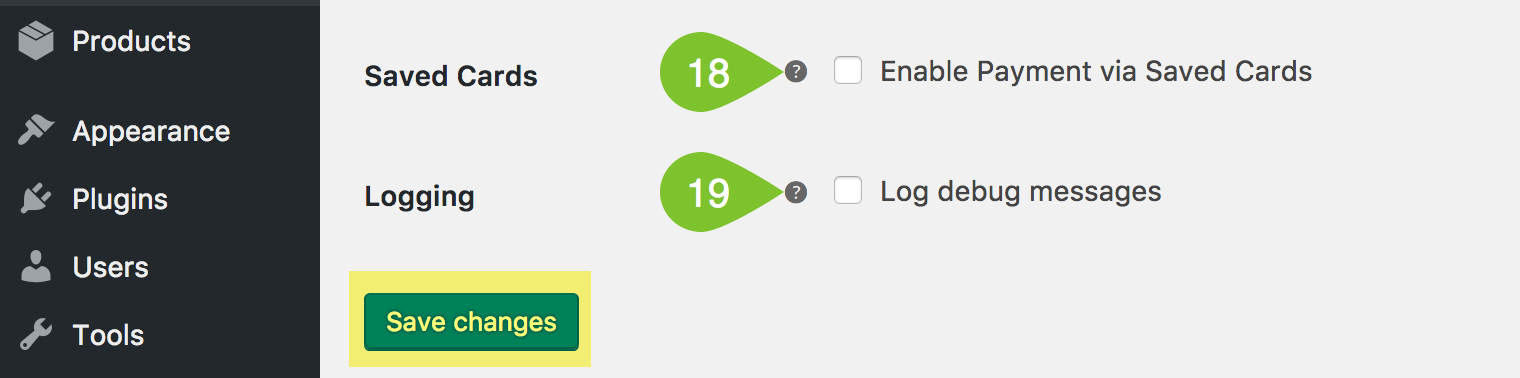
- Việc kích hoạt thanh toán qua thẻ đã lưu sẽ cho phép khách hàng của bạn sử dụng lại cùng một thẻ trong cửa hàng của bạn. Số thẻ được lưu trữ trên máy chủ của Stripe.
- Bật ghi nhật ký các thông báo gỡ lỗi sẽ lưu các tin nhắn để hỗ trợ gỡ rối trang web. Tuy nhiên, chỉ nên bật nếu WooCommerce của bạn đang gặp lỗi , vì sẽ làm chậm website.
Lưu thay đổi. Bây giờ, tùy chọn thanh toán Stripe đã có thể bắt đầu.
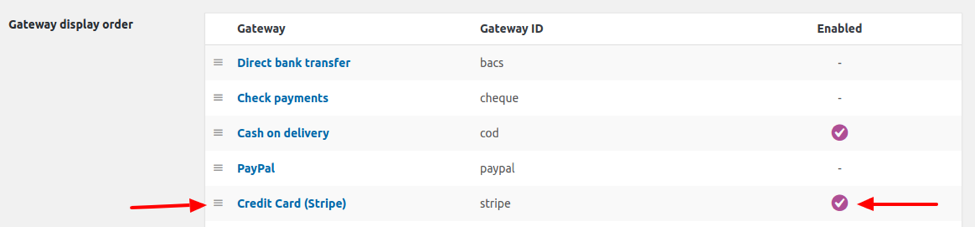
Chúng ta sẽ quay trở lại cài đặt tab Checkout của plugin, nhấn vào link “Checkout options” . Ở cuối trang liệt kê những phương thức thanh toán được kích hoạt và bạn có thể muốn thay đổi ưu tiên bằng cách kéo và dữ để xắp xếp thứ tự vị trí, hình dưới đây cho biết thanh toán Credit Card (Stripe) đang hoạt động.

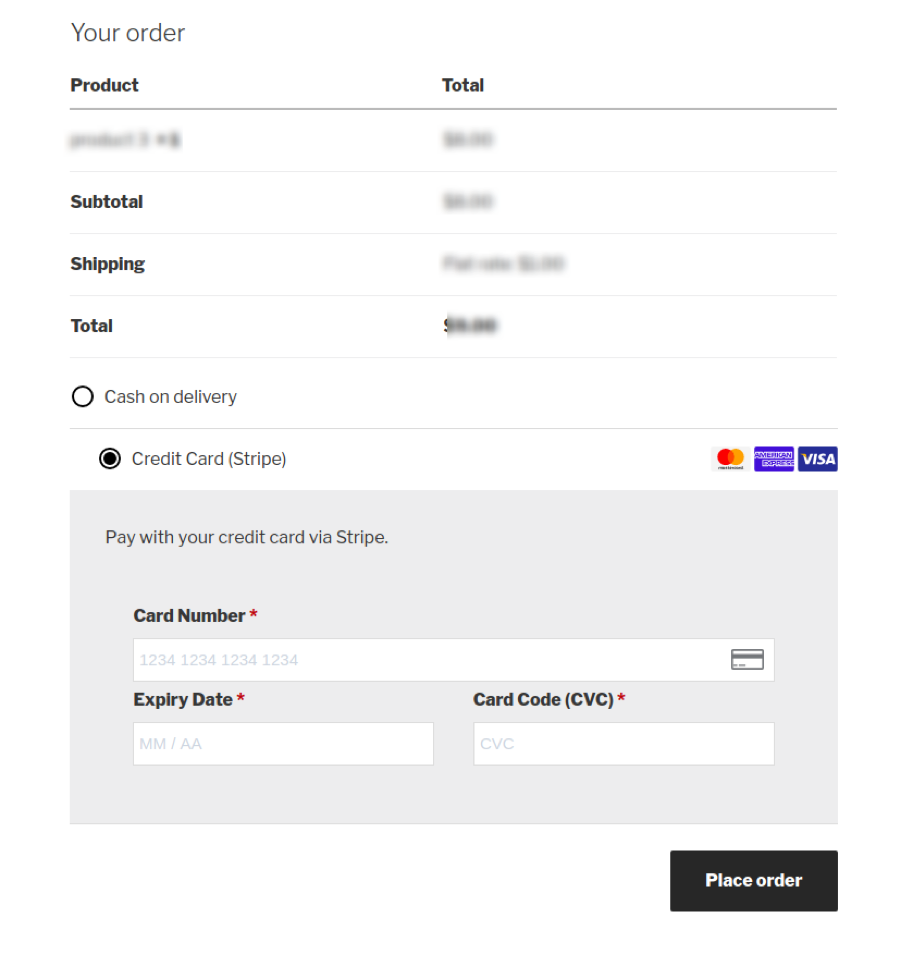
Quá trình cấu hình Stripe cho WooCommerce đã hoàn tất, để test thanh toán stripe bạn truy cập trang của hàng và tiến hành đặt hàng như thông thường. Ở trang thanh toán sẽ có tùy chọn thanh toán với Stripe như thế này
Lưu ý, để test Apple-Pay, vui lòng xem hướng dẫn Apple Pay Sandbox. Bạn cũng muốn học nhiều hơn về “thanh toán Bitcoin từ hướng dẫn chính thức của Stripe. Nếu bạn đã bật Payment Request API, bạn có thể thử nghiệm thanh toán bằng bất kỳ thiết bị Android nào có trình duyệt được hỗ trợ, chẳng hạn như Chrome.
Như bạn có thể thấy, WordPress là một khởi đầu tốt cho những ai muốn bắt đầu một trang thương mại điện tử, vì sự linh hoạt và chắc chắn nó giúp nhiều freelancer và chủ doanh nghiệp trong việc xây dựng web bán hàng. Bằng cách sử dụng plugin WooCommerce và tích hợp Stripe, bạn đảm bảo các giao dịch mua bán của mình sẽ thực hiện một cách tự động.
Để nhận được bài viết mới vui lòng đăng ký kênh kiến thức WordPress từ A-Z ở Form bên dưới. Bạn cũng có thể nhận được sự trợ giúp trên Twitter và Facebook
Liên hệ
Công ty chuyên Thiết kế website uy tín nhất Miền Bắc: http://vinastar.net
Hotline tư vấn: 0989 48 3456
Nguồn: Sưu tầm trên internet


