Nếu đang sử dụng trình tạo trang Elementor, bạn cần lưu ý đến khả năng tương thích của Elementor để sử dụng hiệu quả, tối ưu tốt nhất cho Website của mình.

Elementor bao gồm một API dành cho nhà phát triển mở rộng. Nó cho phép tạo ra một hệ thống sinh thái rộng lớn gồm các tiện ích mở rộng của bên thứ ba xây dựng và nâng cao khả năng của Elementor. Tôi đánh giá khả năng tương thích của Elementor khá cao. Nó có hỗ trợ mã ngắn (Shortcodes), cho phép thêm Google Analytics, Google Tag Manager,… Tôi sẽ phân tích chi tiết hơn về các Plugin, tính năng có thể tương thích với Elementor trong bài viết hôm nay.
Có thể bạn quan tâm:
Hướng dẫn sử dụng các Widget cơ bản của Elementor
Hướng dẫn sử dụng các Widget nâng cao của Elementor
Compatibility Tags hay còn gọi là thẻ tương thích. Tôi khuyến nghị các bạn sử dụng Elementor nên thêm thẻ tương thích vào các Plugin của mình. Nếu không, khi các nhà phát triển bên thứ 3 không cập nhật tiện ích mở rộng, trang Web của bạn có thể gặp sự cố.
Thẻ tương thích sẽ thông báo về các Plugin có thể không tương thích với phiên bản Elementor hiện được cài đặt của bạn. Điều này sẽ giúp bạn dễ dàng gỡ lỗi các vấn đề nếu có phát sinh, bảo vệ các Website của bạn khỏi các xung đột có thể xảy ra trong tương lai.
Ngoài ra, Compatibility Tags còn cung cấp tính minh bạch, thông tin về những Plugin nào nên được cập nhật trước khi cập nhật Elementor. Cơ chế này giảm xung đột khi sử dụng Elementor với các Add-ons của bên thứ 3. Điều này sẽ giúp tạo ra trải nghiệm tối ưu cho cả nhà phát triển Plugin và người dùng.
Allowed URI Protocols
Từ phiên bản 2.9.11 trở đi, Elementor sẽ sử dụng hàm Use WP_Allowed_Protocols () để xử lý các giao thức Allowed URI trong các liên kết. Các giao thức này thường được sử dụng để tạo liên kết sâu đến ứng dụng của bên thứ 3 (chẳng hạn như Mailto: hoặc Tel :). Liên kết sâu là liên kết trực tiếp đến ứng dụng thông qua giao thức duy nhất. Chúng giúp tăng khả năng tương thích của Elementor đối với các ứng dụng này.
Nếu bạn thêm liên kết tùy chỉnh hoặc liên kết động (trong bất kỳ trường URL nào) với giao thức URI không được WordPress hỗ trợ, nó sẽ không hoạt động nữa.
Will Elementor Work With RTL or Other Languages?
Đây cũng là một tính năng mà tôi rất thích từ trình tạo trang Elementor. Elementor cho phép bạn tạo liền mạch các trang RTL cũng như các trang đã dịch khác bằng bất kỳ ngôn ngữ nào.
How Will Elementor Work With WordPress 5.0 (Gutenberg Editor)

Gutenberg là sự thay thế của trình soạn thảo Wysiwyg cũ. Nó cho phép người dùng có trải nghiệm viết, soạn thảo tốt hơn nhiều khi tạo nội dung trên WordPress. Bạn có thể tích hợp Gutenberg với Elementor. Tôi đã tích hợp cả hai và có thể dễ dàng quyết định sử dụng trình chỉnh sửa nào ở mọi thời điểm trong khi chỉnh sửa trang Web của mình.
Sau khi tích hợp cả hai, tôi xây dựng bố cục bài đăng trong Elementor và triển khai. Mọi bài đăng mới tôi viết bằng Gutenberg sẽ tự động nhận thiết kế từ Elementor. Tôi cũng có thể dễ dàng nhúng các khối Elementor vào bất kỳ trang Gutenberg nào.
Ngoài ra, tôi còn có thể sử dụng Elementor bên trong Gutenberg và ngược lại. Tôi cũng có thể thoải mái chỉnh sửa trong trang Web do Elementor xây dựng khi Gutenberg được khởi chạy. Tôi sẽ không cần cập nhật các trang của mình bởi sẽ không có bất kỳ thay đổi nào. Về thiết kế trong Elementor, các trang và trang Web của tôi vẫn như cũ.
Với khả năng tương thích của Elementor, tôi chắc chắn rằng bạn có thể sử dụng hầu hết Plugin Widgets trong trình tạo trang này. Các Widget Plugin xuất hiện trong Menu Widget WordPress cũng sẽ tự động xuất hiện bên trong Elementor. Bạn chỉ cần kéo và thả chúng vào trang là có thể sử dụng.
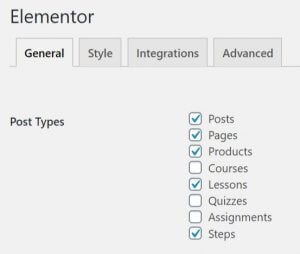
Does Elementor Work with Posts and Custom Post Types?

Tôi khẳng định rằng Elementor hoạt động với tất cả các Post và các loại bài đăng tùy chỉnh. Trong bảng điều khiển Elementor, bạn có thể đặt loại bài đăng nào có thể chỉnh sửa được trong Elementor. Bạn chỉ cần đi tới Elementor, vào Settings và kiểm tra các loại bài đăng bạn muốn cho phép chỉnh sửa.
My Site Is Working With WordPress 2.6, Will Elementor Work For Me?
Một tin không vui với những bạn dùng WordPress 2.6 là Elementor sẽ không thể tích hợp với phiên bản này. Trình tạo trang này chỉ hỗ trợ WordPress 4.4 trở lên và tương thích với PHP 5.4 trở lên. Do đó, tôi khuyên bạn nên nâng cấp phiên bản WordPress nhanh nhất có thể nếu muốn sử dụng Elementor nhé.
Known Plugin Conflicts
Elementor hoạt động với hầu hết mọi Plugin, đặc biệt là với các Plugin phổ biến như WooCommerce và WPML. Tuy khả năng tương thích của Elementor khá cao, nhưng cũng sẽ có xung đột với một số Plugin. Điều này sẽ không thể tránh khỏi với bất kỳ phần mềm, trình tạo trang nào.
Tôi sẽ liệt kê một số Plugin không tương thích với Elementor và đề xuất giải pháp thay thế cho chúng.
- Mã ngắn Ultimate: Bạn không thể mở giao diện của Shortcodes Ultimate từ Elementor. Giải pháp thay thế là sử dụng mã ngắn trong môi trường khác và dán nó vào tiện ích mã ngắn.
- Better WordPress Minify: Có xung đột với Elementor do sự cố nén tệp Javascript. Bạn có thể sử dụng Plugin tại LINK NÀY để thay thế .
- qTranslate X: Nó không tạo các bản dịch riêng biệt cho từng trang. Tôi nghĩ bạn nên sử dụng Polylang hoặc WPML.
- Nguồn cấp dữ liệu Facebook WD: Plugin này dẫn đến lỗi với Trình chỉnh sửa văn bản (Text Editor). Bạn có thể làm theo các hướng dẫn TẠI ĐÂY. Nếu không am hiểu về công nghệ, bạn nên nhờ chuyên gia giúp bạn thực hiện công việc này.
- Chủ đề TheSaas & TheElementor: Theme TheSaas bao gồm một phiên bản sửa đổi của Elementor, được gọi là TheElementor. Phiên bản này không được hỗ trợ và không thể hoạt động với Elementor Pro.

Does Elementor Work on Multisite?
Elementor hoạt động được trên Multisite. Tuy nhiên, đối với Elementor Pro, bạn sẽ cần phải kích hoạt License Key cho từng trang Web của mình.
Plugins and Addons For Elementor
Elementor hoạt động hiệu quả với nhiều Addons và Plugin như CF7, Yoast SEO, WooCommerce, CSS Hero, BuddyPress, WPML, Polylang,… Dưới đây là một số Plugin phổ biến mở rộng chức năng của Elementor mà tôi đã sử dụng và tổng hợp:
- Elementor Custom Skin: Cho phép thiết kế giao diện bài đăng / vòng lặp tùy chỉnh của riêng bạn để tạo thiết kế lưới bài đăng mà bạn muốn.
- Woolentor: Là trình tạo và bổ trợ để bạn có thể sáng tạo hơn với WooCommerce.
- Elementor Contact Form DB: Lưu trữ các dữ liệu mà người dùng gửi thông qua biểu mẫu liên hệ đến trang của bạn trong cơ sở dữ liệu.
- Envato Elements: Cung cấp hơn 2.000 Template miễn phí và hơn 680.000 hình ảnh, nội dung.
- Crocoblock (JetPlugins dành cho Elementor): Cung cấp số lượng lớn các tính năng và tiện ích động và có thể tùy chỉnh.
- Dynamic Content cho Elementor: Là các tiện ích mở rộng nâng cao và độc đáo, tuyệt vời cho các nhà phát triển. Bạn có thể tham khảo tại LINK.
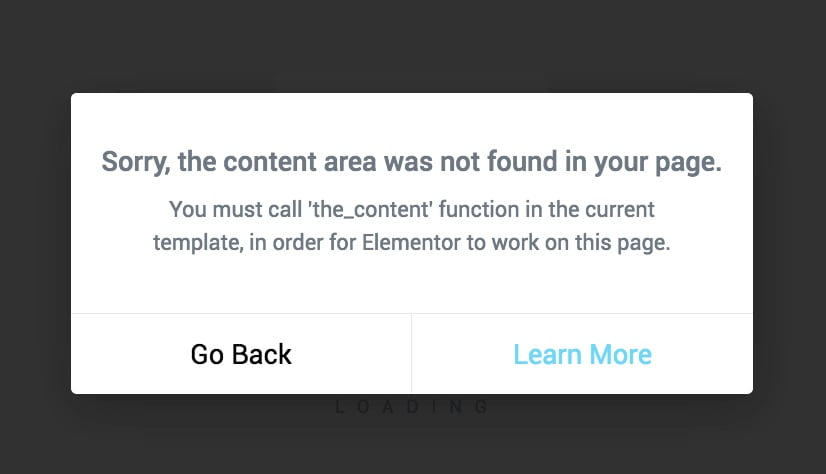
The Content Area Was Not Found in Your Page

Bạn có thể nhận được thông báo: “Xin lỗi, không tìm thấy khu vực nội dung trong trang của bạn. Bạn phải gọi hàm The_Content trong mẫu hiện tại để Elementor hoạt động trên trang này. ”. Hoặc bạn có thể thấy thông báo tiếng Anh như ảnh dưới:
Hàm The_Content là một hàm WordPress lấy nội dung từ cơ sở dữ liệu và hiển thị ra màn hình. Elementor không thể hoạt động nếu hàm này không được gọi.
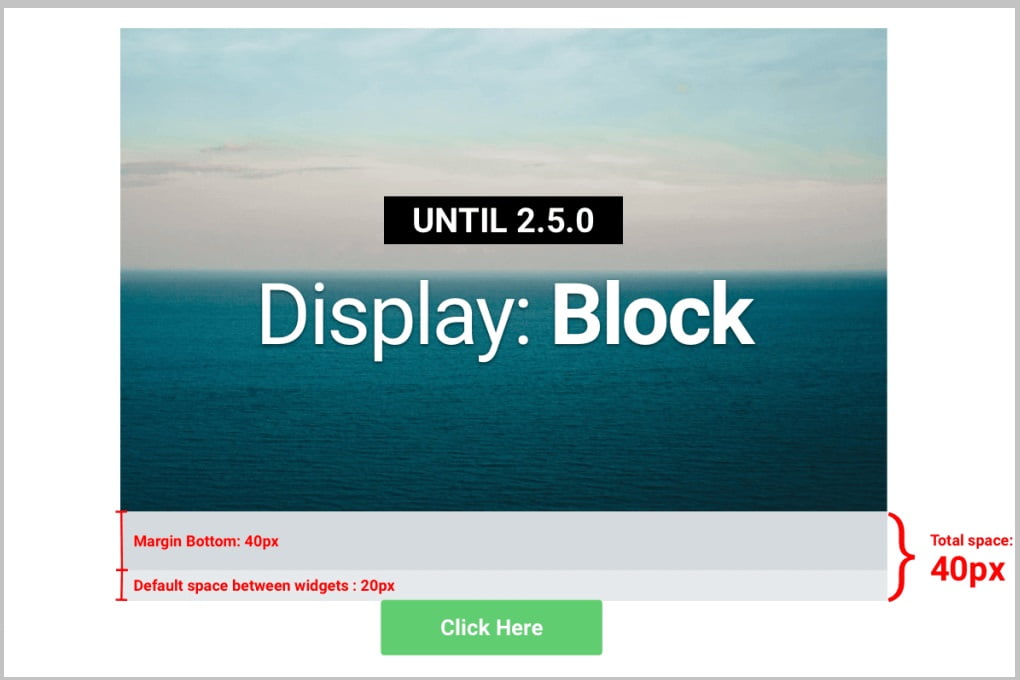
Elementor’s New Flexbox Features
Elementor 2.5.0 bao gồm các khả năng bố cục nâng cao được tích hợp vào các cột. Khả năng này được thực hiện nhờ vào việc chuyển đổi sang phương pháp Flexbox CSS.
Cho đến v2.5.0, phương thức “Display: Block” đặt khoảng cách mặc định giữa tất cả các Widget thành 20px. Nếu bạn đặt một giá trị khác, giả sử là 40px, cho mỗi Widget thì giá trị lớn hơn được thêm vào và hiển thị.
Tuy nhiên, hầu hết người dùng sẽ không bị ảnh hưởng bởi bản cập nhật này. Tôi được biết, Elementor vừa ra mắt phiên bản 2.5.4 mới để khắc phục các vấn đề về thêm khoảng cách (Extra Spacing) mà một số người dùng gặp phải.

Can I use Elementor for my commercial theme?
Phiên bản miễn phí của Elementor chỉ có thể được sử dụng với Commercial Theme (chủ đề thương mại) của bạn. Tôi khuyên bạn không nên thay đổi bất kỳ thuộc tính tín dụng hoặc thương hiệu nào. Bởi sự thay đổi có thể gây ra lỗi trên trang của bạn.
Is Elementor Compatible With All WordPress Themes?
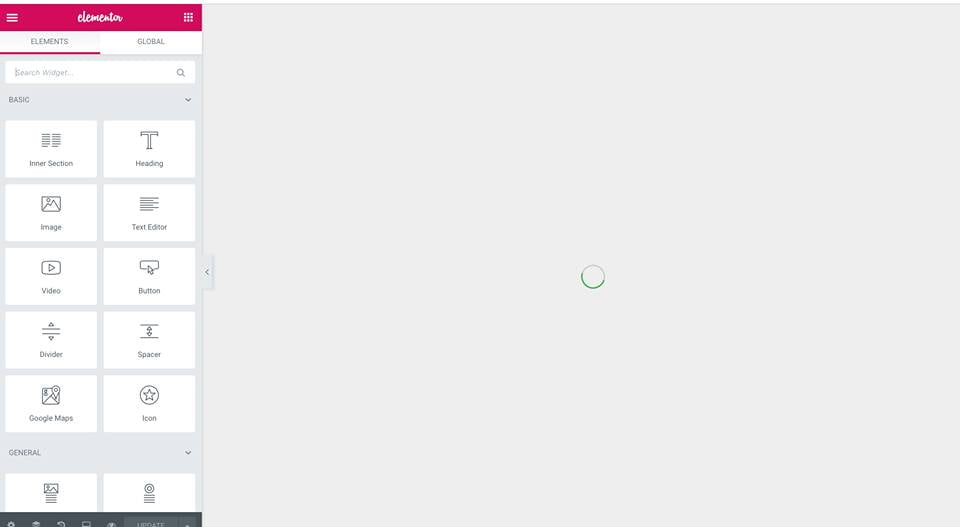
Tôi đánh giá cao khả năng tương thích của Elementor với các WordPress Theme. Elementor tương thích với hầu hết các chủ đề WordPress. Tuy nhiên, tôi cũng muốn lưu ý với các bạn là một số Theme đi kèm với trình tải trước có thể ảnh hưởng đến việc chỉnh sửa bằng Elementor. Nó sẽ khiến màn hình trông trống như hình tôi chụp bên dưới. Để sử dụng Elementor với các chủ đề này, bạn hãy hủy kích hoạt trình tải trước thông qua tùy biến của chủ đề.

How to Add a Calendar to Elementor
Để thêm lịch Google vào bất kỳ trang Web nào với Elementor, bạn thực hiện theo các bước tôi hướng dẫn sau đây:
- Bạn mở Google Calendar và lấy mã để nhúng vào trang web của bạn
- Tiếp đến, bạn nhấp vào Settings Settings, và sau đó nhấp vào Settings.
- Ở phía bên trái của màn hình, bạn nhấp vào tên lịch bạn muốn nhúng.
- Trong phần “Tích hợp lịch này” (Integrate This Calendar), bạn tiến hành sao chép mã Iframe được hiển thị.
- Kế đến, bạn chọn các tùy chọn mình muốn, sau đó sao chép mã HTML được hiển thị.
- Bạn cần đảm bảo lịch nhúng được đặt ở chế độ công khai.
- Bên trong Elementor, bạn kéo tiện ích HTML và dán mã nhúng của lịch.
Considerations for Theme Builder Compatibility
Tính năng Theme Builder của Elementor Pro có thể được sử dụng với bất kỳ Theme WordPress nào tuân thủ các tiêu chuẩn mã hóa WordPress. Nhưng bạn cần xem xét một số điều có thể ảnh hưởng đến khả năng tương thích của Elementor với các chủ đề.
Nếu bạn không chắc liệu chủ đề của mình có tương thích hoàn toàn hay không, hãy thiết kế tiêu đề và chân trang cùng nhau. Tôi nghĩ lý tưởng nhất là bạn nên sử dụng Elementor Theme Builder để tạo cả đầu trang và chân trang.
Is Elementor Compatible with WooCommerce and Easy Digital Downloads?

Cả phiên bản Elementor Pro và miễn phí đều tương thích 100% với WooCommerce (WC) và Easy Digital Downloads (EDD). Elementor Pro cũng có một bộ tính năng đặc biệt giúp bạn trưng bày các sản phẩm WC của mình ở bất kỳ đâu trên trang Web.
Which Themes Work Best with Elementor?
Với Elementor Theme Builder, bạn có thể làm việc với bất kỳ Theme (chủ đề) nào. Bạn có thể thiết kế đầu trang, chân trang, các bài đăng đơn lẻ và trang lưu trữ dễ dàng.
Nếu bạn là nhà phát triển hoặc nhà tiếp thị và đang tìm kiếm chủ đề nhanh nhất, tôi đề xuất bạn tải Theme Hello Elementor. Nó hoàn toàn miễn phí và hoạt động rất nhanh (tải dưới 1 giây). Với Trình tạo chủ đề, bạn có thể tùy chỉnh nó theo cách bạn muốn. Tôi được biết rằng, chủ đề Hello Elementor được thiết kế đặc biệt để hoạt động với Elementor Pro. Nếu không dùng phiên bản Pro, bạn có thể tham khảo một số chủ đề miễn phí cho Elementor như Hello, Layers, BuWoo, Sydney,…
Add Google Analytics and Google Tag Manager to Elementor
Bạn có thể thêm Google Analytics vào Elementor bằng một số Plugin WordPress. Hoặc bạn cũng có thể sử dụng Trình quản lý thẻ của Google.
Tôi sẽ đề xuất một số Plugin để bạn tích hợpGoogle Analytics vào Elementor:
- Google Analytics Dashboard – Link Plugin.
- GA Google Analytics – Xem tại Link.
- Google Analytics và Tag Manager – Link. Để sử dụng Google Tag Manager, bạn chỉ cần nhập ID Trình quản lý thẻ của Google (ví dụ: “GTM-XXXXXX”).
- Bạn cũng có thể tìm thấy các plugin khác trong kho Plugin của WordPress.org.
Để thêm Google Adsense vào Elementor, hãy sử dụng tiện ích HTML để nhập mã do Google cung cấp cho bạn nhé.
Does Elementor Support Shortcodes?
Elementor có hỗ trợ Shortcodes (mã ngắn). Thậm chí, nó còn có một tiện ích mã ngắn cho phép bạn dễ dàng nhúng bất kỳ Shortcodes nào vào ngay Elementor.
SiteGround Hosting Compatibility

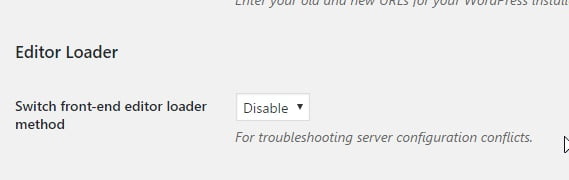
Trong một số cấu hình máy chủ SiteGround, người dùng có thể gặp lỗi 502. Nếu bạn gặp lỗi này khi cố gắng chỉnh sửa một trang, trước tiên bạn nên thay đổi phương pháp trình tải.
Bạn di tới Elementor, chọn Cài đặt, Click chọn Nâng cao. Trong Editor Loader, bạn bật tùy chọn “Switch Front-End Editor Loader Method”.
Sau đó, bạn có thể cần phải tăng giới hạn dịch vụ Apache. Để làm điều đó, bạn thêm các dòng sau vào trong tệp .htaccess của trang Web:
<IfModule mod_substitute.c>
SubstituteMaxLineLength10M
</IfModule>
Bạn có thể chỉnh sửa tệp đó qua SSH, FTP hoặc công cụ File Manager trong cPanel.
Elementor phiên bản miễn phí có các tiện ích hỗ trợ trường tùy chỉnh ACF và PODS sau: Heading, Text Editor, Image, Video, Button, Google Maps, Image Carousel, Testimonial, Shortcode,…
Một số tiện ích của Elementor Pro hỗ trợ trường tùy chỉnh ACF và PODS: Animated Headline, Price Table, Call to Action, Reviews,Blockquote,…
Elementor Blocks for Gutenberg
Elementor Blocks For Gutenberg là một Plugin cho phép người dùng thêm các mẫu Elementor dưới dạng các khối Gutenberg. Elementor Blocks yêu cầu WordPress 5.0 trở lên. Đồng thời, bạn cần bật Elementor, Trình chỉnh sửa khối mới và cả hai đều hoạt động trên trang Web của bạn.

- Bạn cài đặt và kích hoạt khối Elementor cho Gutenberg.
- Trong Gutenberg, bạn tìm kiếm Thư viện Elementor.
- Tiếp theo, bạn chọn một mẫu hiện có hoặc tạo một mẫu mới từ đầu.
- Bạn có thể xem trước mẫu bên trong trình chỉnh sửa khối WordPress.
Có thể bạn quan tâm:
WordPress Hosting – giải pháp toàn diện cho các Website nền tảng WordPress
Elementor đã nhanh chóng trở thành một trong những trình tạo trang phổ biến nhất cho Website WordPress. Tôi nhận thấy Page Builder này đang càn quét các Website WordPress với tốc độ của một cơn bão. Khả năng tương thích của Elementor là một trong những yếu tố mà tôi quan tâm nhất khi sử dụng Page Builder này. Bởi khả năng này có thể giúp tôi hoàn thiện trang Web một cách dễ dàng và hoàn hảo hơn.
Công ty chuyên Thiết kế website uy tín nhất Miền Bắc: http://vinastar.net
Hotline tư vấn: 0989 48 3456
Nguồn: Sưu tầm trên internet

