Bạn muốn thay đổi các mẫu emails gửi thông báo đi từ WooCommerce, đó là files email templates được sử dụng để gửi cho khách hàng và cho chủ cửa hàng mỗi khi sự kiện được kích hoạt như xác nhận đơn hàng. Trong bài này bạn sẽ tìm hiểu các templates này và cách sửa chúng.
Nếu bạn cần thiết kế một email đẹp mắt, bạn sẽ cần các công cụ tạo responsive email để hỗ trợ bạn thiết kế HTML tốt hơn.
Giao diện mẫu của email trông giống thế này.
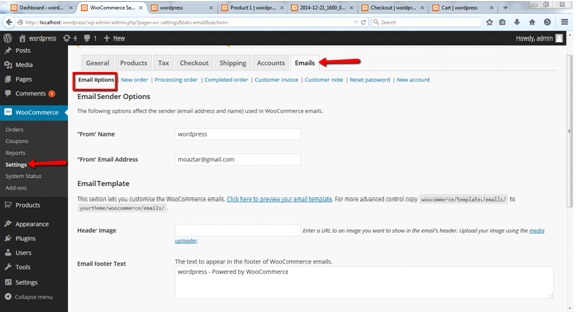
WooCommerce cho phép một số tùy chỉnh cơ bản để thay đổi cấu trúc mẫu email trong quản trị. Bạn có thể tham khảo các tùy chọn tại WooCommerce > Emails > Email Options. Mình có note chi tiết dưới đây:
- Đặt tên / địa chỉ “Từ” mà khách hàng thấy
- Thêm hình ảnh cho tiêu đề
- Thay đổi văn bản chân trang email
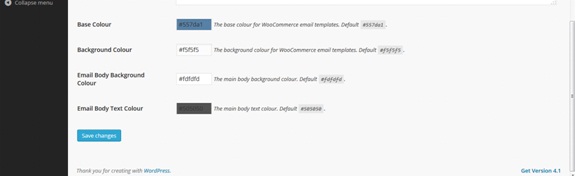
- Chọn màu chữ, nền và nội dung khác nhau
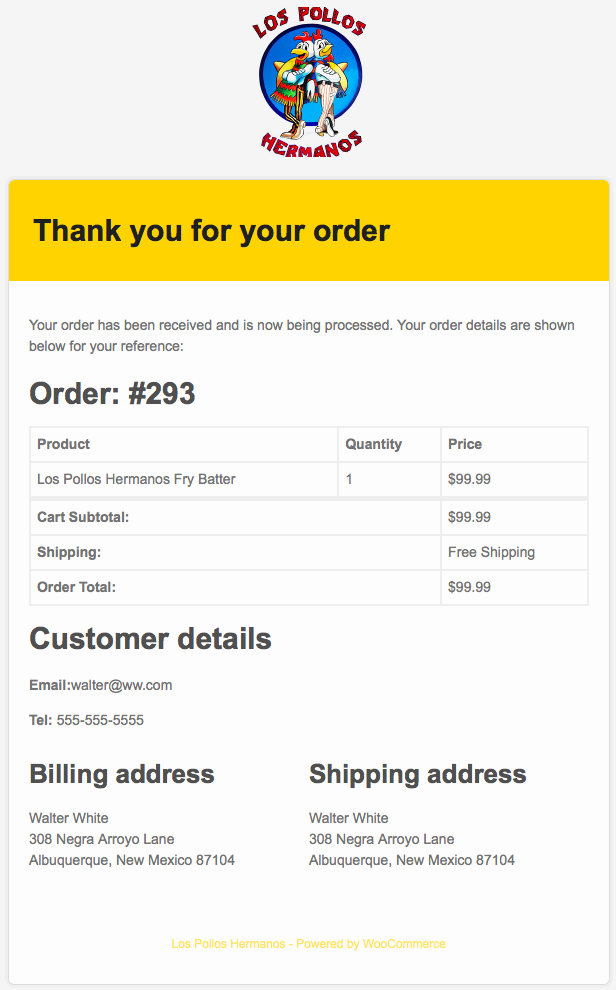
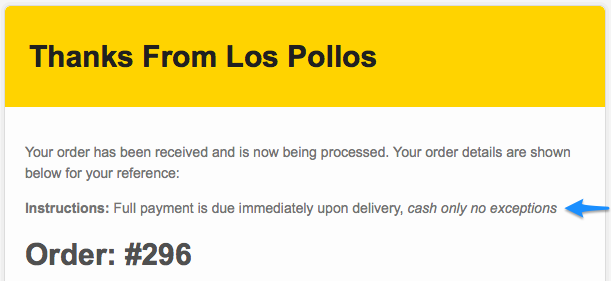
Hãy nhớ rằng cấu hình này sẽ áp dụng cho toàn bộ emails. Một lát nữa chúng ta sẽ bắt đầu tạo một thương hiệu mới bằng cách thêm logo, thay đổi dòng văn bản ở footer và mầu sắc. Bạn có thể tưởng tượng nó trông như thế này:
Ngoài ra, bạn có thể thay đổi font chữ, bằng cách sửa HTML trong file wordpress/wp-content/plugins/woocommerce/includes/abstracts/abstract-wc-email.php. Trong file này bạn có thể tìm và thay thế thẻ h1,h2,h3 & font chữ bởi các hàm style_inline_h1_tag,style_inline_h2_tag,style_inline_h3_tag.
Cấu hình emails
Mỗi loại emails có các tùy chọn riêng, bạn có thể cài đặt trong phần WooCommerce > Settings > Emails > Processing order. Ở đây bạn có thể chỉnh sửa thêm nội dung cho loại email này, ví dụ:
- Cấu hình email có được gửi đi hay không (bật / tắt)
- Tiêu đề email
- Tiêu đề email (mặc định là “Cảm ơn đơn hàng của bạn”)
- Email được gửi dưới dạng HTML hay văn bản thuần túy (mặc định là HTML)

Ghi đè Email Templates
WooCommerce có riêng một bộ Email templates, bạn có thể tìm nhanh ở thư mục wordpress/wp-content/plugins/woocommerce/templates/emails/. Trong thư mục này có khá nhiều files như email thông báo tạo tài khoản, đơn đặt hàng, khôi phục mật khẩu..các files đều được đánh tên theo từng chức năng, bạn dễ dàng tìm và chỉnh sửa chúng.
Thay đổi trực tiếp những tập tin này sẽ không phải là một cách tiếp cận khôn ngoan. Vì bản cập nhật plugin WooCommerce sẽ ghi đè lại các tệp này và toàn bộ những thay đổi của những templates này sẽ quay về mặc định. Vì vậy, để thực hiện sửa đổi cách khôn ngoan là bạn Sao chép thư mục ’emails’ đến /wp-content/themes/your-active-theme/woocommerce. Lưu ý: Tạo thư mục có tên ‘woocommerce’ trong thư mục themes, nếu thư mục đó chưa có.
Giờ đây, bạn có thể thực hiện mọi thay đổi cho giao diện email và chắc chắn rằng mỗi khi bạn cập nhật plugin WooCommerce sẽ không ghi đè lên thay đổi của bạn. Nếu bạn muốn thay đổi màu, phông chữ bạn có thể sử dụng công cụ phụ trợ để thiết kế.


Trước tiên, hãy đảm bảo bạn đã tạo thư mục your-theme/woocommerce/emails/ và cơpy file wp-content/plugins/woocommerce/templates/emails/email-styles.php vào thư mục này. Mở file email-styles.php và sửa mầu chữ footer thành mầu đen. Tìm và sủa đoạn code sau:
...
$credit = "
border:0;
color: black;
font-family: Arial;
font-size:12px;
line-height:125%;
text-align:center;
";
...
Tùy biến emails sử dụng Actions & Filters
Thêm một cách khác vô cùng hiệu quả, bạn có thể sửa mọi cấu trúc HTML trong email thông qua sử dụng WooCommerce API Hooks. Lợi ích sử dụng cách thức này bạn không còn hoài nghi, vì tính linh hoạt và dễ dàng nâng cấp.
Ví dụ, chúng ta sẽ thêm thông tin về thanh toán trong email dựa trên phương thức thanh toán khách hàng sử dụng. Để làm điều này bạn thêm dòng code sau vào file functions.php
// Adds instructions for order emails
function add_order_email_instructions( $order, $sent_to_admin ) {
if ( ! $sent_to_admin ) {
if ( 'cod' == $order->payment_method ) {
// cash on delivery method
echo '<p><strong>Instructions:</strong> Full payment is due immediately upon delivery. <em>Cash only, no exceptions</em>.</p>';
} else {
// other methods (ie credit card)
echo '<p><strong>Instructions:</strong> Please look for "Madrigal Electromotive GmbH" on your next credit card statement.</p>';
}
}
}
add_action( 'woocommerce_email_before_order_table', 'add_order_email_instructions', 10, 2 );
Như vậy khi người dùng chọn phương thức thanh toán “Cash on Delivery” hay gọi là COD, khách hàng sẽ nhận được một email với thông tin khác để hướng dẫn khách hàng của mình sử dụng về hình thức thanh toán mà họ có chọn.

Plugin hoặc cấu hình cổng thanh toán
Có một số plugins hoặc cổng thanh toán cho phép chúng ta tùy chỉnh một số phần trong email đơn hàng. Chẳng hạn, thanh toán chuyển khoản bạn sẽ có thêm trường nhập nội dung có chứa thông tin về tài khoản ngân hàng, nội dung này sẽ được hiển thị trong email.
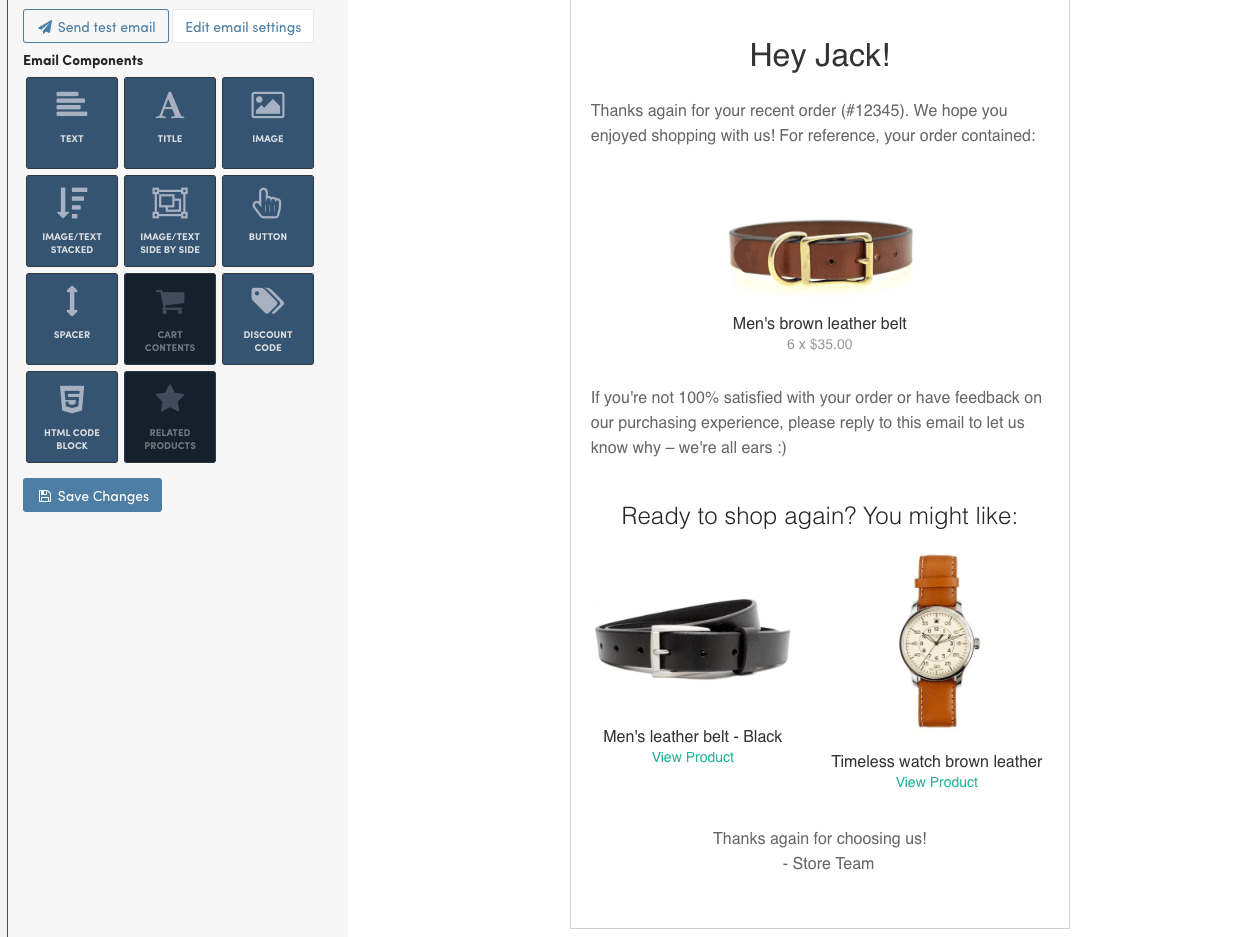
Bên cạnh đó, bạn có thể cài plugins để tùy chỉnh emails, nếu bạn cần thay đổi email đơn hàng có thể sử dụng plugin jilt, email sẽ được gửi tử dịch vụ jilt thay vì mặc định gửi email từ website WordPress của bạn. Dưới đây là một đơn hàng ví dụ sau khi đặt hàng thành công.

jilt là dịch vụ miễn phí và có trả phí, và bạn cũng sử dụng nó với mục đích “abandoned carts”
Kết luận
Trong bài viết này mình đã nói các kỹ thuật để bạn có thể tùy chỉnh giao diện emails, từ việc thiết lập cấu hình trong WordPress admin đến cách sử dụng nâng cao bằng WooCommerce API. Nếu bạn thấy bài viết này hữu ích, đừng ngại đặt câu hỏi cho chúng tôi hoặc có một cách của riêng bạn, hãy chia sẻ với mọi người dưới bài viết này nhé!
Hãy cho mình biết suy nghĩ của bạn trong phần bình luận bên dưới bài viết này. Hãy theo dõi kênh chia sẻ kiến thức WordPress của Vinastar trên Twitter và Facebook
Liên hệ
Công ty chuyên Thiết kế website uy tín nhất Miền Bắc: http://vinastar.net
Hotline tư vấn: 0989 48 3456
Nguồn: Sưu tầm trên internet


