367
Bằng cách chèn nội dung vào trước sau nút giỏ hàng bạn có thể thêm một nút mua tiếp tục vào trang giỏ hàng là một trải nghiệm bổ sung tuyệt vời cho người dùng. Trong bài này, chúng ta sẽ tìm hiểu cách thêm nút mua sắm tiếp tục vào trang giỏ hàng.
Chúng ta sẽ thêm nút mua sắm tiếp tục, có thể thêm nó vào vị trí sau nút thanh toán. Để thực hiện, bạn hãy thêm các dòng mã sau vào cuối tệp functions.php nhé:
add_action( 'woocommerce_after_cart_totals', 'tl_continue_shopping_button' );
function tl_continue_shopping_button() {
$shop_page_url = get_permalink( woocommerce_get_page_id( 'shop' ) );
echo '<div class="">';
echo ' <a href="'.$shop_page_url.'" class="button">Continue Shopping →</a>';
echo '</div>';
}
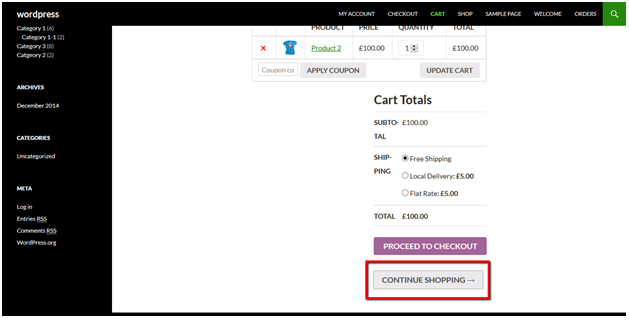
Kết quả ở trang giỏ hàng sẽ xuất hiện thêm nút, nếu khách hàng muốn mua tiếp thì có thể nhấn vào nút đó.

Hãy cho mình biết suy nghĩ của bạn trong phần bình luận bên dưới bài viết này. Hãy theo dõi kênh chia sẻ kiến thức WordPress của Vinastar trên Twitter và Facebook
Liên hệ
Công ty chuyên Thiết kế website uy tín nhất Miền Bắc: http://vinastar.net
Hotline tư vấn: 0989 48 3456
Nguồn: Sưu tầm trên internet


