WordPress là một mã nguồn mở vì thế các plugin hỗ trợ cho mã nguồn này cũng rất phong phú. Hiện nay, website thương mại điện tử là một xu hướng. Có một vấn đề gặp phải trong việc tính tiền giao hàng, mặt định WooCommerce chỉ cho phép chúng ta thiết lập cứng một giá giao hàng. Tuy nhiên, hiện nay một trong những doanh nghiệp lớn trong ngành vận chuyển GHN (Giao Hàng Nhanh) có cung cấp cho chúng ta một plugin hoàn toàn miễn phí. Plugin kết nối Giao Hàng Nhanh với Woocommerce giúp tính toán phí vận chuyển ngay trên website thông qua API. Từ đó tiết kiệm cho chúng ta rất nhiều thời gian trọng việc giao hàng.
Các chức năng của Plugin
- Tính toán chi phí giao hàng trước khi chốt đơn.
- Tạo vận đơn trực tiếp trên trang quản lý đơn hàng.
- Hỗ trợ quản lý đơn hàng trực tiếp trên trang admin với trạng thái được cập nhật liên tục.
- Tham gia các chương trình khuyến mãi hình thức mã giảm giá của GHN.
- Thu hộ (COD).
- Quản lý cửa hàng/kho của shop.
- Đăng đơn, cập nhật đơn hoặc hủy đơn 1 cách đơn giản.
- Bảo hiểm hàng hoá giúp shop an tâm gửi hàng.
- Shop chủ động đem hàng ra bưu cục GHN.
- Cùng các tính năng có sẵn của WooCommerce
Cài đặt plugin Woocommerce – Giao Hàng Nhanh (GHN)
Đầu tiên các bạn download plugin tại đây (Google Drive).
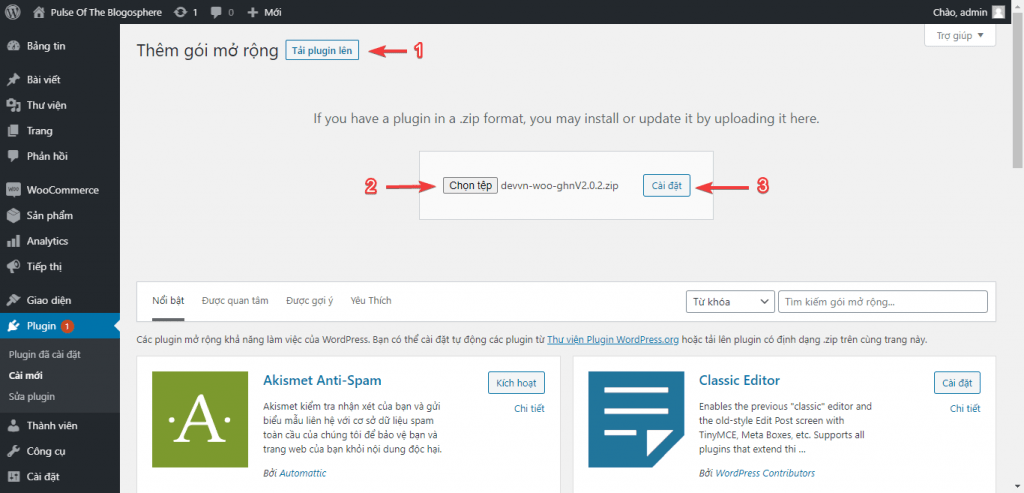
- Trong trang quản trị WordPress, các bạn nhấn vào mục Plugin ở phía tay trái, chọn Cài mới.
- Chọn Tải plugin lên, chọn file mà bạn vừa download ở Google drive.
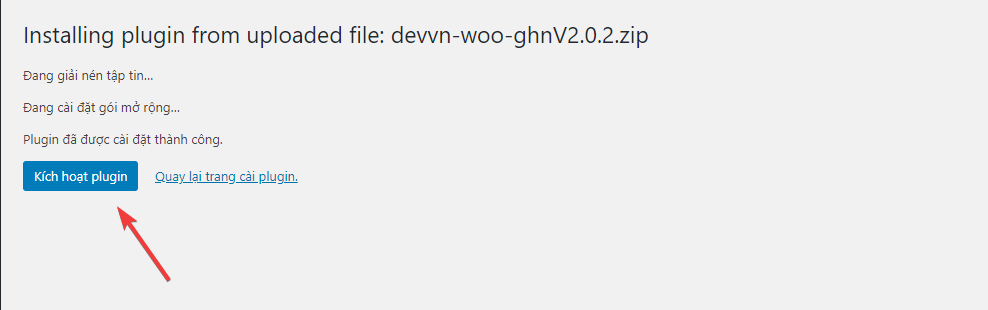
- Nhấn Cài đặt, và sau đó Kích hoạt.


Cấu hình plugin GHN
Sau khi đã kích hoạt thành công, các bạn tiến hành cấu hình plugin để có thể sử dụng.
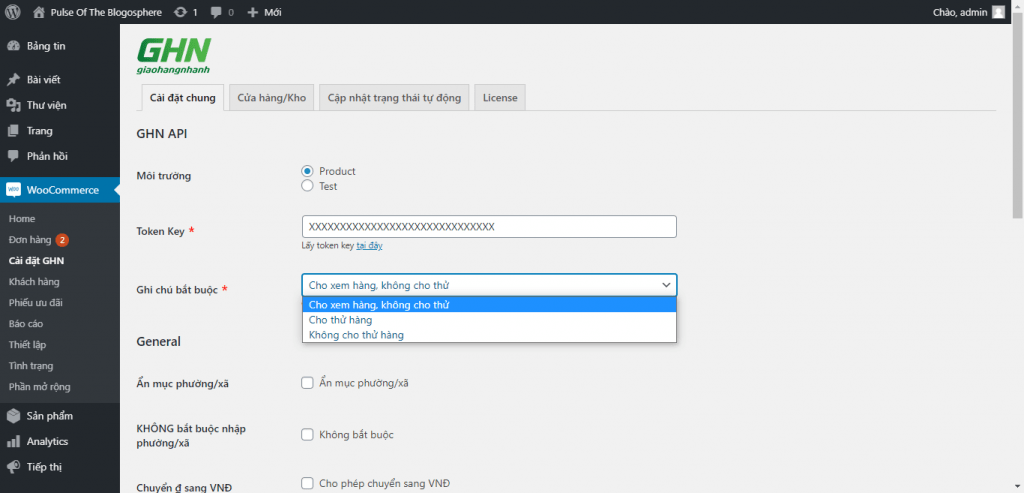
Ở mục Woocommerce -> Chọn Cài đặt GHN:
1. Cài đặt chung:
- Môi trường: Bạn có thể chọn Product nếu như bạn muốn cấu hình giao hàng thực tế. Test để chạy thử nghiệm plugin.
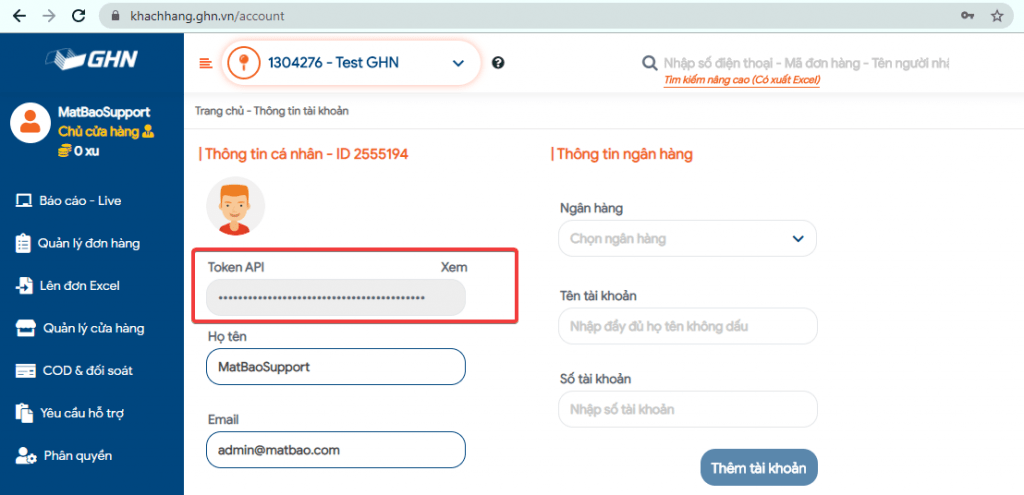
- Token Key: Là thông tin xác thực tài khoản GHN. Bạn có thể lấy Token tại đây.
- Ghi chú bắt buộc: Là thông tin mặc định để shipper cho phép xem/thử khi giao hàng.
Đây là 3 thiết lập quan trọng và bắt buộc ở phần Cài đặt chung của plugin GHN.


Tiếp đó là mục General, các mục này đã được mô tả chức năng rõ ràng, bạn có thể tùy ý cấu hình hoặc bỏ qua bước này.
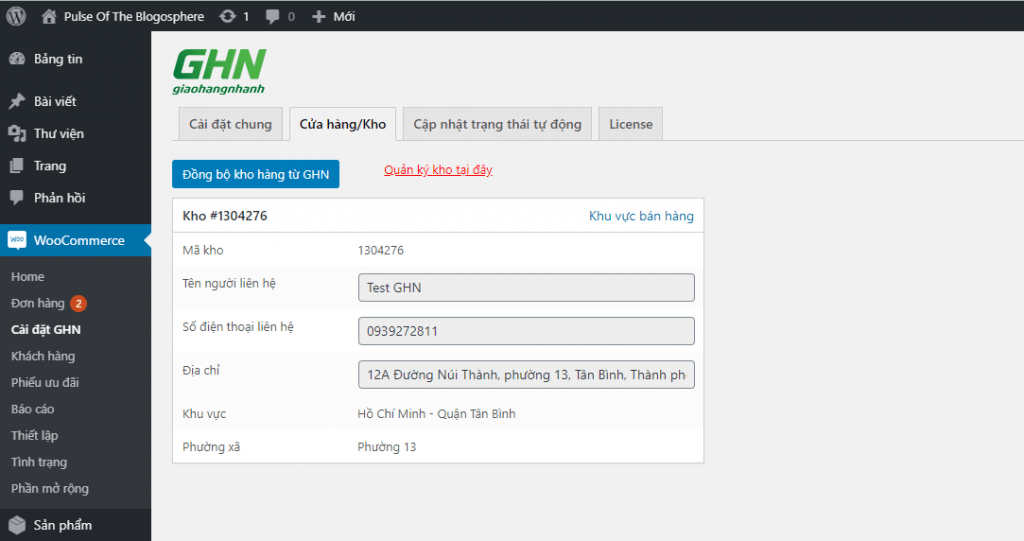
2. Cửa hàng/Kho:
- Đồng bộ kho hàng từ GHN: Cập nhật thông tin, địa chỉ kho hàng từ GHN về website của bạn.
- Quản lý kho: Khi click vào sẽ truy cập kho hàng của bạn ở GHN.
- Khu vực bán hàng: Tùy chọn khu vực mà shop chỉ giao hàng đến.

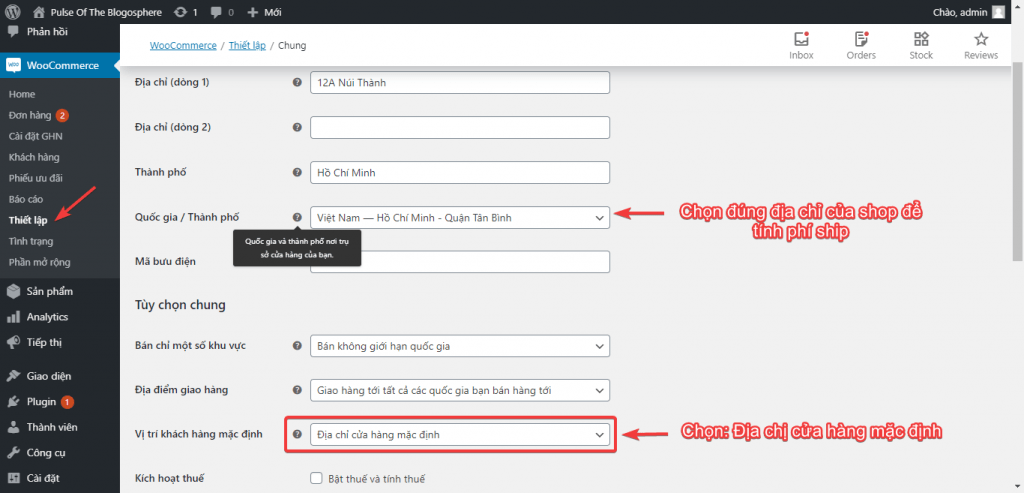
Bước quan trọng tiếp theo là bạn vào phần Thiết lập của Woocommerce:
- Quốc gia/ Thành phố: Bạn hãy chọn chính xác địa chỉ kho hàng của shop để có thể tính phí Ship.
- Vị trí khách hàng mặc định: Chọn Địa chỉ cửa hàng mặc định (bắt buộc).

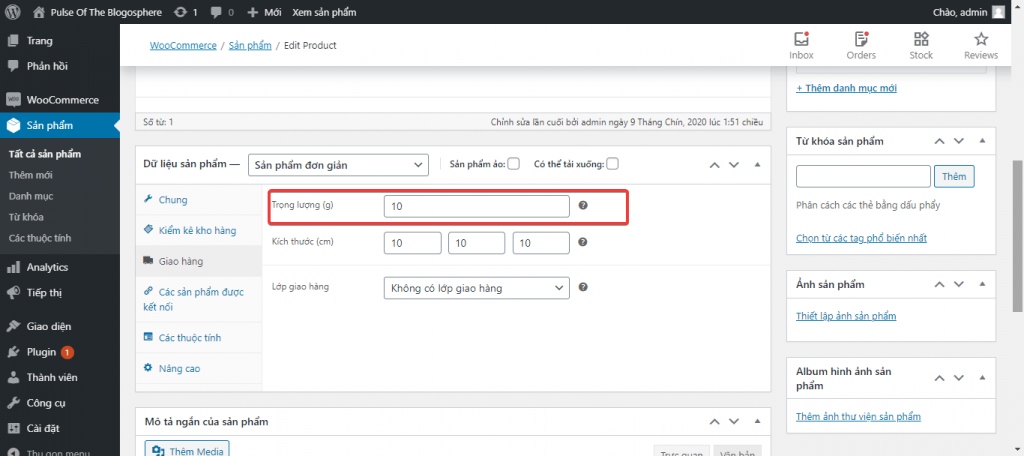
Phần thiết lập đã hoàn tất, bây giờ bạn hãy tạo mới sản phẩm và thử nghiệm thôi nào. Lưu ý khi tạo mới sản phẩm, bạn bắt buộc phải nhập Trọng lượng của sản phẩm để GHN có thể tính phí ship.

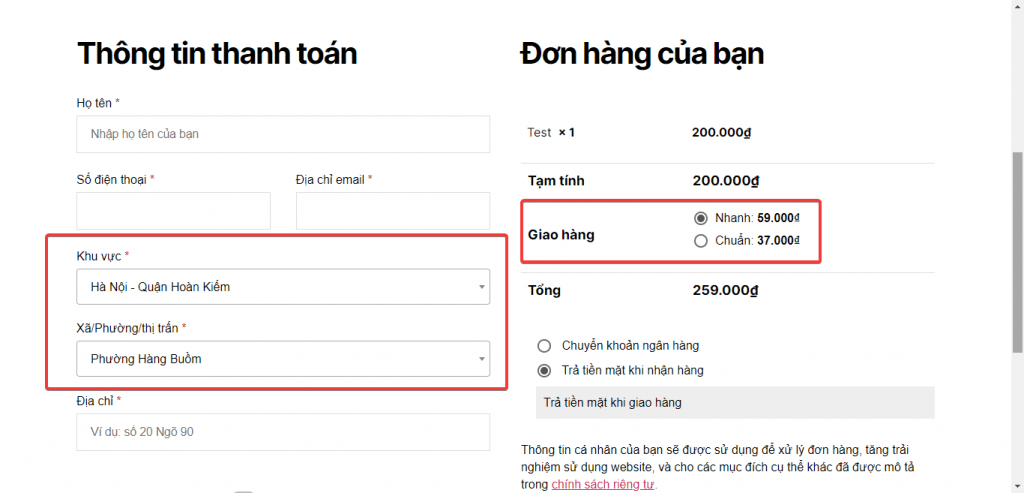
Và dưới đây là thành quả của chúng ta:

Thật đơn giản phải không nào. Nếu bạn gặp bất cứ khó khăn nào trong quá trình cài đặt, hãy liên hệ/phản hồi ngay cho chúng tôi để được hỗ trợ nhé ^^!


