Vấn đề
Chào các bạn, nếu đã từng chèn một menu bất kỳ vào Widget Area trong website sử dụng theme Flatsome, chắc hẳn các bạn từng rất khó chịu khi sub-menu không xổ ngang mà bị đẩy xuống phía dưới phải không? Bài viết này chắc chắn sẽ hữu ích cho các bạn đấy, mời theo dõi “Cách tạo menu xổ ngang trong Widget Area của theme Flatsome”.
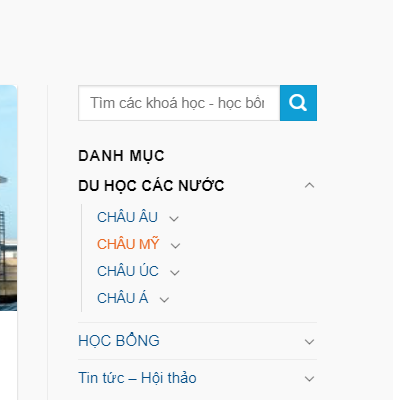
Trước khi thay đổi:

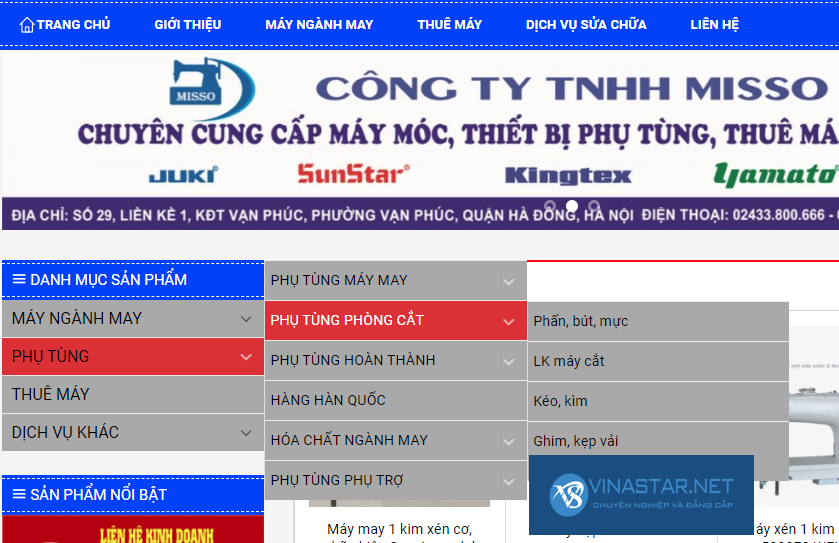
Sau khi đã thay đổi bằng CSS, menu đã sổ ngang 3 cấp khi di chuột vào!

Sửa CSS theme Flatsome
Vấn đề sẽ được giải quyết hoàn toàn chỉ với một vài dòng code CSS đơn giản thôi, các bạn cùng theo dõi tuần tự từng bước một nhé!
Bước 1: Chỉnh sửa CSS tùy chỉnh trong theme
Các bạn copy toàn bộ đoạn code CSS sau rồi bỏ vào Giao diện – Tùy biến – Style – Custom CSS – Custom CSS nhé:
@media (min-width: 850px){
.widget_nav_menu .menu {
padding: 0;
}
.widget_nav_menu .menu > li{
padding: 0 10px;
position: relative;
}
.widget_nav_menu .menu > li ul{
display: block;
opacity: 0;
visibility: hidden;
position: absolute;
top: 0;
right: 120%;
border: 0;
background: #fff;
padding: 0;
-webkit-transition: all .3s;
-o-transition: all .3s;
transition: all .3s;
-webkit-box-shadow: 0 0 3px 0 rgba(0, 0, 0, 0.1);
box-shadow: 0 0 3px 0 rgba(0, 0, 0, 0.1);
}
.widget_nav_menu .menu > li .toggle{
float: right;
}
.widget_nav_menu .menu > li:hover > ul{
margin-right: 1px;
}
.widget_nav_menu .menu > li:hover > ul,
.widget_nav_menu .menu li:hover > ul{
opacity: 1;
visibility: visible;
right: 100%;
}
.widget_nav_menu .menu > li ul li{
border-top: 1px solid #ececec;
padding: 0 10px;
line-height: 28px;
}
.widget_nav_menu .menu > li ul li:first-child{
border-top: 0;
}
.widget_nav_menu .menu > li ul li a{
padding: 5px 0;
}
}
Đoạn code trên nếu các bạn hiểu về CSS thì chắc sẽ nhìn ra luôn nên mình không giải thích nhiều nữa.
- Với thuộc tính border: các bạn có thể điều chỉnh đường viền của sub-menu
- Với thuộc tính background: các bạn có thể điều chỉnh mã màu nền
Bước 2: Lưu lại và hưởng thành quả
Các bạn lưu lại phần tùy chỉnh CSS rồi quay trở lại trang chủ đề hưởng thụ thành quả nhé!
Kết luận
Vậy là mình vừa hướng dẫn các bạn sửa CSS để tạo menu xổ ngang trong Widget Area của theme Flatsome rồi. Nếu bạn vướng mắc chỗ nào hoặc không làm được theo hướng dẫn, vui lòng comment bên dưới hoặc liên hệ trực tiếp admin để được trợ giúp nhé!

