Chủ đề hôm nay, tôi sẽ hướng dẫn cách xử lý các lỗi thường gặp trên Elementor. Hy vọng qua đó, bạn có thể tối ưu tốt hơn cho trang Web của mình.

Bất kỳ Theme hay Plugin nào cũng có thể xảy ra lỗi khi được cài đặt và sử dụng. Elementor cũng không ngoại lệ. Dưới đây, tôi sẽ liệt kê một số lỗi thường gặp trên Elementor. Bên cạnh đó, tôi đã biên soạn hướng dẫn từng bước hoàn chỉnh về các hướng dẫn khắc phục những lỗi này.
Có thể bạn quan tâm:
Cách sử dụng những Widget cơ bản của Elementor
Cách sử dụng những Widget nâng cao của Elementor
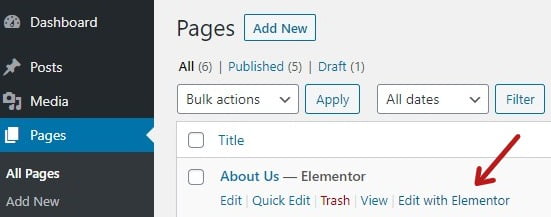
Cách sửa lỗi thường gặp trên Elementor-thiếu nút “Chỉnh sửa bằng Elementor”
Nếu liên kết Edit With Elementor biến mất khỏi Thanh quản trị WordPress, bạn nên thực hiện các kiểm tra sau đây.
- Loại bài đăng chưa được chọn trong cài đặt của Elementor: Bạn tới Elementor=> Settings và đảm bảo rằng loại bài đăng có liên quan đã được chọn.
- Bạn kiểm tra sự cố có xảy ra sau khi nâng cấp WordPress lên phiên bản mới không. Lúc này, bạn hủy kích hoạt tất cả các Plugin (ngoài Elementor) và xem liệu liên kết Edit with Elementor có xuất hiện lại hay không.
- Chủ đề của bạn cũng có thể gây ra vấn đề này. Để kiểm tra, bạn tạm thời chuyển sang chủ đề WordPress mặc định chẳng hạn như Twenty Twenty.
- Nếu bạn có thêm mã tùy chỉnh và gặp sự cố, hãy tạm thời xóa mã để xem sự cố đã được giải quyết chưa. Nếu đúng, bạn sẽ cần gỡ rối mã tùy chỉnh của mình để giải quyết vấn đề.
- Nếu nút Chỉnh sửa với Elementor không hiển thị trong Thanh quản trị (Admin Bar), bạn hãy truy cập trang hoặc đăng danh sách thay thế. Ví dụ: Trang=> Tất cả các trang. Bạn di chuyển chuột qua trang hoặc bài đăng muốn chỉnh sửa và nhấp vào liên kết Chỉnh sửa với Elementor xuất hiện khi di chuột. Điều này sẽ cho phép bạn chỉnh sửa trang ngay cả khi liên kết Admin Bar không khả dụng.

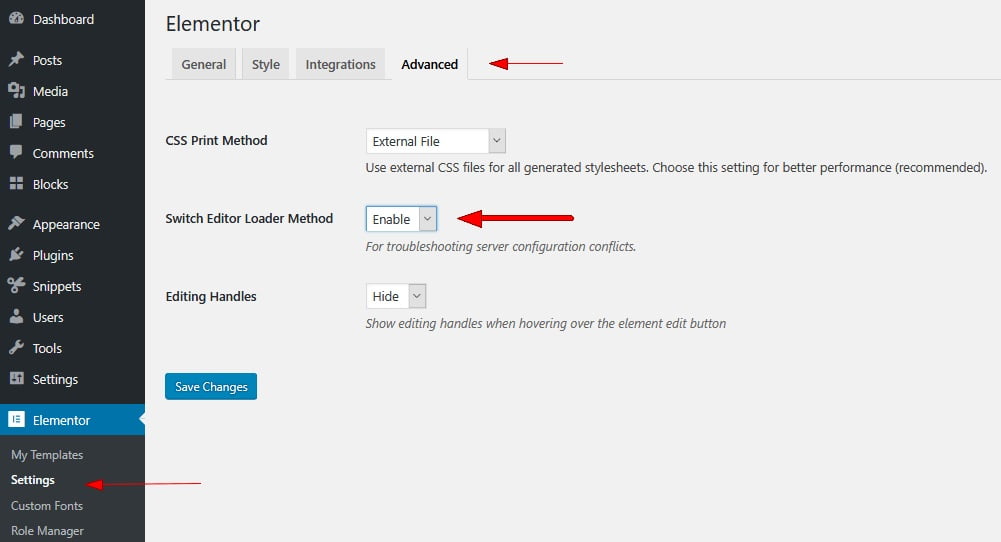
ERR_EMPTY_RESPONSE trong khi chỉnh sửa bằng Elementor
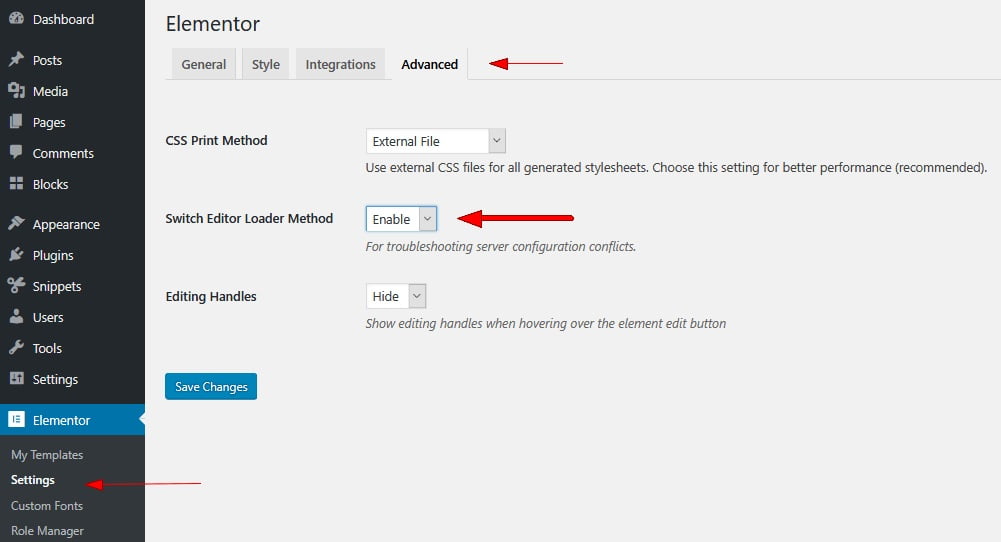
Thông báo lỗi ERR_EMPTY_RESPONSE có thể xảy ra với một số máy chủ. Để khắc phục sự cố này, bạn có thể chuyển đổi Editor Loader Method theo cách tôi đã làm như hình dưới đây:

Cách truy cập một phần bị ẩn
Đôi khi, do sử dụng Z-Index, Negative Margins, hoặc Absolute Positioning mà một phần có thể bị ẩn và không truy cập được. Hơn thế nữa, bạn cũng không thể chỉnh sửa nó. Đây là lỗi thường gặp trên Elementor xảy ra do một phần khác chồng lên nó hoặc vì nó bị ẩn đằng sau tiêu đề xuất phát từ Theme.
Elementor’s Navigator cho phép bạn dễ dàng tiếp cận và chỉnh sửa các phần ẩn này. Navigator’s Tree Panel cung cấp khả năng truy cập dễ dàng vào mọi phần tử trên trình chỉnh sửa chỉ với một cú nhấp chuột.
Khắc phục sự cố Trình chỉnh sửa phần tử tải chậm
Khi trình chỉnh sửa mất thời gian để tải, có thể đang có gì đó đang sử dụng quá nhiều tài nguyên. Tôi sẽ gợi ý cho bạn một số cách khắc phục.
- Đóng các Tab trình duyệt không cần thiết trong khi bạn chỉnh sửa trang để giải phóng tài nguyên.
- Kích hoạt Chế độ An toàn: Nếu sự cố vẫn tiếp diễn, bạn kích hoạt Chế độ an toàn. Thao tác này giúp xác định xem trình chỉnh sửa tải chậm có phải do các Plugin hoặc chủ đề sử dụng quá nhiều tài nguyên hay không. Nếu trình chỉnh sửa tải nhanh khi Chế độ an toàn được kích hoạt, thì đó là dấu hiệu cho thấy một Plugin hoặc chủ đề đang gây ra tình trạng tải chậm cho trình chỉnh sửa.
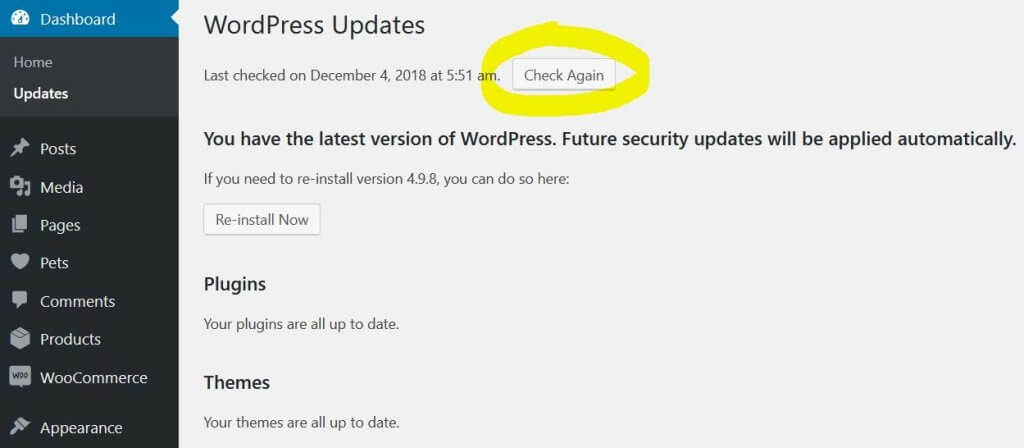
- Kiểm tra xem bạn có đang sử dụng phiên bản mới nhất của Elementor/ Elementor Pro không: Bạn tới Trang tổng quan=> chọn Cập nhật và nhấp vào nút Kiểm tra lại.

Elementor và Cloudflare Rocket Loader
Elementor và Cloudflare có thể tích hợp với nhau. Tuy nhiên, trước đây đã có sự cố với Rocket Loader. Nó tự động thay đổi các tập lệnh để tải không đồng bộ, điều này làm trình chỉnh sửa cũng gặp lỗi.
Nếu gặp sự cố này, bạn có thể giải quyết bằng cách tạo các quy tắc trong Cloudflare như tôi hướng dẫn bên dưới:
- Đối với các trang phần tử: URL trang Web / * phần tử *
- Đối với các mẫu Elementor: URL trang Web /? Elementor_library = *
Lỗi 500 khi sử dụng Elementor
Lỗi 500 là sự cố máy chủ và cũng là lỗi thường gặp trên Elementor. Nếu gặp lỗi 500 trong khi sử dụng Elementor, bạn phải kiểm tra nhật ký lỗi PHP của máy chủ để xác định nguyên nhân của sự cố.
Lý do phổ biến gây nên 500 Error là do không đủ bộ nhớ được phân bổ. Giới hạn bộ nhớ phải được đặt tối thiểu là 128MB. Ngoài ra, có một số nguyên nhân khác có thể dẫn đến sự cố này như lỗi nghiêm trọng (Fatal Errors) hoặc sự cố với Plugin của bên thứ ba. Nếu không có nhật ký lỗi thì không thể biết chính xác vấn đề là gì .
Bước đầu tiên trong việc khắc phục sự cố 500 là xem vấn đề nào được hiển thị trong nhật ký lỗi PHP. Nếu nhật ký không cung cấp cho bạn manh mối chính xác, bạn có thể thử kỹ thuật khắc phục mà tôi đã từng thực hiện:
- Bạn hủy kích hoạt các Plugin.
- Tiếp theo, bạn chuyển sang chủ đề mặc định của WordPress như Twenty Nineteen để loại trừ xung đột với sản phẩm của bên thứ ba.
Cách sửa thông báo lỗi không tìm thấy trang hoặc trang 404

Lỗi trang 404 hoặc “Không tìm thấy trang” có thể do sự cố bộ nhớ. Hoặc có thể nguyên nhân do sự cố với liên kết cố định, hay xung đột với một Plugin khác. Bạn làm theo các bước sau để khắc phục nếu gặp lỗi này nhé!
- Bạn vào Cài đặt=> chọn Liên kết cố định trên WordPress Dashboard. Bạn nên đặt nó thành “Plain” để khắc phục sự cố.
- Nếu bước trên không hiệu quả, hãy kiểm tra giới hạn bộ nhớ trong thông tin hệ thống của bạn trong Elementor=> System Info. Bạn nên yêu cầu công ty cung cấp dịch vụ Hosting nâng nó lên ít nhất là 128MB.
- Chuyển phương thức Switch The Front-End Editor Loader: Bạn vào Elementor=> Cài đặt => Nâng cao.
- Bạn tạm thời hủy kích hoạt ModSecurity để loại trừ sự cố.
- Máy chủ của bạn có thể cần phải bật mô đun Zlib.Output_Compression để nén dữ liệu và có thể giúp tải trình chỉnh sửa khi máy chủ có tài nguyên hạn chế.
- Cuối cùng, bạn cũng có thể hủy kích hoạt tất cả các Plugin của mình (ngoài Elementor và Elementor Pro). Sau đó, bạn chuyển sang một chủ đề WordPress mặc định như Twenty Nineteen để khắc phục sự cố.
Một số phần tử đã biến mất trên trang Web
Đây là những gì bạn có thể làm để khắc phục sự cố này:
- Hủy kích hoạt các Plugin của bạn (ngoại trừ Elementor và Elementor Pro). Nếu nó giải quyết được vấn đề, hãy kích hoạt lại từng cái một.
- Chuyển sang chủ đề WordPress mặc định. Nếu hữu ích, điều đó có nghĩa là có một số tập lệnh được thêm vào chủ đề của bạn, xung đột với các phần tử.
- Đảm bảo rằng bạn không có nội dung hỗn hợp. Ví dụ: Hình ảnh được tải qua HTTP trong khi trang Web của bạn sử dụng giao thức HTTPS.
Cách tăng tốc độ trang Web chậm bằng Elementor
Nếu phát hiện trang Web bị chậm, tôi thường kiểm tra bằng các cách sau:
- Tôi kiểm tra lý do làm trang Web chậm trên Google Page Speed Insights và GTmetrix .
- Sau đó, tôi sẽ hủy kích hoạt tất cả các Plugin (trừ Elementor và Elementor Pro) để xác minh xem nó có giúp tăng tốc độ trang không.
- Tôi chuyển sang chủ đề TwentySixteen mặc định của WordPress.
- Tiếp đến, tôi tạo một trang với mẫu Canvas và kiểm tra lại tốc độ.
Sau khi hoàn thành các bước này, tôi sẽ chạy kiểm tra tốc độ và kiểm tra các cải tiến và tiến hành tối ưu hóa tốc độ trang Web.
- Tôi sử dụng Plugin bộ nhớ đệm như WP Rocket, hoặc Autoptimize. Hoặc bạn có thể sử dụng bất kỳ Plugin bộ nhớ đệm nào khác đáp ứng nhu cầu của bạn.
- Tiếp theo, tôi sử dụng dịch vụ CDN như CloudFlare.
- Kế đến, tôi tiến hàng kiểm tra với nhà cung cấp dịch vụ Hosting về các nguyên nhân có thể khiến trang Web bị chậm ở phía máy chủ.
- Công việc tiếp theo mà tôi làm là chuyển đổi phương thức Editor Loader.
- Tôi cũng sẽ giảm kích thước hình ảnh.
- Cuối cùng, tôi sẽ kiểm tra tốc độ Ping của máy chủ và phân tích thời gian tải của các phần tử khác nhau để xác định nguyên nhân gây ra sự chậm chạp.
Lỗi 502 khi chỉnh sửa bằng Elementor

Đây cũng là một trong những lỗi thường gặp trên Elementor. Nếu bạn gặp lỗi 502 khi cố gắng chỉnh sửa bằng Elementor, bạn cần thực hiện hai việc:
Bạn tới Elementor=> Cài đặt=> Nâng cao. Trong phần Editor Loader, bạn bật “Switch Front-End Editor Loader Method” .
Sau đó, bạn có thể cần phải tăng giới hạn dịch vụ Apache cụ thể. Để làm điều đó, bạn thêm các dòng sau vào trong tệp .htaccess của trang Web:
<IfModule mod_subsults.c>
ReplaceMaxLineLength 10M
</IfModule>.
Giải quyết sự cố Flickers/FOUC
Bạn có thể giải quyết vấn đề này bằng cách sử dụng một trong các phương pháp sau:
- Hãy xác định Phương pháp in CSS là nội tuyến thay vì sử dụng các tệp bên ngoài. Bạn tới Elementor=> Settings=> Advanced=> CSS Print Method=> Internal Embedding.
- Cách thứ hai là tải các tệp CSS bằng một hành động trong tệp Functions.php trong chủ đề con của bạn.
- Bạn cũng có thể sử dụng một số Plugin tối ưu hóa (Optimization Plugins) để giải quyết sự cố này.

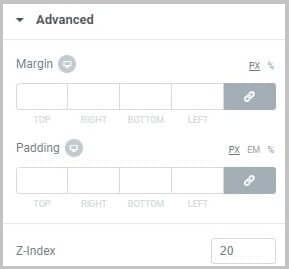
Nếu một phần tử nằm trên hoặc dưới một phần tử khác và các vị trí phải được đảo ngược, bạn cần thay đổi chỉ số Z (Z-Index) của một trong các phần tử.
Z-Index có vai trò chỉ định thứ tự sắp xếp của các Element (phần tử). Phần tử có thứ tự ngăn xếp nhỏ hơn sẽ luôn đứng sau Element có thứ tự ngăn xếp lớn hơn. Để giải quyết vấn đề này, bạn chỉ cần điều chỉnh giá trị chỉ số Z của một trong các phần tử ở Tab Nâng cao của phần tử. Bạn có thể làm cho chỉ số Z thấp hơn hoặc cao hơn để di chuyển lớp bên dưới hoặc bên trên phần tử khác.

Xung đột cấu hình máy chủ
Để khắc phục lỗi này, bạn tới Elementor=> Cài đặt=> Nâng cao. Trong Editor Loader, hãy bật Switch Front-End Editor Loader Method.

Làm thế nào tôi có thể báo cáo về các vấn đề, xung đột?
Bạn cần đảm bảo tham gia nhóm Elementor Facebook tại LINK NÀY. Nhóm này bao gồm hàng nghìn người dùng Elementor. Trong nhóm có những người dùng chuyên nghiệp có thể giúp bạn giải quyết các vấn đề, sự cố và xung đột.
Cách tốt nhất để báo cáo lỗi là tạo sự cố GitHub. Trong trường hợp bạn gặp sự cố với Elementor, hãy tạo sự cố mới. Sau đó, bạn viết giải thích ngắn gọn về sự cố và mô tả các bước để bộ phận hỗ trợ có thể tái tạo sự cố và giúp bạn giải quyết vấn đề.
Lỗi “Internal Server” khi chỉnh sửa bằng Elementor

Tôi muốn lưu ý với các bạn lỗi thường gặp trên Elementor tiếp theo – Internal Server Error. Khi chỉnh sửa bằng Elementor, bạn có thể gặp lỗi tương tự như hình bên dưới:
Nguyên nhân chủ yếu của lỗi này phần lớn là do sự cố bộ nhớ. Khi nhận được thông báo lỗi này, bạn có thể tăng giới hạn bộ nhớ để xử lý. Nhưng tốt nhất là bạn nên liên hệ với công ty cung cấp dịch vụ Hosting để giải quyết vấn đề.
Không thể kéo thả tiện ích con
Lỗi này là do việc sử dụng Internet Explorer hoặc các phiên bản Microsoft Edge cũ hơn để chỉnh sửa bằng Elementor. Bạn không thể chỉnh sửa với các phiên bản cũ hơn của trình duyệt Microsoft. Để xử lý vấn đề này, bạn chỉnh sửa trang Elementor bằng Safari, Chrome, Firefox hoặc Microsoft Edge phiên bản 79 trở lên.
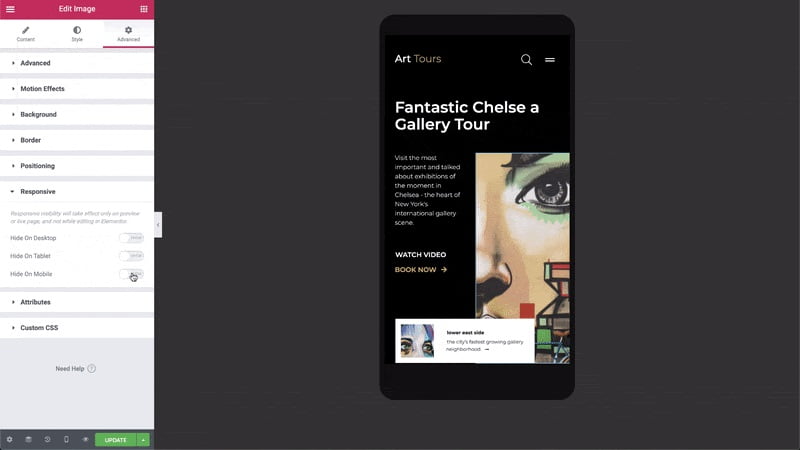
Đây tiếp tục là một lỗi thường gặp trên Elementor mà bạn cần lưu ý. Nguyên do có thể Widget đã được ẩn trên một số thiết bị. Tuy nhiên, bạn vẫn có thể chỉnh sửa tiện ích này khi cần.

Để kiểm tra khả năng hiển thị của phần tử bằng cách tới Section=> Advanced => Responsive. Sau đó, bạn đặt tùy chọn hiển thị, chọn Ẩn trên máy tính để bàn, Ẩn trên máy tính bảng hoặc Ẩn trên thiết bị di động.
Bạn cũng có thể gặp phải sự cố tiện ích bị xám khi đang kéo nội dung động từ trường tùy chỉnh hoặc từ Sản phẩm WooCommerce. Hoặc đôi khi sự cố có thể thấy khi bạn thực hiện hiển thị nội dung Bài đăng hoặc Trang và dữ liệu Meta trong Archive hoặc Single Templates. Điều này xảy ra do không có sẵn nội dung để hiển thị trong tiện ích con. Để giải quyết vấn đề này, bạn sẽ cần thêm nội dung vào các sản phẩm, trang hoặc bài đăng.
Sự cố khi cập nhật Elementor Pro
Tôi từng gặp lỗi không thể sao chép tệp khi cập nhật Elementor Pro. Tôi đã cài đặt một Plugin để giải quyết vấn đề không tương thích giữa Easy Digital Downloads, Windows và WordPress. Tuy nhiên, điều này không hữu ích nên tôi đã phải yêu cầu công ty Hosting xác minh cài đặt quyền của tôi. Tuy nhiên, phải đến khi tôi tải xuống Elementor Pro qua Tài khoản Elementor của mình thì sự cố mới thật sự được giải quyết triệt để.

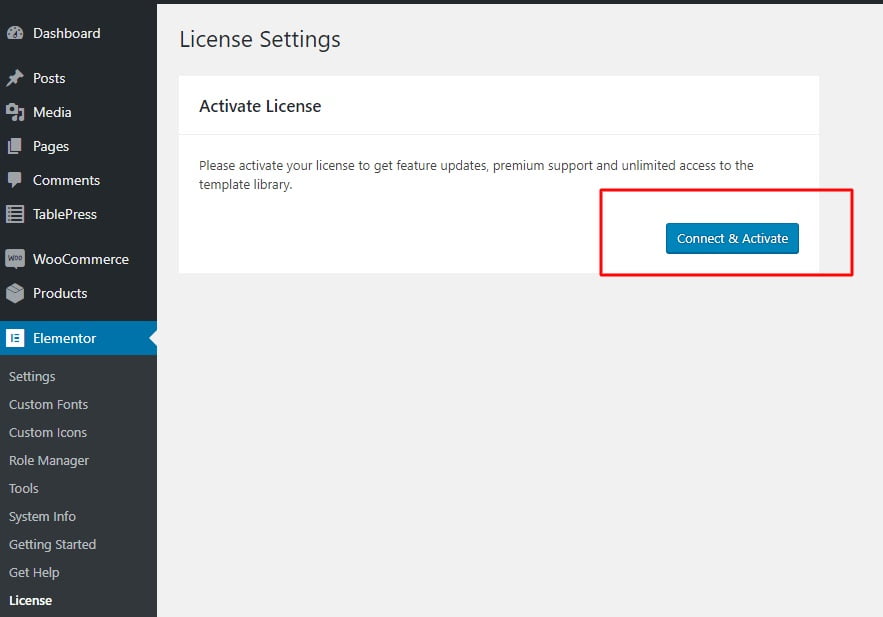
Ngoài ra, khi cập nhật Elementor Pro bạn còn có thể gặp lỗi “Cập nhật không thành công: Tải xuống không thành công. Không được phép”. Để giải quyết, bạn hãy hủy kích hoạt và kích hoạt lại giấy phép Elementor Pro.
Nếu sự cố vẫn tiếp diễn, thì điều này có thể liên quan đến lỗi quyền truy cập (Permissions Error). Trong trường hợp này, bạn hãy xóa Plugin hiện tại và tải lên phiên bản Plugin mới nhất qua FTP.
Có thể bạn quan tâm:
Cloud Hosting WordPress – giải pháp tối ưu cho Website mã nguồn WordPress
Tôi hy vọng bài hướng dẫn này giúp bạn tìm và xử lý được lỗi thường gặp trên Elementor mà bạn đang gặp phải. Nếu có thắc mắc, hãy để lại câu hỏi ở dưới phần Comment và đăng ký theo dõi để nhận thông tin mới nhất các bạn nhé.
Công ty chuyên Thiết kế website uy tín nhất Miền Bắc: http://vinastar.net
Hotline tư vấn: 0989 48 3456
Nguồn: Sưu tầm trên internet

