Đây là vấn đề phổ biến xảy ra khi lỗi upload ảnh trong WordPress, các lý do khi bản tải hình ảnh lên wordpress bị thất bại là:

Lỗi HTTP khi upload ảnh
Điều này sẩy ra khi bạn có gắng tải lên một hình ảnh có dung lượng lớn, ví dụ ảnh có kích thước 3000 x 2000 pixel. Hầu hết các WordPress hosting sẽ bị giới hạn. Một vài server có hiển thị lỗi thậm trí kích thước dưới 3000 x 2000 pixel cũng bị chặn, điều này tùy thuộc vào tài nguyên máy chủ.

Giải pháp
Dưới đây là những giải pháp có thể giúp bạn loại bỏ lỗi HTTP upload trong WordPress.
Giảm kích thước ảnh trước khi upload
Nếu bạn sử dụng Mac OS, có thể chạy ứng dụng Preview App để giảm kích thước ảnh. Đối với PC bạn có thể sử dụng trương trình Paint. Mình cũng có xây dựng tool giảm dung lượng ảnh cho tối ưu Pagespeed, bạn có thể tải về.
Tăng bộ nhớ PHP
Liên hệ với công ty lưu trữ hosting của bạn và yêu cầu họ tăng bộ nhớ PHP. Tăng đến khi bạn wordpress chấp hình cho bạn tải hình ảnh với kích thước nào đó, vd kích thước width=2000px. Lưu ý: với ảnh có dung lượng lớn bạn cũng cần tăng thời gian thực thi PHP.
Bạn có thể tự tăng bộ nhớ trong WordPress, bằng cách sửa lại file wp-config.php. Luu ý: cách này chỉ có tác dụng nếu gói hosting WordPress của bạn có chỉ định dung lượng bộ nhớ. Hãy tăng giá trị này đến khi bạn có thể tải được ảnh:
define( 'WP_MEMORY_LIMIT', '256M' );
Bạn cũng có thể tăng bộ nhớ bằng cách sử dụng file .htaccess. Lưu ý, một số web hosting không cho phép điều này, và bạn sẽ gặp lỗi 500 internal server error.
php_value memory_limit 256M
Nếu bạn có quyền truy cập file php.ini, bạn có thể sửa giá trị memory_limit
ModSecurity
Server của bạn có thể được cài đặt mod_security và nó gây ra lỗi upload. Để tắt nó đi, bạn thêm dòng sau vào .htaccess trong thư mục wp-admin.
<IfModule mod_security.c> SecFilterEngine Off SecFilterScanPOST Off </IfModule>
Chú ý: xóa đi nếu nó làm lỗi đến server của bạn.
Access Control
Nếu server của bạn sử dụng Access Control dựa trên xác thực (htpasswd, mật khẩu bảo vệ thư mục), bạn sẽ không thể sử dụng Flash Uploader, Cron và XMLRPC. Những gì bạn cần làm là thêm dòng sau vào file .htaccess ở thư mục gốc chứa wordpress.
# Exclude the file upload and WP CRON scripts from authentication
<FilesMatch "(async-upload.php|wp-cron.php|xmlrpc.php)$">
Satisfy Any
Order allow,deny
Allow from all
Deny from none
</FilesMatch>
Xung đột Plugin
Việc sử dụng nhiều plugins sẽ làm xung đột và gây lỗi tính năng trong WordPress. Hãy tắt từng plugin một, đồng thời xóa cache WordPress và trình duyệt rồi thử lại (lưu ý thử tải ảnh với kích thước nhỏ trước).
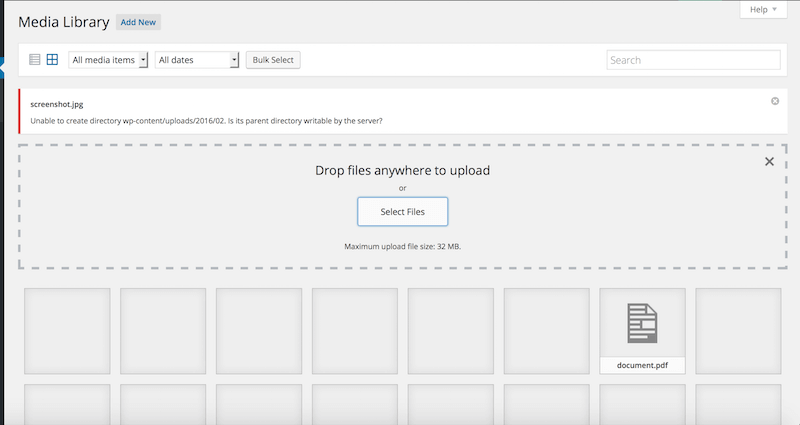
Không thể tạo thư mục và lỗi ảnh trong WordPress Media
Bạn không thể tải hình ảnh hay file audio trong Media, lỗi sau có thể bạn gặp phải:
Unable to create directory wp-content/uploads/2016/02. Is its parent directory writable by the server?

Điều này sảy ra khi thư mục wp-content/uploads đã thay đổi quyền chmod. Bạn cần chmod file sử dụng FTP với quyền 755.
Sau đó xóa cache trình duyệt, tiến hành đăng nhập WordPress, truy cập vào Media Library và thử lại. Bạn sẽ không còn thấy lỗi này xuất hiện nữa.
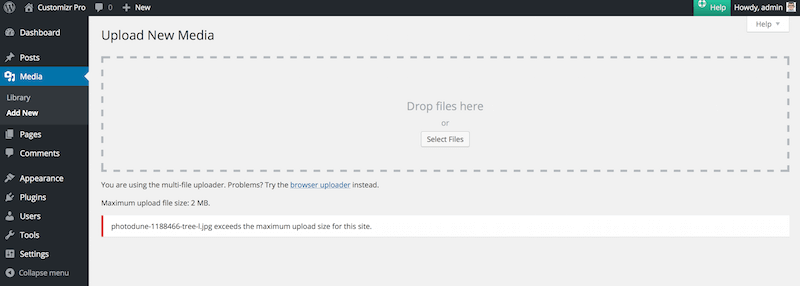
File vượt quá dung lượng upload_max_filesize
Điều này sẩy ra khi bạn tải lên hình ảnh vượt quá dung lượng cho phép (upload_max_filesize) trong cấu hình php.ini. Bạn cần upload file nhỏ hơn thông số này hoặc tăng giá trị lên nếu muốn.
Hãy xem thông tin hệ thống, cấu hình PHP với hàm phpinfo(). Tìm thông số upload_max_filesize và tăng giá trị để bạn có thể tải file với dung lượng lớn hơn.
Chúng ta có một số cách để giúp bạn làm điều này.
Liên hệ với công ty hosting
Cách dễ nhất bạn sẽ liên hệ với nhà cung cấp hosting, chụp hình lỗi và gửi cho họ. Yêu cầu họ trợ giúp tăng giá trị upload_max_filesize . Cấu hình Hosting sẽ giới hạn các thông số như:
upload_max_filesize post_max_size max_execution_time max_input_time
Để không bị giới hạn , bạn nên thay đổi các giá trị ở trên với thông số như dưới đây:
upload_max_filesize 64M post_max_size 64M max_execution_time 300 max_input_time 300
Sửa php.ini
php.ini là file cấu hình mặc định của PHP. Đa phần các nhà cung cấp share hosting đều không cho phép truy cập đến file này. Nếu bạn có thể thay đổi file này, thì thêm dòng sau:
upload_max_filesize 64M post_max_size 64M max_execution_time 300 max_input_time 300
Sử dụng .htaccess
Trong WordPress có sử dụng file .htacess để tạo URL thân thiện, bạn cũng có thể chống hack wordpress sử dụng .htaccess.
File này nằm ở thư mục gốc cùng với wp-config.php. File .htaccess rất quan trọng và thận trọng khi sửa đổi, rất có thể làm lỗi wordpress. Thêm đoạn sau vào phía dưới cùng của file.
php_value upload_max_filesize 64M php_value post_max_size 64M php_value max_execution_time 300 php_value max_input_time 300
Kiểm tra Database
Nếu bạn gặp trường hợp tải ảnh lên WordPress, ảnh trắng không hiển thị tuy nhiên bạn thấy ảnh có upload thành công minh chứng bằng cách xem trực tiếp URL ảnh.
Khi bạn tải ảnh vào bài viết hoặc sản phẩm ảnh bị lỗi, lý do là file ảnh bạn tải lên không được gán cho bài viết. Lỗi này có nghĩa không thể tạo ID của ảnh , lúc này bạn cần kiểm tra bảng wp_postmeta. Để làm điều này, bạn truy cập vào cPanel & mở ứng dụng phpMyAdmin.
Mình có phát hiện ra cấu trúc bảng wp_postmeta bị sai, vì lý do nào đó chẳng hạn quá trinh sao lưu dữ liệu WordPress của bạn gặp lỗi hay chuyển CSDL từ sqlite sang mysql bị lỗi. Nguyên nhân này rất có thể bạn vô tình làm wordpress hoạt động không chính xác.
Mỗi bảng DB đều có trường kiểu Auto Inscrement, ví dụ dưới đây là lệnh SQL tạo bảng wp_postmeta.
CREATE TABLE `wp_postmeta` ( `meta_id` bigint(20) unsigned NOT NULL AUTO_INCREMENT, `post_id` bigint(20) unsigned NOT NULL DEFAULT '0', `meta_key` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL, `meta_value` longtext COLLATE utf8mb4_unicode_ci, PRIMARY KEY (`meta_id`), KEY `post_id` (`post_id`), KEY `meta_key` (`meta_key`(191)) ) ENGINE=InnoDB AUTO_INCREMENT=1959 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci
Bạn để ý trường meta_id là khóa chính và có kiểu AUTO_INCREMENT. Kiểu này sẽ tự động tạo giá trị Int cho cột meta_id. Kiểm tra lại bảng này trên phpMyAdmin, nếu của bạn thiếu trường hoặc sai kiểu dữ liệu thì sửa lại cho đúng.
Xung đột JS
Lý do chính của lỗi này là script tải ảnh hoạt động bất bình thường. Script này có thể bị tùy chỉnh bởi plugin hoặc theme. Nhiều theme có chèn thêm file JS vào giao diện , điều này rất có thể gây lỗi upload Media.
Bài viết này mình sẽ lấy ví dụ minh chứng về cách sửa lỗi nút thêm Media bằng cách phát hiện ra lỗi. Mình sẽ đưa ra một giải pháp nhanh giúp bạn theo dõi các lỗi trong khi sử dụng nút. Bạn không cần cài thêm plugin, nhưng yêu cầu truy cập cPanel. Đăng nhập vào quản trị web hosting
Lưu ý sử dụng cách này lỗi upload ảnh của bạn sẽ được khắc phục, tuy nhiên bản chất nguyên nhân gây lỗi đó thì bạn vẫn chưa biết ? phương thức sau đây rất có hữu hiệu nếu bạn muốn lờ đi tất cả mọi lỗi gây ra bởi script xung đột đến từ theme hay plugin.
Để thực hiện bạn sử dụng cPanel, truy cập vào thư mục lưu trữ web. Tại thư mục gốc, bạn chỉnh sửa tệp wp-config.php. Cuộn xuống cuối file, ở trên dòng /* That’s all, stop editing! Happy blogging. */, bạn thêm dòng code sau:
define(‘CONCATENATE_SCRIPTS’, false );
Thêm code này website của bạn chỉ load một script duy nhất ở thời điểm tải ảnh. Do đó nó sẽ tự động sửa những lỗi xung đột bởi scripts khác.
Bây giờ bạn quay lại trang upload ảnh, sẽ không còn thấy lỗi tải ảnh nữa. Trong lúc này, hãy cố gắng tìm ra nguyên nhân căn bản gây ra lỗi thêm Media để sửa nó triệt để. Sau đây là một số cách giúp bạn kiểm tra website:
- Kiểm tra scripts có thêm vào website: script có thể thêm bởi theme/plugin thông qua hàm
wp_enqueue_script. Đó là bước đầu tiên bạn cần xem xét. Bật chrome debug và phát hiện ra lỗi nếu có, nếu bạn không thể phát hiện lỗi thông báo trên chrome, vì mỗi website sử dụng các scripts khác nhau nên khó có một giải pháp đồng nhất. Cách đơn giản nhất bạn hãy thử tắt từng script và kiểm tra script nào gây xung đột. Nếu lỗi đó đến từ một trong những script có chèn vào web, bạn có thể sửa lỗi bằng cách cập nhật lại script. - Nếu cách trên vẫn chưa giải quyết được vấn đề, lúc này bạn nên kiểm tra danh sách các plugins. Bạn vô hiệu hóa từng plugin một, có thể plugin thêm file script không tương thích cho phiên bản WordPress của bạn, nếu có thể bạn cần liên hệ với người phát triển plugin để nhận được sự trợ giúp.
- Cuối cùng, bạn kiểm tra giao diện WordPress theme. Thử đổi sang giao diện khác, mình khuyến khích sử dụng theme mặc định của WordPress, vì theme tiêu chuẩn này không yêu cầu cài bất cứ plugin nào.
Lỗi này thỉnh thoảng bạn có gặp phải, đừng lo lắng nếu những gợi ý trên không thể giải quyết vấn đề của bạn hãy liên hệ với Hoàng nhé, với dịch vụ sửa lỗi website team của Hoàng sẽ hỗ trợ bạn.
Trên đây là các cách sửa lỗi upload ảnh trong wordpress, nếu bạn gặp một lỗi khác hãy chia sẻ với chúng tôi nhé.
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
Liên hệ
Công ty chuyên Thiết kế website uy tín nhất Miền Bắc: http://vinastar.net
Hotline tư vấn: 0989 48 3456
Nguồn: Sưu tầm trên internet

