Featured images được biết đến là post thumbnails là tính năng phổ biến trong wordpress themes. Hầu hết các themes được viết ra đều hỗ trợ post thumbnails.
Vậy Featured images là gì?
Featured images hay còn gọi là post thumbnail là hình ảnh đại diện cho bài viết.
Bạn để ý trong theme twentyeleven, file functions.php ở dòng 113.
// This theme uses Featured Images (also known as post thumbnails) for per-post/per-page Custom Header images add_theme_support( 'post-thumbnails' );
Dòng này cho phép sử dụng tính năng Featured Images (post thumbnail) cho mỗi post và page. Ở phiên bản mới trở đi, mặc định có hỗ trợ nên không cần phải thêm.
Trong bài viết này sẽ hướng dẫn bạn cách thêm featured images hay post thumbnails trong wordpress.
Hai thuật ngữ này thường thay cho nhau nhưng đều chung một nghĩa đến phiên bản wordpress 2.9 nó được gọi là “post thumbnails” và các phiên bản tiếp theo nó được đổi tên thành “featured image“. Như vậy từ nay về sau chúng ta gọi tên chung là featured image.
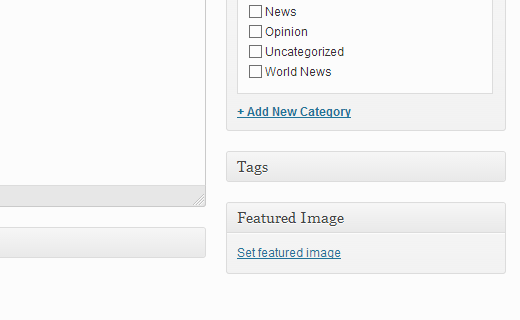
Cách đơn giản để biết theme của bạn có hỗ trợ featured images là bạn truy cập vào post editor, tạo một bài viết mới rồi di chuyển thanh cuộn xuống phía dưới bạn sẽ nhìn thấy khung meta box featured images ở bên phải màn hình.
Cách thêm featured images trong wordpress
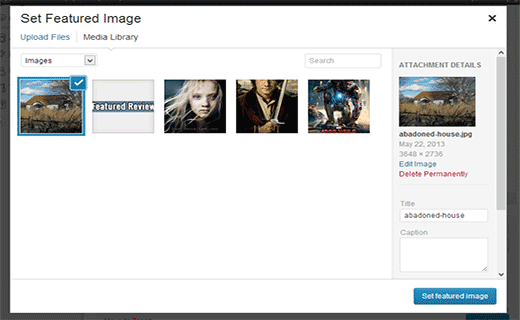
Trong bài viết bạn nhấn vào Add Media để thêm hình ảnh cho bài viết cửa sổ Media Uploader được bật lên, tại đây bạn chọn tệp hình ảnh có sẵn từ thư viện hoặc lấy từ trong máy tính hoặc cũng có thể gián URL hình ảnh khác để tải về, hình ảnh sau khi được upload xong bạn chọn hình ảnh đó và nhấn vào “Set Featured image” để tạo featured images cho bài viết.
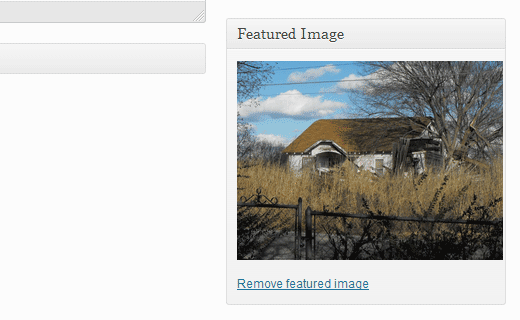
Sau đó hình ảnh được hiện ra tại mục Featured Image ở cột bên phải.
Hình ảnh featured Image được hiển thị theo ý đồ của người lập trình, một vài theme theo kiểu magazine thì sử dụng hình thumbnail nhỏ hơn để vừa khít với phần mô tả ngắn ( excerpt) và thumbnail kích thước lớn hơn khi xem bài chi tiết. Tiếp sau đây sẽ cần kỹ năng code một chút để có thể thay đổi kích thước ảnh Featured Images.
Thiết lập kích thước ảnh bài viết và featured image
Mặc tính năng featured image hỗ trợ hầu hết một lượng lớn các themes, tuy nhiên bạn có thể đang sử dụng theme không hỗ trợ featured images.
Để thêm featured image trong theme của bạn, bạn thêm dòng sau vào functions.php
add_theme_support( 'post-thumbnails' );
Hàm trên sẽ kích hoạt tính năng featured images cho posts và pages, minh chứng cho điều này bạn chỉnh sửa nội dung của page/posts nhìn sang bên phải kéo xuống dưới một đoạn sẽ thấy ngay box “featured image”.
Hình ảnh featured images của bài viết không tự động hiển thị , bạn cần gọi post thumbnail bởi hàm the_post_thumbnail() để hiển thị nội dùng ảnh img.
while(have_posts()):the_post(); //display post thumbnail the_post_thumbnail(); //display img tag endwhile;
Kích thước featured images sau khi bạn upload ảnh mặc định do wordpress chỉ định. Để thay đổi kích thước này bạn có thể vào settings -> Media, hỗ trợ sẵn 3 kích thước Thumbnail, Medium, Large. Nếu muốn tất cả bài viết đều sử dụng chung một kích thước bạn quy định, bằng tạo thêm kích thước thumbnail ngoài kích thước thumbnail thiết lập bởi wordpress admin. Bạn có thể tự thiết lập một kích thước mong muốn khác với hàm set_post_thumbnail_size. Thêm vào trong functions.php đoạn code sau với kích thước mong muốn.
set_post_thumbnail_size( 50, 50); //width,height
Bật chế độ crop ảnh.
set_post_thumbnail_size( 50, 50,true);
Tham số truyền vào set_post_thumbnail_size tương ứng với chiều dài và chiều rộng của ảnh featured image. Trong bài viết để hiển thị ảnh thumbnail chúng ta có hàm:
the_post_thumbnail();
Hàm trả về ảnh với kích thước thiết lập bởi hàm set_post_thumbnail_size. Tuy nhiên nếu muốn quay về kích thước thumbnail được thiết lập trong wordpress thì khai báo dùng ‘thumbnail’ vào tham số của hàm.
the_post_thumbnail('thumbnail');
Sử dụng tương tự cho 2 kích thước còn lại có trong phần thiết lập Media.
the_post_thumbnail('medium'); // Medium resolution
the_post_thumbnail('large'); // Large resolution
Ngoài ra, bạn cũng có thể hiển thị ảnh với mọi kích thước khác bằng cách khai báo trực tiếp kích thước muốn sử dụng vào tham số mảng với hai kích thước width va height như thế này.
the_post_thumbnail( array(100,100) ); // Other resolutions
WordPress cung cấp hàm tiện ích add_image_size để tạo nhiều kích thước ảnh trong quá trình sử dụng. Thay vì khai báo trực tiếp vào hàm mỗi khi bạn cho hiển thị ảnh vào nội dung website, chúng ta sẽ đặt tên kích thước để quản lý tốt hơn.
// Image size for single posts add_image_size( 'single-post-thumbnail', 590, 180 ); </pre> Ví dụ trên tạo post thumbnail với kích thước width=590, height=180, và để sử dụng kích thước này với post thumbnail, ta có: <?php the_post_thumbnail( 'single-post-thumbnail' ); ?>
Khai báo thêm kích thước ảnh khi đăng ảnh sẽ tạo thêm ảnh với kích thước mới này, trong số các kích thước khác của cùng một ảnh. Khuyến cáo không nên sử dụng nhiều kích thước gây tốn dung lượng lưu trữ media trong thư mục uploads/. Giải pháp thay thế: sử dụng thư viện sử lý ảnh thumbnail với timthumb.php để resize/crop ảnh theo ý muốn.
Thêm vào hook after_setup_theme.
function mytheme_add_image_sizes() {
add_image_size( 'small_thumb', 50, 50, true );
}
add_action( 'after_setup_theme', 'mytheme_add_image_sizes' );
Hoàn tất, như vậy mỗi lần bạn upload ảnh mới, một ảnh có kích thước 50×50 sẽ được sinh ra cho bạn.
Tuy nhiên kích thước ảnh mới này sẽ không hiển thị cho bạn chọn khi chèn vào image vào post/page.
Để hiển thị thêm kích thước bạn khai báo bởi hàm add_image_size, chúng ta cần tùy biến thêm tùy chọn trong danh sách chọn kích thước ảnh , bằng cách thêm tên kích thước vào hook image_size_names_choose.
function mytheme_image_size_names( $sizes ) {
$sizes['small_thumb'] = __( 'Small Thumb', 'mytheme' );
return $sizes;
}
add_filter( 'image_size_names_choose', 'mytheme_image_size_names' );
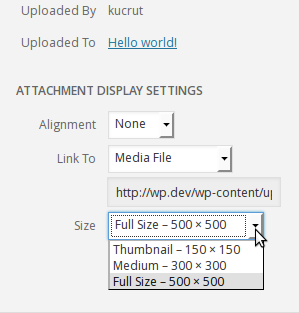
Ngay bây giờ, bạn mở cửa sổ chèn ảnh vào post, thêm ảnh mới bạn sẽ thấy kích thước “Small Thumb” trong danh sách dropdown giống như thế này:![better-image-size-dropdown[1]](https://blog.vinastar.net/wp-content/uploads/2021/09/1632150726_676_Su-dung-featured-images-hay-post-thumbnails-trong-wordpress.png)
Lưu ý: những ảnh trước đó chưa tạo với kích thước này, sẽ không hiển thị lựa chọn kích thước đó. Vì mỗi kích thước của ảnh sẽ có chỉ số kích thước theo tên ảnh. ie: image-size-dropdown-50×50.png
Sử dụng template tag để kiểm tra có thiết lập featured images cho post hay không? nếu có thì hiển thị.
if(has_post_thumbnail()) the_post_thumbnail();
Bạn không muốn hiển thị ảnh mà chỉ muốn lấy URL featured images, sử dụng hàm lấy URL ảnh có trên post là wp_get_attachment_url của post thumbnail.
wp_get_attachment_url( get_post_thumbnail_id($post->ID) ); //lấy địa chỉ ảnh post thumbnail.
Tham khảo thêm:
//lấy ảnh bởi id
get_media_item('2');
//img tag bởi id
wp_get_attachment_image('34'); //<img src="" title=".."..
//lấy metadata của ảnh bởi id
wp_get_attachment_metadata('34'); //array(..)
Lưu ý thiết lập kích thước mới phải suy nghĩ kỹ trước khi sử dụng ảnh thumbnails cho những bài mới. Nhưng bài cũ được thiết lập trước đó, thì không có tác dụng vì ảnh trong bài viết được tạo với kích thước cũ trước đó rồi. Tuy nhiên bạn cũng không nên quá lo lắng vì kích thước này có thể đổi lại hàng loại đồng bộ với kích thước mới. Xem tiếp bài hướng dẫn đổi hàng loạt kích thước thumbnails cho bài viết trong wordpress.
Mình hi vọng với bài viết này giúp bạn học được cách tạo và sử dụng featured images hay post thumbnail với wordpress thật dễ dàng. Mọi câu hỏi thắc mắc về thumbnail các bạn gửi bình luận mình có thể giải đáp cho bạn.
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
Liên hệ
Công ty chuyên Thiết kế website uy tín nhất Miền Bắc: http://vinastar.net
Hotline tư vấn: 0989 48 3456
Nguồn: Sưu tầm trên internet

