Trong bài này mình sẽ hướng dẫn tạo element cho UX Builder trong theme Flatsome. Với cách này bạn có thể tự tạo ra các element của riêng mình. Để có thể dùng cho nhiều dự án khác nhau hoặc để mở rộng thêm tính năng cho Flatsome hoặc tính năng mà khách hàng yêu cầu.

Tạo 1 shortcode mới cho UX builder
Trong ví dụ này chúng ta sẽ tạo thêm 1 element để hiển thị 1 số đã nhập từ Ux builder. Bạn viết đoạn code sau vào file functions.php của giao diện WordPress đang sử dụng hoặc một plugin của riêng bạn. Ví dụ mình dùng flatsome child theme thì viết trong flatsome-child/functions.php
Đoạn code sau sẽ tạo mới 1 Element với tên “Ví dụ về Element” và có shortcode dạng [hw_viewnumber]
/*
* Ví dụ về thêm shortcode cho UX Builder. Hiển thị 1 số tùy chỉnh
*/
function hw_ux_builder_element(){
add_ux_builder_shortcode('hw_viewnumber', array(
'name' => __('Ví dụ về Element'),
'category' => __('Content'),
'priority' => 1,
'options' => array(
'number' => array(
'type' => 'scrubfield',
'heading' => 'Numbers',
'default' => '1',
'step' => '1',
'unit' => '',
'min' => 1,
//'max' => 2
),
),
));
}
add_action('ux_builder_setup', 'hw_ux_builder_element');
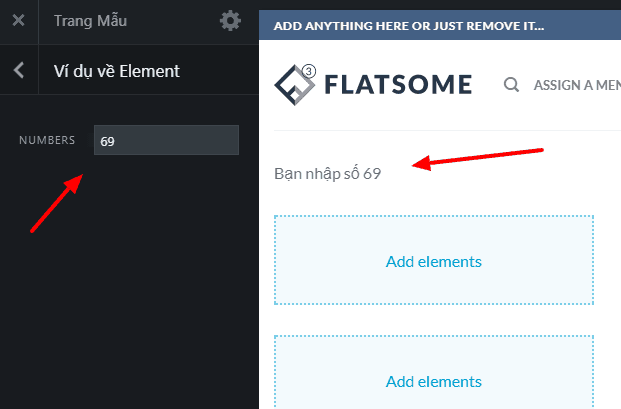
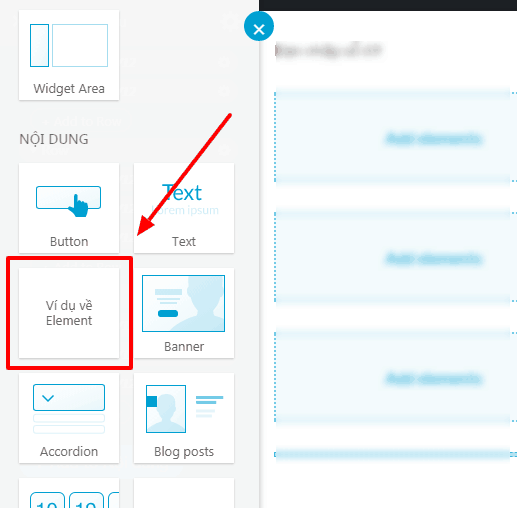
Sau khi thêm code trên thì vào Ux Builder sẽ có thêm thành phần như sau:
Giải thích:
- name : Tên của Element
- category: nhóm của element. Bạn có thể đặt tên tùy ý. Cứ cùng tên là nằm trong 1 nhóm. Như hình trên là trong nhóm Content (Nội dung). Mặc định có các nhóm như Content, Layout, Elements
- priority: Thứ tự của Element
- options: bao gồm các phần tử (Type) của Element này. Ví dụ: textbox, number ….
Như vậy chúng ta đã thêm được Element rồi, bây giờ sẽ thêm shortcode trong WordPress có tên hw_viewnumber.
function hw_viewnumber_func($atts){
extract(shortcode_atts(array(
'number' => '1',
), $atts));
ob_start();
echo 'Bạn nhập số '.$number;
return ob_get_clean();
}
add_shortcode('hw_viewnumber', 'hw_viewnumber_func');
Trên đây là cách tạo 1 shortcode và thêm vào element của Ux Builder. Còn rất nhiều kiến thức khác mình sẽ chia sẻ ở bài viết sau, chúng tôi sẽ rất vui nếu bạn muốn chia sẻ thêm kiến thức về theme Flatsome bằng cách để lại bình luận dưới bài viết này nhé.
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
Liên hệ
Công ty chuyên Thiết kế website uy tín nhất Miền Bắc: http://vinastar.net
Hotline tư vấn: 0989 48 3456
Nguồn: Sưu tầm trên internet