Search form là một thành phần không thể thiếu của một website có dữ liệu lớn, tầm 100 bài trở lên. Trong wordpress để tìm sửa cấu trúc giao diện của form bạn thay đổi vào file searchform.php. Form gồm có field chính là input text có thuộc tính: name="s" id="s" và nút submit hoặc có thể không cần sử dụng nút, người dùng nhập văn bản tìm kiếm trên input text và có thói quen nhấn Enter là form đã hoạt động.
Tạo search form
Cấu trúc của một form tìm kiếm chuẩn wordpress.
<?php /** * The template for displaying search forms in Twenty Eleven * * @package WordPress * @subpackage Twenty_Eleven * @since Twenty Eleven 1.0 */ ?> <form method="get" id="searchform" action="<?php echo esc_url( home_url( '/' ) ); ?>"> <label for="s" class="assistive-text"><?php _e( 'Search', 'twentyeleven' ); ?></label> <input type="text" class="field" name="s" id="s" placeholder="<?php esc_attr_e( 'Search', 'twentyeleven' ); ?>" /> <input type="submit" class="submit" name="submit" id="searchsubmit" value="<?php esc_attr_e( 'Search', 'twentyeleven' ); ?>" /> </form>
Nếu muốn đổi tham số chuỗi tìm kiếm “s” trong trang kết quả tìm kiếm wordpress, bạn có thể xem bài viết này. Bạn cũng có thể kết hợp lọc dữ liệu bởi tên trường thuộc tham số wordpress, vd lọc post trong category thì xem bài viết này.
Vì tìm kiếm sản phẩm woocommerce, bạn cần lọc dữ liệu ở trang kết quả sau khi thực hiện kiếm kiếm với post_type="product". Chúng ta không can thiệp thêm hook mà bằng cách sử dụng trực tiếp tham số GET &post_type=product, để chèn tham số query này trên URL bạn thêm hidden input như sau:
<input type="hidden" name="post_type" value="product" />
Sửa lại toàn bộ nội dung HTML cho Form tìm kiếm sản phẩm vào filter get_product_search_form.
add_filter( 'get_product_search_form' , 'woo_custom_product_searchform' );
function woo_custom_product_searchform( $form ) {
$form = '<form role="search" method="get" id="searchform" action="' . esc_url( home_url( '/' ) ) . '">
<div>
<label class="screen-reader-text" for="s">' . __( 'Search for:', 'woocommerce' ) . '</label>
<input type="text" value="' . get_search_query() . '" name="s" id="s" placeholder="' . __( 'My Search form', 'woocommerce' ) . '" />
<input type="submit" id="searchsubmit" value="'. esc_attr__( 'Search', 'woocommerce' ) .'" />
<input type="hidden" name="post_type" value="product" />
</div>
</form>';
return $form;
}
Hiển thị search form
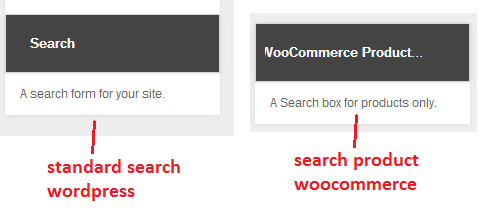
Bạn có thể hiển thị search form trong trang web theo 2 cách, sử dụng sidebar với widget search.
Hoặc chèn vào bất cứ vị trí nào trong template sử dụng hàm get_product_search_form.
<div id="search-form"> <?php get_product_search_form(); ?> </div>
Để chèn search form của WordPress bạn sử dụng hàm get_search_form
<?php get_search_form(); ?>
Search template
Nội dung form tìm kiếm sản phẩm cho woocommerce chứa ở template product-searchform.php, để thêm hay xóa thành phần trong form search bạn có thể chỉnh sửa trực tiếp ở file này. Nếu không tìm thấy template product-searchform.php trong thư mục theme của bạn thì mặc định sẽ lấy nội dung form tìm kiếm ở hook get_product_search_form.
Trong folder theme Tạo file themes/your-theme/product-searchform.php và chép vào nội dung như dưới đây:
<form role="search" method="get" id="searchform" action="' . esc_url( home_url( '/' ) ) . '"> <div> <label class="screen-reader-text" for="s"><?php echo __( 'Search for:', 'woocommerce' ) ?> '</label> <input type="text" value="<?php echo get_search_query() ?>" name="s" id="s" placeholder="<?php echo __( 'My Search form', 'woocommerce' ) ?>" /> <input type="submit" id="searchsubmit" value="<?php echo esc_attr__( 'Search', 'woocommerce' ) ?>" /> <input type="hidden" name="post_type" value="product" /> </div> </form>
Woocommerce sử dụng một trong 2 cách tạo search form, Nếu trong theme của bạn có template này thì hook get_product_search_form không được sử dụng và ngược lại. Nhưng nếu tồn tại cả 2 thì template luôn được ưu tiên.
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
Liên hệ
Công ty chuyên Thiết kế website uy tín nhất Miền Bắc: http://vinastar.net
Hotline tư vấn: 0989 48 3456
Nguồn: Sưu tầm trên internet

