Tối ưu hóa hình ảnh của bạn là một trong những cách tốt nhất để tăng tốc trang web của bạn.
Trên website, hình ảnh chiếm 50%! Nếu bạn có một trang web sử dụng nhiều hình ảnh với bố cục gallery, thì nó có thể còn cao hơn nữa.
Trong bài viết này, chúng tôi sẽ tiết lộ cách nén hình ảnh có thể có tác động lớn đến thời gian tải trang của bạn.
Làm sao nén hình ảnh?
Có rất nhiều công cụ miễn phí có sẵn để tối ưu hóa hình ảnh của bạn trước khi bạn tải chúng lên trang web của mình. Tuy nhiên, cách đơn giản nhất là sử dụng một plugin để nén hình ảnh của bạn.
Trước hết, sử dụng một công cụ riêng biệt để tối ưu hóa hình ảnh của bạn là một cách không đơn giản. Bằng cách sử dụng một plugin tối ưu hóa hình ảnh được cài đặt trên trang web của bạn, bạn có thể tự động nén chúng khi bạn tải chúng lên trang web của mình.
Cách Thứ hai, những hình ảnh bạn đã tải lên trang web của bạn, Bạn sẽ cần phải tải xuống tất cả, tối ưu hóa chúng, và sau đó một lần nữa tải chúng lên. Xem thêm hướng dẫn tối ưu hình ảnh cho Pagespeed Insight.
Plugin nén hình ảnh tốt nhất?
Có một số plugin có sẵn để nén hình ảnh, nhưng tôi sử dụng ShortPixel và khách hàng của Vinastar cũng đang sử dụng công cụ này.
Với vài bước đơn giản, bạn có thể giảm trung bình tới 80% kích thước hình ảnh của mình. Việc tối ưu, giảm dung lượng hình ảnh có thể tăng thời gian tải của bạn lên gấp đôi, đó là một cải tiến lớn.
Tự động tối ưu hóa hình ảnh?
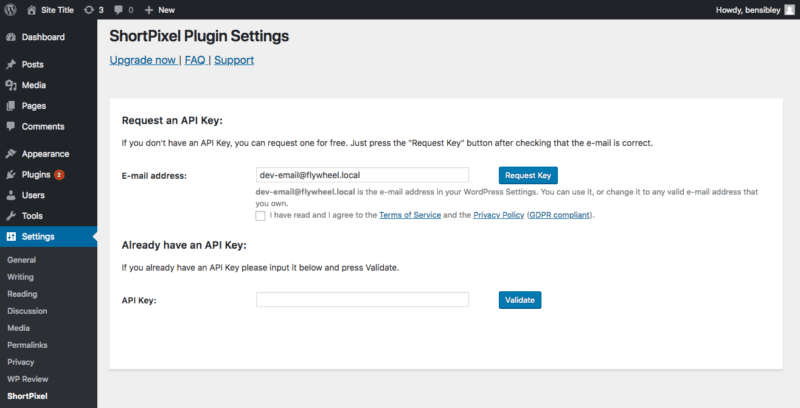
Sau khi cài đặt và kích hoạt plugin ShortPixel, bạn sẽ thấy một màn hình nơi bạn có thể nhập khóa API.
Nhập địa chỉ email của bạn và nhấp vào nút Request Key và API key sẽ được gửi đến email của bạn. Lưu ý: nếu không tìm thấy, mail gửi về rất có thể bạn nhận được trong hộp thư spam.
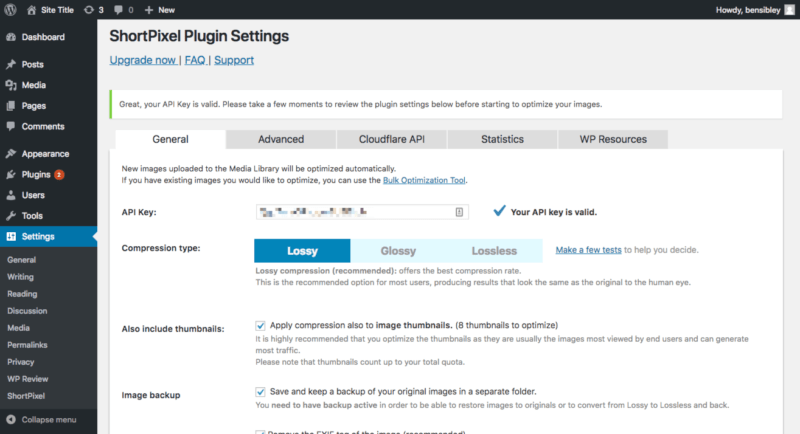
Khi bạn nhập đúng Key, bạn sẽ được chuyển đến trang cài đặt nơi bạn có thể thiết lập cấu hình cài đặt cho phần tối ưu hình ảnh.
Cá nhân mình thấy các cài đặt mặc định tương đối chuẩn và bạn cũng có thể thay đổi lại nếu muốn. Trong tab Advanced, bạn sẽ tìm thấy tùy chọn bật tính năng nén hình ảnh tự động khi tải lên và cài đặt này đã được bật mặc định.
Một tính năng tuyệt vời khác của ShortPixel là bạn có thể nén tất cả các hình ảnh đã được tải lên trong trang web của mình.
Plugin thay thế?
Ngoài ra, để tối ưu hình ảnh có những plugin phổ biến khác như WP Smush và Imagify.
WP Smush miễn phí và có bản nâng cấp trả phí, có thêm một số tính năng bổ sung như chuyển đổi PNG sang JPG. Imagify cung cấp miễn phí một số lượng hình ảnh mỗi tháng và bạn sẽ cần nâng cấp khi sử dụng thêm.
Kết luận
Tự động nén hình ảnh trên trang web WordPress khi bạn tải chúng lên thực sự khá dễ dàng. Có một vài cách lựa chọn với sự trợ giúp của các plugins, nhưng ShortPixel là nổi bật hơn cả.
Hãy chia sẻ với chúng tôi, về phương thức & plugin bạn đang sử dụng để nén hình ảnh trên website của bạn nhé.
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
Liên hệ
Công ty chuyên Thiết kế website uy tín nhất Miền Bắc: http://vinastar.net
Hotline tư vấn: 0989 48 3456
Nguồn: Sưu tầm trên internet


