Bạn muốn chỉnh sửa tính năng của WooCommerce. Nếu bạn đang bán sản phẩm có tùy chọn thuộc tính , thì có thể thấy xuất hiện khoảng giá cho (các) sản phẩm nhất định. Trong khi một số người có vẻ thích tính năng này, nhưng có những chủ shop muốn ẩn khoảng giá và hiển thị giá sản phẩm khi biến thể tương ứng được chọn.
Trong bài viết này, mình sẽ chia sẻ các đoạn mã giúp bạn thay đổi thông tin giá cho các sản phẩm có tùy chọn trong WooCommerce.
Ẩn khoảng giá cho sản phẩm tùy biến
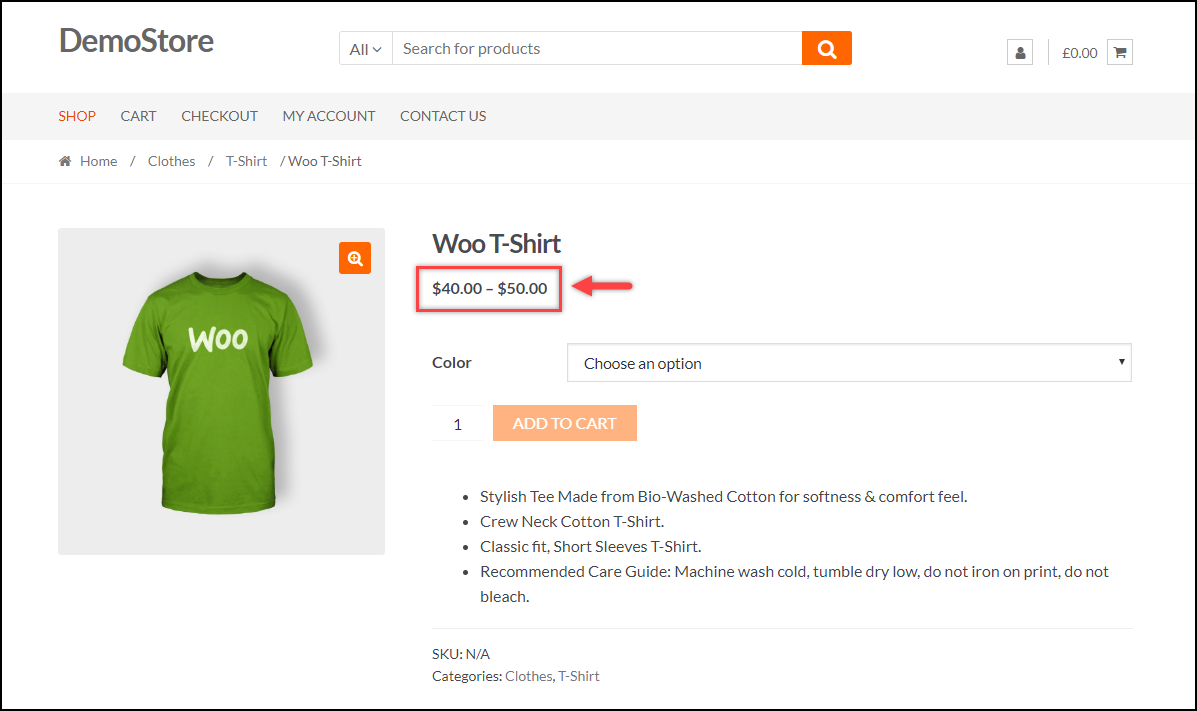
Hình dưới đây minh họa cấu hình mặc định cho sản phẩm biến đổi trong WooCommerce.

Nếu bạn muốn hiển thị một giá đầu tiên cho sản phẩm này, hãy thêm đoạn code sau vào cuối tệp functions.php của giao diện WordPress của bạn.
add_filter( 'woocommerce_variable_sale_price_html',
'lw_variable_product_price', 10, 2 );
add_filter( 'woocommerce_variable_price_html',
'lw_variable_product_price', 10, 2 );
function lw_variable_product_price( $v_price, $v_product ) {
// Regular Price
$v_prices = array( $v_product->get_variation_price( 'min', true ),
$v_product->get_variation_price( 'max', true ) );
$v_price = $v_prices[0]!==$v_prices[1] ? sprintf(__('From: %1$s', 'woocommerce'),
wc_price( $v_prices[0] ) ) : wc_price( $v_prices[0] );
// Sale Price
$v_prices = array( $v_product->get_variation_regular_price( 'min', true ),
$v_product->get_variation_regular_price( 'max', true ) );
sort( $v_prices );
$v_saleprice = $v_prices[0]!==$v_prices[1] ? sprintf(__('From: %1$s','woocommerce')
, wc_price( $v_prices[0] ) ) : wc_price( $v_prices[0] );
if ( $v_price !== $v_saleprice ) {
$v_price="<del>".$v_saleprice.$v_product->get_price_suffix() . '</del> <ins>' .
$v_price . $v_product->get_price_suffix() . '</ins>';
}
return $v_price;
}
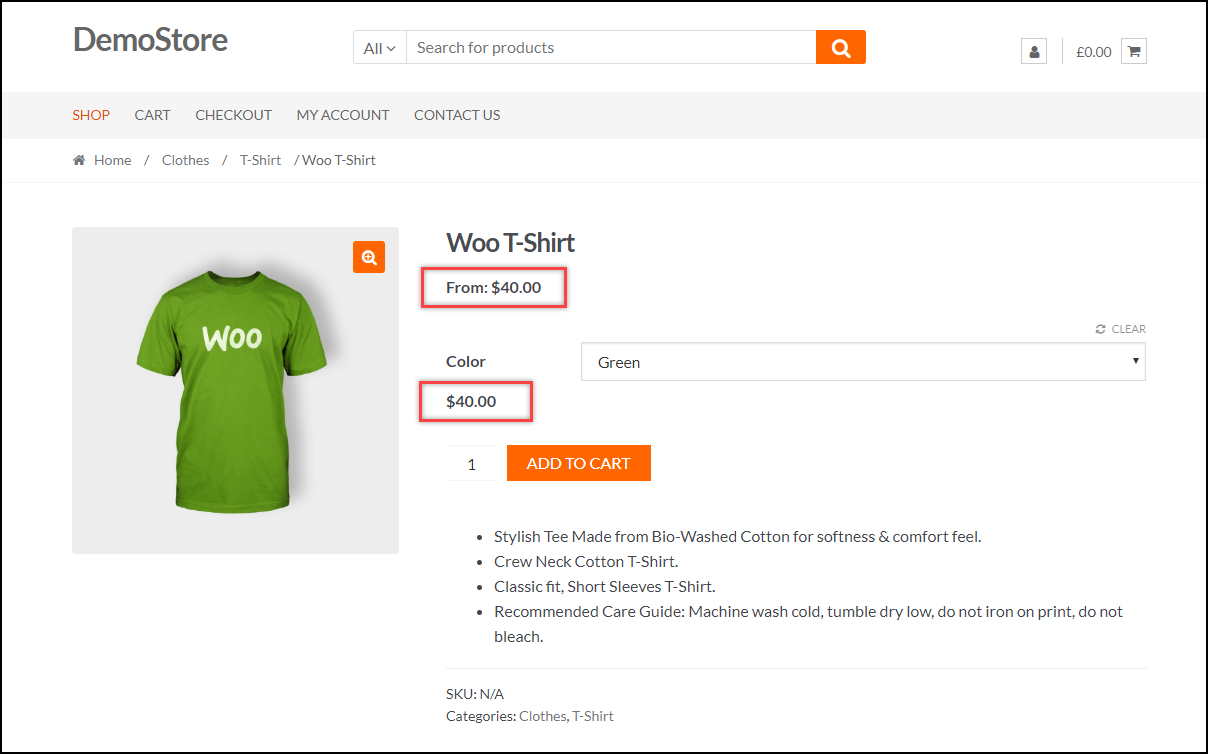
Lúc này ở trang sản phẩm khoảng giá được thay thế với một giá trung bình.

Xóa “From: $X”
Đoạn code trên hoạt động tốt, tuy nhiên vẫn dữ một số hiển thị mặc định, bạn có thể muốn xóa từ “From: $X” bên dưới tên sản phẩm.
Để làm điều này bạn chèn đoạn code sau vào cuối file functions.php
//Hide "From:$X"
add_filter('woocommerce_get_price_html', 'lw_hide_variation_price', 10, 2);
function lw_hide_variation_price( $v_price, $v_product ) {
$v_product_types = array( 'variable' );
if ( in_array ( $v_product->product_type, $v_product_types ) ) {
return '';
}
// return regular price
return $v_price;
}
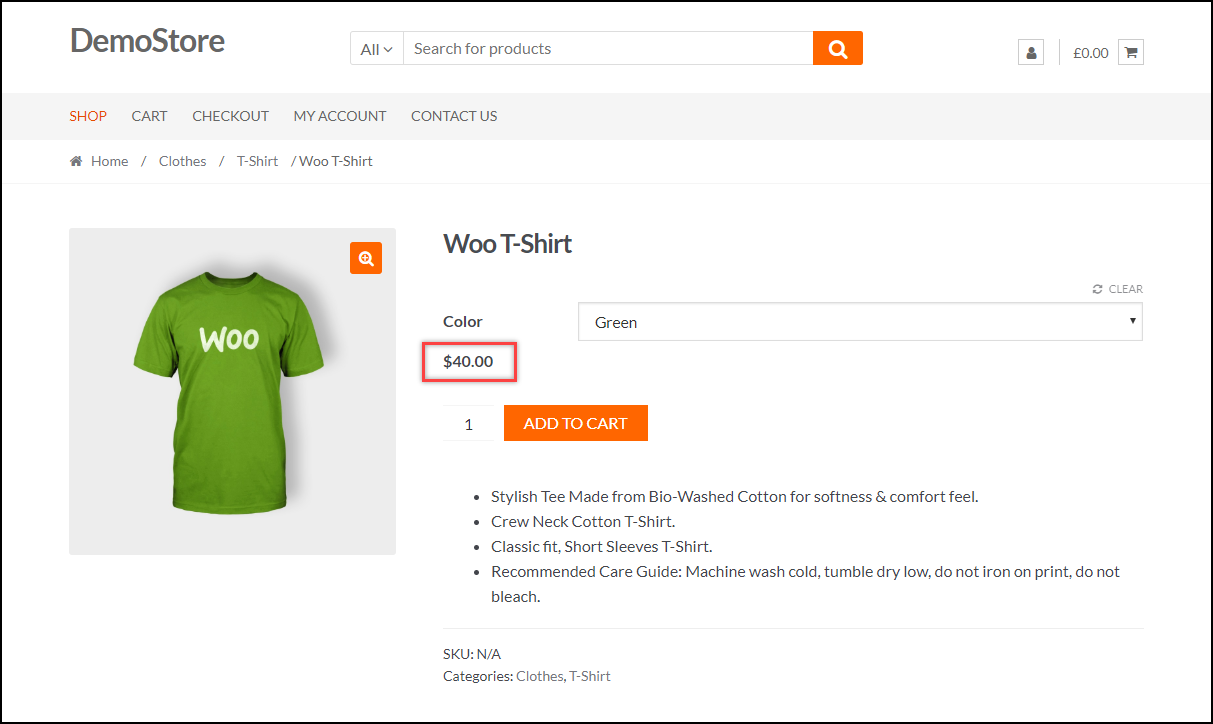
Kết quả:

Đó là cách mình sử dụng để xóa khoảng giá cho sản phẩm biến thể trong WooCommerce. Chúc bạn thành công!
Hãy cho mình biết suy nghĩ của bạn trong phần bình luận bên dưới bài viết này. Hãy theo dõi kênh chia sẻ kiến thức WordPress của Vinastar trên Twitter và Facebook
Liên hệ
Công ty chuyên Thiết kế website uy tín nhất Miền Bắc: http://vinastar.net
Hotline tư vấn: 0989 48 3456
Nguồn: Sưu tầm trên internet


