Ở bài viết trước mình có hướng dẫn cách thêm trường mới cho sản phẩm sử dụng tính năng tích hợp sẵn trong WooCommerce API. Tuy nhiên, bản chất chính là tạo custom fields cho post type trong wordpress. Các bạn có thể sử dụng wordpress api tự viết custom fields cho kiểu sản phẩm của Woocommerce có post_type="product".
Hoặc với sự hỗ trợ của các wordpress plugin tạo custom fields cho custom post type điển hình như Advanced Custom Fields. Và trong bài hôm nay mình sẽ hướng dẫn các bạn tạo thêm fields cho product với woocommerce sử dụng plugin này.
Cấu hình Advanced Custom Fields
Sau khi bạn đã cài đặt WooCommerce và Advanced Custom Fields, bạn có thể sẵn sàng tạo fields cho product rồi đấy.
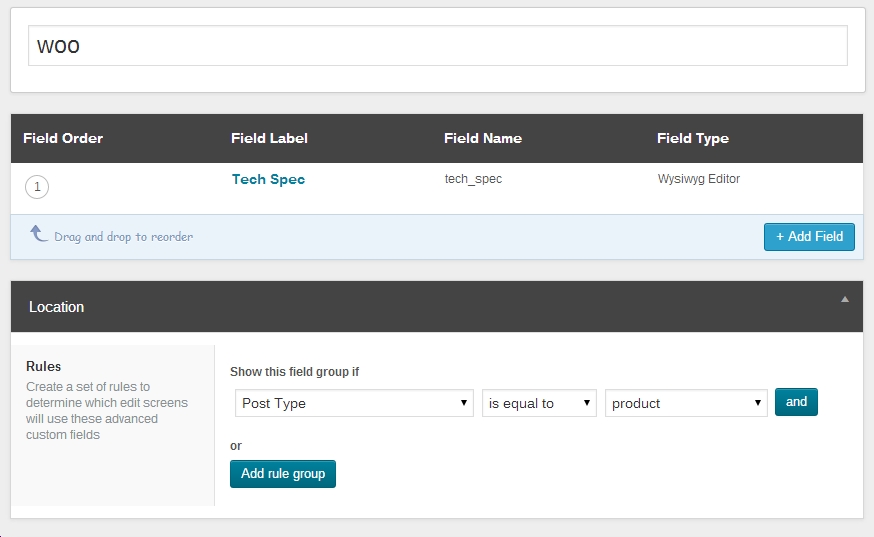
Nếu bạn có đọc qua bài hướng dẫn Advanced Custom Fields cơ bản, thì phần này không có gì mới. Chuyển đến trang tạo Custom fields, Nhập nhóm fields mới. Trong nhóm fields bạn sẽ tạo ra các loại fields với mục đích sử dụng cho kiểu sản phẩm “product” của woocommerce mà bạn muốn.
Ví dụ mình thêm WYSIWYG field có nhãn “Tech Specs”. Tên field sẽ tự động đổi thành tech_specs.
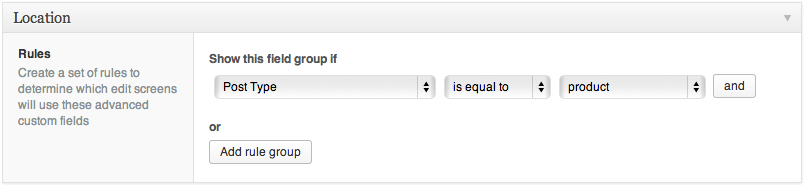
Trước khi save group fields, bạn sẽ cần giới hạn sử dụng những custom fields này cho woocommerce product. Kéo xuống metabox Location, chọn kiểu “product” trong danh sách Post type giống như hình dưới.
Lưu lại nhóm fields bằng cách nhấn Publish/Update.
Hiển thị nội dung tab cho custom field
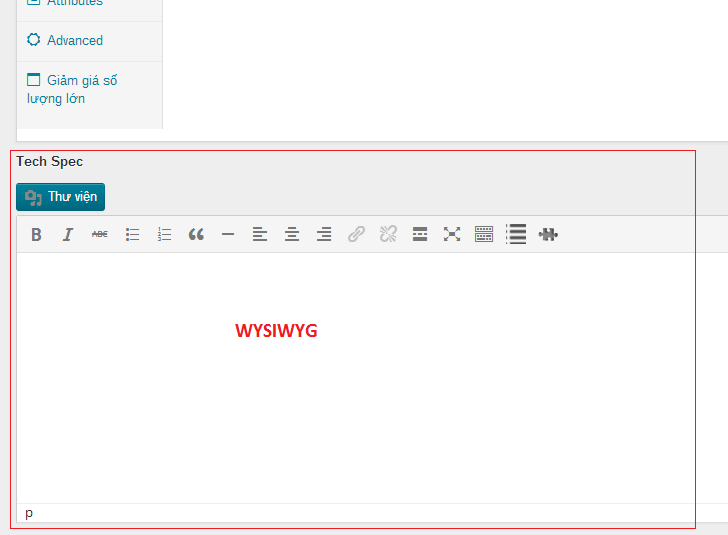
Trong ví dụ trên chúng ta đã tạo field “Tech Spec”, cho mỗi sản phẩm và trong phần quản trị các bạn sẽ thấy field này xuất hiện dạng WYSIWYG cho phép bạn thiết kế nội dung HTML.
Để hiện thị nội dung của fields này bạn sử dụng hàm get_field, với field name:
$content = trim( get_field( 'tech_specs' ) );
Ví dụ sau đây tôi sẽ thêm product tab mới cho field “tech_specs”, bằng cách sử dụng hook woocommerce_product_tabs để hiển thị nội dung của custom fields vào tab tạo bởi advanced custom fields.
add_filter( 'woocommerce_product_tabs', 'my_theme_product_tabs' );
function my_theme_product_tabs( $tabs ) {
// ensure ACF is available
if ( !function_exists( 'get_field' ) )
return;
$content = trim( get_field( 'tech_specs' ) );
if ( !empty( $content ) ) {
$tabs[] = array(
'title' => 'Technical Specifications',
'priority' => 15,
'callback' => 'my_theme_tech_specs'
);
}
return $tabs;
}
function my_theme_tech_specs() {
echo get_field( 'tech_specs' );
}
Hàm my_theme_product_tabs liên kết với filter woocommerce_product_tabs, cho phép chúng ta sửa/thêm nội dung tabs hiển thị trên trang sản phẩm chi tiết. Bạn khai báo cấu trúc của tab mới vào biến $tabs, cách sử dụng hook tạo tabs trong woocommerce mình đã nói rất cụ thể trong bài hướng dẫn tạo custom fields cho product các bạn có thể xem thêm.
Bây giờ bạn nhập chuỗi nội dung HTML vào field Tech Specs trong phần nhập sản phẩm rồi save lại. Sau đó mở trang sản phẩm này, bạn sẽ thấy tab mới được tạo thêm có tiêu đề là “Technical Specifications” và nội dung bạn nhập trong field.
Chú ý: tùy theo wordpress theme, có thể theme của bạn đang sử dụng customize woocommerce template không cho hiển thị tabs nếu bạn cũng thấy được nội dung của fields, để thử xem code có hoạt động không chúng ta có thể kích hoạt các theme mặc định của wordpress như twentytwelve.
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
Liên hệ
Công ty chuyên Thiết kế website uy tín nhất Miền Bắc: http://vinastar.net
Hotline tư vấn: 0989 48 3456
Nguồn: Sưu tầm trên internet

