Khởi chạy một cửa hàng WooCommerce khá đơn giản, chỉ cần mua tên miền, đăng ký hosting và cài đặt plugin WooCommerce vào trang web WordPress, bạn cũng có thể sử dụng dịch vụ tùy chỉnh WooCommerce theo yêu cầu của chúng tôi.
Tuy nhiên, để thành công, website của bạn cần mang lại trải nghiệm tuyệt vời cho khách truy cập. Hiệu xuất là yếu tố quan trọng nhất quyết định sự thành công hay thất bại của doanh nghiệp. Trong bài viết này, tôi sẽ thảo luận một số cách để tăng tốc độ WordPress cho WooCommerce.
1. Tăng bộ nhớ WordPress
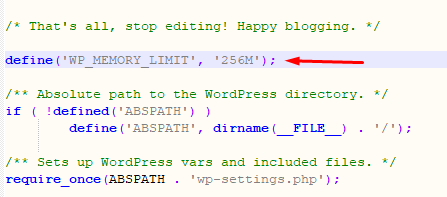
Để tăng bộ nhớ PHP cho WordPress, bạn mở tệp wp-config.php nằm trong thư mục gốc WordPress. Ở phần cuối của tệp, ngay sau dòng “Happy Blogging” thêm vào dòng sau:
define(‘WP_MEMORY_LIMIT’, ‘256M’);

Sửa file php.ini
Nếu bạn có quyền truy cập vào tệp php.ini, hãy chỉnh sửa giới hạn bộ nhớ tối đa cho phép. Ví dụ: tăng bộ nhớ lên 256M
Sửa .htaccess
Nếu bạn không thể truy cập php.ini, truy cập tệp .htaccess và thêm vào dòng này php_value memory_limit 256M.
Tối ưu hình ảnh
Trong thời đại tiếp thị trực quan này, hình ảnh là cốt lõi của thiết kế của các cửa hàng WooCommerce. Tuy nhiên, nhiều chủ cửa hàng mắc sai lầm khi sử dụng hình ảnh chưa được tối ưu hóa ảnh hưởng nghiêm trọng đến hiệu suất của cửa hàng và là một trong những cách hiệu quả nhất để tăng tốc các cửa hàng WooCommerce.
Các tệp hình ảnh có dung lượng lớn làm chậm trải nghiệm người dùng, gây tốc độ tải trang chậm. Có nghĩa sẽ giảm chất lượng SERP trong các công cụ tìm kiếm. Để đối phó với tình huống này, bạn cần giảm kích thước của hình ảnh thông qua các plugin như WP-Smush.it, EWWW Image Optimizer hoặc Hammy. Các plugin này giảm kích thước của hình ảnh mà không ảnh hưởng đến chất lượng hình ảnh.
3. Sử dụng plugin cache
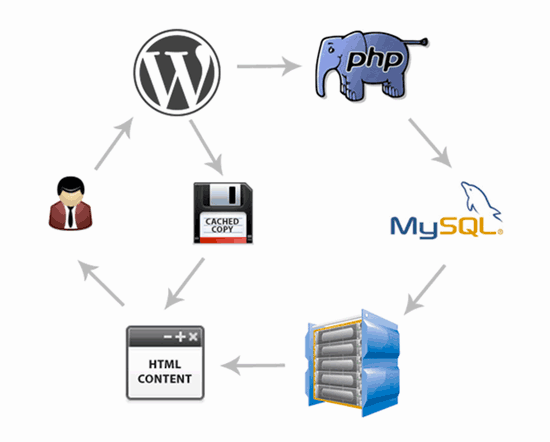
Cache về cơ bản cho phép bạn tăng tốc độ lưu trữ WooCommerce. Bằng cách này, khách truy cập trải nghiệm tốc độ tải trang nhanh vì WooCommerce không lãng phí thời gian bằng cách nhận tài nguyên (CSS, JS và các tệp khác). Thay vào đó, nó sử dụng phiên bản cache trực tiếp cho khách truy cập. Kết quả là, các trang tĩnh được hiển thị gần như ngay lập tức trong khi các trang động mất ít thời gian hơn để hiển thị nội dung cho khách truy cập.
WordPress cung cấp một lựa chọn tuyệt vời cho bộ nhớ đệm bổ sung, bạn có thể sử dụng plugin tạo cache như Breeze, W3 Total Cache, WP Rocket, WP Super Cache, vv Trong số này, tôi thích cấu hình W3 Total cache với Max CDN vì hoạt động đơn giản và dễ dàng của nó.

Sử dụng Varnish Cache
Tăng tốc WordPress với Varnish là một điều tuyệt vời, cache cho phép các cửa hàng WooCommerce tăng tốc trải nghiệm người dùng bằng cách lưu trữ một bản sao của tất cả các tài nguyên của cửa hàng. Rất may là WooCommerce tương thích với Varnish như Cloudways cho phép bạn khởi chạy các cửa hàng WooCommerce tương thích Varnish trên các nhà cung cấp cơ sở hạ tầng đám mây đáng tin cậy.

Sử dụng CDN
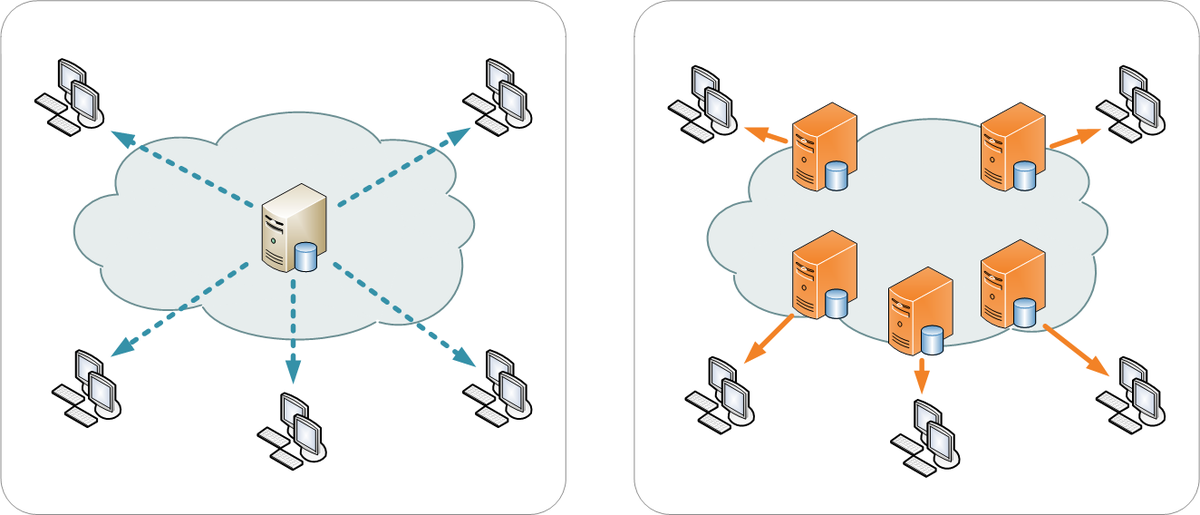
Dịch vụ CDN tăng tốc độ tải cửa website bằng cách cung cấp nội dung tĩnh được lưu trong bộ nhớ cache từ các máy chủ nằm gần vị trí địa lý của người dùng. Các tùy chọn CDN phổ biến bao gồm MaxCDN, Sucuri, Cloudflare, StackPath, KeyCDN, Cloudways CDN, v.v.

Tăng tốc cửa hàng thương mại điện tử của bạn phải nằm ở đầu danh sách ưu tiên của bạn. Các chiến thuật tôi đã đề cập trong bài viết này sẽ giúp bạn cải thiện thời gian tải trên cửa hàng trực tuyến của bạn, điều này sẽ nâng cao trải nghiệm người dùng. Nếu mình có bỏ lỡ bất cứ điều gì, bạn đừng ngại để lại bình luận dưới bài viết này nhé.
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
Liên hệ
Công ty chuyên Thiết kế website uy tín nhất Miền Bắc: http://vinastar.net
Hotline tư vấn: 0989 48 3456
Nguồn: Sưu tầm trên internet


