Trong bài viết trước mình có giới thiệu với các bạn sử dụng oauth trên wordpress.com, trong bài viết ngày hôm nay mình nói về cách tạo oauth trong wordpress site (wordpress.org) chạy trên host của các bạn.
Như đã biết giao thức Oauth2 sử dụng để cho phép ứng dụng kết nối vào dịch vụ web. Đây là giao thức tân tiến nhất được rất nhiều các công ty lớn nhỏ sử dụng như: dropbox, box, google, github, soundcloud, window live,…và giờ đây wordpress đã có plugin giúp bạn tạo và sử dụng oauth một cách dễ dàng.
Trước tiên, bạn tải plugin “wordpress oauth“, plugin này đã tích hợp thư viện Oauth PHP.
Oauth PHP Server Library :
Oauth PHP Client Library:
Xem hỗ trợ các thư viên khác tại: Thư viện Oauth
Sau khi tải plugin về, giải nén và copy vào thư mục wp-content/plugins. Kích hoạt plugin từ menu Plugins.
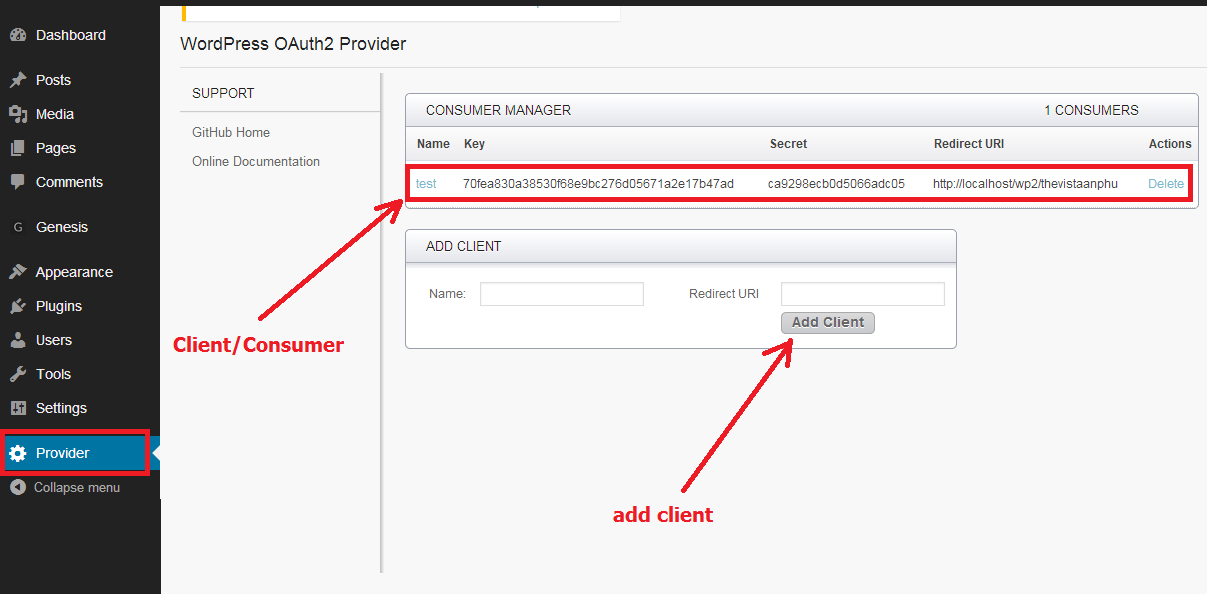
Giờ chúng ta truy cập vào phần quản trị của plugin để cấu hình. Chọn vào menu Provider như hình dưới đây.
Tiếp đến, chúng ta thêm client để sử dụng API. Bạn có thể thêm nhiều client mỗi client hay consumer (người sử dụng API hay ứng dụng thứ 3 sử dụng API). Điền tên client ở mục Name và địa chỉ URL trả về của ứng dụng sử dụng API ở mục Redirect URI. Trong ví dụ mình demo trên website, chạy trên localhost sử dụng xampp với địa chỉ: http://localhost/wordpress.
Nhấn nút add client, để quá trình tạo client hoàn tất, bạn sẽ thấy danh sách các consumer/client ở box “CONSUMER MANAGER” phía trên. Có 2 thông tin quan trọng bạn cần sử dụng đó là client id/key và client secret/secret.
Nếu khóa ứng dụng, không muốn cho ứng dụng truy cập API của bạn nữa thì nhấn vào liên kết Delete tương ứng với dòng client đó.
Ok, chúng ta đã đi được 1/3 chặng đường. Cũng giống với cách authorize trên wordpress.com, địa chỉ oauth có dạng http://example.com/oauth/. Sử lý oauth với 2 bước.
Bước 1 (Authorize): lấy mã xác nhận code.
Truyền thông tin sau với phương thức GET vào địa chỉ: http://localhost/wordpress/oauth/authorize
- client_id: thông số key của client, nếu bạn quên thông tin về consumer/client thì vào menu Provider.
- response_type: giá trị tham số này bạn để là “code”.
- state: tùy ý bạn. VD: abc
URL cuối cùng:
http://localhost/wordpress/oauth/authorize?client_id=70fea830a38530f68e9bc276d05671a2e17b47ad&response_type=code&state=hoangweb
Copy địa chỉ này và gián vào trình duyệt, bước này bạn được chuyển hướng về địa chỉ của ứng dụng và trả về tham số code.
Chú ý: nếu trang trả về 404, bạn cần flush rewrite lại permalink. Để thực hiện việc này, bạn truy cập vào settings->Permalinks ->nhấn vào nút Save Changes.
Bước 2: Request Token
Sau khi nhận được mã code chúng ta chuyển sang bước cuối cùng lấy access_token, tham số này sẽ dùng cho mọi giao dịch có liên quan đến phiên làm việc người dùng , vd: lấy thông tin của user, đăng bài viết, xóa bài…
Sử dụng URL http://localhost/wordpress/oauth/request_token này để lấy mã access_token cùng với các tham số sau đây:
- code: tham số này trùng với tham số code được trả về ở bước 1.
- grant_type: điền giá trị là “authorization_code”
- client_id: client key đã tạo ở bước đầu tiên.
- client_secret: mã secret của client.
URL cuối cùng có dạng:
http://localhost/wordpress/oauth/request_token/?code=b20901e251d6503091a5b4c606b1cf3b51b50a33&grant_type=authorization_code&client_id=70fea830a38530f68e9bc276d05671a2e17b47ad&client_secret=ca9298ecb0d5066adc05
Để biết các tham số trả về bạn thử copy vào trình duyệt, kết quả sẽ là:
{"access_token":"1b40d2f8b3363fb0d605ba48ba09824d5f35487e","expires_in":3600,"token_type":"bearer","scope":"","refresh_token":"a6358ae5103d7a28b84ce046f7d2660bfad92c19"}
Trường hợp sử dụng CURL PHP, các tham số được truyền theo phương thức POST.
$request_token="http://localhost/wordpress/oauth/request_token"; $curl = curl_init(); curl_setopt($curl,CURLOPT_URL,$request_token); curl_setopt( $curl, CURLOPT_POST, true ); curl_setopt( $curl, CURLOPT_POSTFIELDS, array( 'code'=>$_GET['code'], 'grant_type'=>'authorization_code', 'client_id'=>$client_id, 'client_secret'=>$secret ) ); curl_setopt( $curl, CURLOPT_RETURNTRANSFER, 1); $rs = curl_exec( $curl );
Bạn có thể dùng json_decode để tách riêng giá trị access_token.
$token=json_decode($rs); $_SESSION['token']=$access_token=$rs->access_token; print_r($token);
stdClass Object
(
[access_token] => 1b40d2f8b3363fb0d605ba48ba09824d5f35487e
[expires_in] => 3600
[token_type] => bearer
[scope] =>
[refresh_token] => a6358ae5103d7a28b84ce046f7d2660bfad92c19
)
Các bạn có thể lưu access_token vào biến session hoặc csdl. Token sẽ hết hạn sử dụng sau 3600s. Như vậy chúng ta đã hoàn tất quá trình authorize sử dụng plugin wordpress authorize.
Mình sẽ demo thử một api, api này sẽ hiển thị thông tin của admin user.http://localhost/wordpress/oauth/request_access?access_token=xxx
Chú ý:
- api chỉ có thể hoạt động khi có tham số
access_token. - Trình duyệt hỗ trợ mọi phương thức để api có thể hoạt động được, bạn có thể copy link trên và dán vào trình duyệt để thấy được kết quả ngay.
Ví dụ trên với ngôn ngữ php. Truyền với tham số POST và thông tin Authorization vào header.
$request_access="http://localhost/wordpress/oauth/request_access"; $curl = curl_init(); curl_setopt($curl,CURLOPT_URL,$request_access); curl_setopt($curl,CURLOPT_HTTPHEADER ,array( 'Content-type: application/x-www-form-urlencoded', 'Authorization: Bearer ' . $_SESSION['token'] )); curl_setopt( $curl, CURLOPT_POST, true ); curl_setopt($curl,CURLOPT_POSTFIELDS,array( 'access_token'=>$_SESSION['token'], )); curl_setopt( $curl, CURLOPT_RETURNTRANSFER, 1); $rs = curl_exec( $curl );
Lưu ý api được thiết kế đều trả về chuỗi JSON. Kết quả cho ví dụ trên là:
{"ID":"1","user_login":"admin","user_nicename":"admin","user_email":"[email protected]","user_url":"","user_registered":"2014-07-15 02:07:26","user_status":"0","display_name":"admin","spam":"0","deleted":"0"}
Khi access_token bị hết hiệu lực api sẽ trả về chuỗi JSON lỗi thông báo access_token không còn có tác dụng nữa:
{"error":"invalid_grant","error_description":"The access token provided has expired."}
Trong trường hợp này, bạn phải authorize lại từ đầu để có được access_token mới.
Wordpress authorize Plugins hiện tại hỗ trợ duy nhất api này, các apis được xây dựng trong file plugins/oauth2-provider/lib/classes/OAuth2_API.php. Mở tệp này với notepad++ ,và Search từ “request_access” bạn sẽ thấy nó nằm ở dòng 109.
case 'request_access': error_reporting(0); try { $token = $oauth->getBearerToken(); $data = $oauth->verifyAccessToken($token); // GET THE USER ID FROM THE TOKEN AND NOT THE REQUESTING PARTY $user_id = $data['user_id']; global $wpdb; $info = $wpdb->get_row("SELECT * FROM wp_users WHERE ID = ".$user_id.""); // don't send sensitive info accross the wire. unset($info->user_pass); unset($info->user_activation_key); header('Cache-Control: no-cache, must-revalidate'); header('Content-type: application/json'); print_r(json_encode($info)); } catch (OAuth2ServerException $oauthError) { $oauthError->sendHttpResponse(); } break;
Học theo cấu trúc này bạn có thể ra một số api khác cho website wordpress của bạn, tỷ dụ: api tạo post/page, api xóa post/page, api tạo comment cho post…
Chúc bạn thành công.
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
Liên hệ
Công ty chuyên Thiết kế website uy tín nhất Miền Bắc: http://vinastar.net
Hotline tư vấn: 0989 48 3456
Nguồn: Sưu tầm trên internet