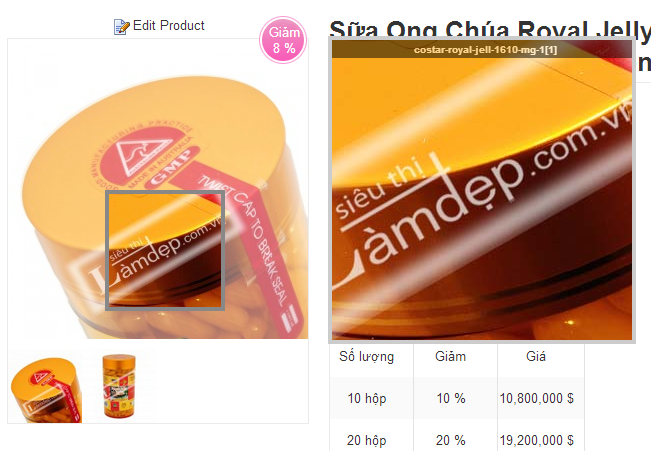
Tính năng phóng ảnh rất phổ biến trong website thương mại điện tử, giúp người dùng xem mọi góc cạnh đến chi tiết của sản phẩm trước khi họ đặt hàng trực tuyến trên website. Trong blog, mình cũng đã có bài hướng dẫn tạo tính năng phóng ảnh sử dụng cloud zoom cho mọi website. Nhưng với WooCommerce tính năng này không được cài đặt mặc định cho product gallery, trong bài hôm nay mình sẽ trình bày các bước cài đặt cloud zoom cho các hình ảnh đại diện của sản phẩm.
Trước khi tiếp tục, bạn nên xem qua bài viết sử dụng cloudzoom cho website. Chúng ta chuẩn bị ảnh mặc định trước, ảnh này được thiết lập đầu tiên trong product gallery và các ảnh gallery khác. Tất cả những ảnh bạn thêm vào nội dung sản phẩm sẽ tự động thêm vào metabox “Product Gallery“, cái mà bạn thấy ở bên phải.
Bạn cũng có thể thêm gallery image khác cho sản phẩm bằng cách nhấn vào liên kết “Add product gallery images” bên dưới.
Sau đó nhấn vào Update/Publish để lưu lại.
Như chúng ta biết, cloudzoom sử dụng 3 kích thước cho một ảnh:
– thumbnail: ảnh nhỏ nằm trong danh sách gallery.
– medium: ảnh có kích thước lớn hơn, xuất hiện trên khung nhìn khi chuột vào nó bạn có thể xem chi tiết vào từng phần mà chuột đang trỏ vào.
– full: kích: thước ảnh này lớn nhất, bản chất ảnh phóng ra bạn nhìn thấy chính là ảnh này.
Tiến hành Override woocommerce template product-image.php và product-thumbnails.php, chép 2 file này trong thư mục plugins/woocommerce/templates/single-product/product-image.php và plugins/woocommerce/templates/single-product/product-thumbnails.php vào folder theme và dữ nguyên dường dẫn thư mục. Chúng ta sẽ sửa 2 file này, một file dùng để hiển thị ảnh xem ban đầu là product-image.php, và file thứ hai product-thumbnails.php hiển thị các ảnh gallery còn lại sẽ được xem khi người dùng chọn.
Product Image
Mở product-image.php và sửa lại theo hướng dẫn cài đặt của cloudzoom. Bạn có thể thêm các thuộc tính cho thẻ img với hàm get_the_post_thumbnail và các thẻ html khác. Ví dụ:
... $image= get_the_post_thumbnail( $post->ID, apply_filters( 'single_product_large_thumbnail_size', 'shop_single' ), array( 'title' => $image_title, 'width'=>"300px", 'height'=>"300px", 'style'=>'width:300px;height:300px;' ) ); $image.='<span class="view-larger-image"></span>'; ....
và các thẻ html khác. Sửa lại $gallery có thể như thế này, tùy vào thư viện cloudzoom bạn sử dụng.
if ( $attachment_count > 0 ) {
$gallery = '[product-gallery]';
} else {
$gallery = '';
}
Cuối cùng là đoạn mã hiển thị ảnh đại diện cho sản phẩm có kích thước shop_single, woocommerce sử dụng hàm filter woocommerce_single_product_image_html, thiết lập thuộc tính còn lại phù hợp với cloudzoom.
echo apply_filters( 'woocommerce_single_product_image_html', sprintf( '<a class="cloud-zoom" href="%s" itemprop="image" id="zoom01" title="%s" rel="position:'right', adjustX:20, adjustY:-3, tint:'#FFFFFF', softFocus:1, smoothMove:5, tintOpacity:0.8" data-rel="prettyPhoto' . $gallery . '">%s</a>', $image_link, $image_title, $image ), $post->ID );
Trường hợp product không có thumbnail thì mình bỏ qua.
Lưu ý: Bạn có thể thêm filter woocommerce_single_product_image_html này trong functions.php để sửa lại ảnh đại diện trong trang sản phẩm chi tiết nếu muốn.
Product gallery/thumbnails
Phần liệt kê những hình ảnh thumbnails khác của sản phẩm chứa trong file product-thumbnails.php, sử dụng vòng lặp duyệt đến mỗi product gallery, các ảnh nhỏ này có kích thước shop_thumbnail, tên đăng ký bởi add_image_size cho những kích thước ảnh sử dụng trong woocommerce thông qua filters có phân nhóm cho từng loại từng loại kích thước rất dễ nhớ, vd: single_product_small_thumbnail_size, single_product_large_thumbnail_size..
Lý do woocommerce thiết kế mã nguồn plugin khá chặt chẽ đến như vậy.
$image= wp_get_attachment_image( $attachment_id, apply_filters('single_product_small_thumbnail_size', 'shop_thumbnail' ),null,array(
'class'=>"abc",
) );
Đoạn code trên, mình có sửa thêm thuộc tính vào thẻ img. Chúng ta cần thêm 2 kích thước nữa là “medium, full”. Chèn code sau đây vào sau đoạn code trên.
$medium=wp_get_attachment_image_src( $attachment_id,'medium'); $thumbnail_src=$medium[0]; $large=wp_get_attachment_image_src( $attachment_id,'full');
Ảnh lớn trong product-thumbnails.php , bạn lấy đường dẫn ảnh này: $image_link = wp_get_attachment_url( $attachment_id );
Sửa lại filter hiển thị ảnh thumbnail woocommerce_single_product_image_thumbnail_html tương ứng với cloudzoom như sau:
echo apply_filters( 'woocommerce_single_product_image_thumbnail_html', sprintf( '<a href="%s" class="%s" title="%s" rel="useZoom: 'zoom01', smallImage: '%s'">%s</a>', $image_link, $image_class, $image_title,$thumbnail_src, $image ), $attachment_id, $post->ID, $image_class );
Như vậy chúng ta đã hoàn tất việc cấu hình cloudzoom cho product image và product thumbnails bằng cách override template trong woocommerce.
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
Liên hệ
Công ty chuyên Thiết kế website uy tín nhất Miền Bắc: http://vinastar.net
Hotline tư vấn: 0989 48 3456
Nguồn: Sưu tầm trên internet

