Bạn muốn thêm trường quận huyện cho trang thanh toán WooCommerce? WooCommerce chỉ hỗ trợ trường quốc gia, nếu bạn muốn thêm trường quận huyện & thành phố bạn cần thêm trường tùy chỉnh cho WooCommerce. Trong bài này mình sẽ hướng dẫn các bạn thêm 2 trường thành phố và quận khi khách hàng thanh toán.
Thêm trường quận huyện cho trang thanh toán WooCommerce
Nhờ có plugin wc-city-select, chúng ta có thể dễ dàng tùy biến danh sách địa phương của việt nam. Bằng cách bổ xung danh sách thành phố, huyện bằng cách sử dụng Filter.
Tuy nhiên bạn cũng có thể tự viết mã để bổ xung trường mới thông qua hook woocommerce_checkout_fields. Với cách này bạn sẽ thêm tùy ý các trường hoặc nội dung HTML mong muốn. Trong phạm vi bài này chúng ta chỉ thêm trường selectbox cho quận huyện, để có một tính năng hoàn hảo cho WooCommerce bạn cần kế thừa style & script có trong Template WooCommerce.
Đó là lý do mình không khuyến khích các tự viết từ đầu, bạn phải dùng đến một số thư viện javascript như select2,..Với trường này sẽ có nhiều dữ liệu tỉnh thành, thư viện này sẽ thêm trường tìm kiếm cho trường select & bạn dễ dàng tìm dữ liệu từ một danh sách dài.
Ok, chúng ta hãy bắt đầu nhé. Bài tập này mình sử dụng theme WordPress, bạn có thể viết plugin WordPress hoặc viết trực tiếp vào theme. Trước tiên, hãy tải plugin WC City Select. Sau khi tải về máy tính, bạn tạo thư mục mới có tên ‘province-city’ tại ‘wp-content/yourtheme/province-city’ & giải nén plugin vào thư mục này.
Vì trong plugin này có sử dụng hàm plugin_dir_url, để plugin có thể hoạt động trong theme chúng ta sẽ sửa lại một chút. Mở file wc-city-select.php, và thêm hàm set_plugin_url vào class WC_City_Select
class WC_City_Select{
public function set_plugin_url($url) {
$this->plugin_url = $url;
}
}
Hàm trên sẽ trỏ đường dẫn vào thư mục giao diện, thay vì ‘plugins’ nó thay thế hàm plugin_dir_url.
Bước tiếp đến, bạn tải 2 tệp class-cities.php & class-provinces.php và nhúng các tệp này trong functions.php
include 'province-city/class-cities.php'; include 'province-city/class-provinces.php';
Cuối cùng bạn khởi tạo lớp và thiết lập đường dẫn trỏ vào plugin wc-city-select, thêm đoạn mã dưới đây vào file functions.php
add_action('init', 'hoangweb_init');
function hoangweb_init() {
$Provinces = new Woo_Provinces();
$city = new Woo_Cities();
$GLOBALS['wc_city_select']->set_plugin_url(get_stylesheet_directory_uri().'/province-city/wc-city-select/');
}
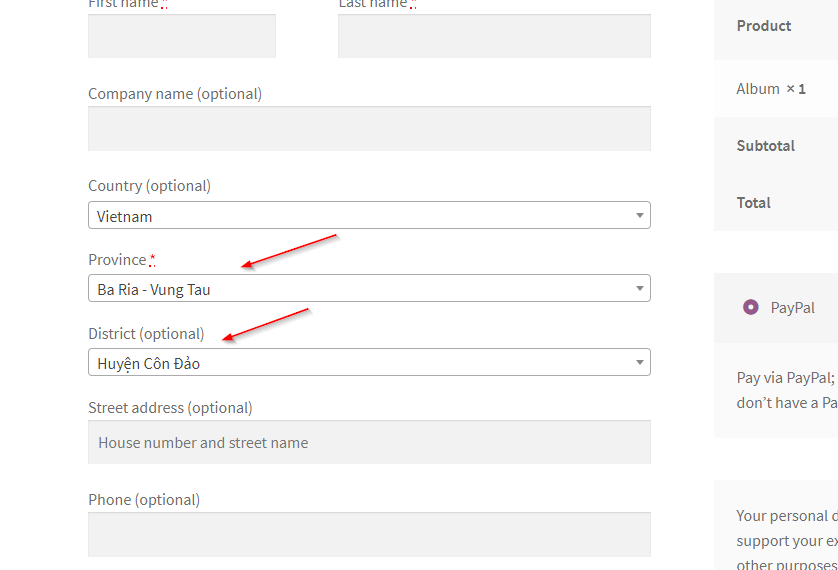
Vậy là xong, để thấy được trường quận huyện bạn thử thêm vài sản phẩm vào giỏ hàng và chuyển đến trang thanh toán, bạn sẽ thấy thêm 2 trường mới như thế này.

Lưu ý: Script trên chỉ áp dụng cho quốc gia việt nam, nếu người dùng chọn một quốc gia khác trường quận huyện sẽ không hoạt động.
Nếu cửa hàng của bạn buôn bán ở Việt nam, bạn có thể tắt những quốc gia không sử dụng hoặc chỉ để “Viet nam”. Bạn có thể sử dụng nhanh hàm sau để kích hoạt một quốc gia, thêm dòng sau vào functions.php
add_filter('woocommerce_countries_allowed_countries', 'wc_countries_allowed_countries',100);
function wc_countries_allowed_countries($countries) {
foreach($countries as $c=>$t) if($c!='VN') unset($countries[$c]);
return $countries;
}
Mình không giám chắc 2 trường này hiển thị bên dưới trường quốc gia, nếu thứ tự trường bị lộn xộn, bạn có thể xắp xếp lại thứ tự trường nếu muốn. Bằng cách sửa lại thứ tự trong mảng PHP của biến truyền vào Filter woocommerce_checkout_fields
Ví dụ sau mình thêm hàm xắp xếp mảng PHP, trước khi thay đổi thứ tự trường thanh toán bạn chèn mã sau vào functions.php
function sort_array_by_array($data, $keys) {
$properOrderedArray = array_merge(array_flip($keys), $data);
return $properOrderedArray;
}
Chúng ta sẽ đặt 2 trường mới ngay sau trường quốc gia, vậy thứ tự là 'billing_country','billing_state','billing_city'.
add_filter( 'woocommerce_billing_fields', 'woo_filter_fields_billing', 10, 1 );
function woo_filter_fields_billing(){
$fields = sort_array_by_array($fields,[
'billing_country','billing_state','billing_city',
]);
return $fields;
}
Tải ví dụ mẫu tại đây.
Lưu ý: đoạn code trên tùy thuộc vào vị trí trường billing_country, bạn có thể liệt kê toàn bộ các trường theo thứ tự để chắc chắn xắp xếp theo đúng ý bạn.
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
Liên hệ
Công ty chuyên Thiết kế website uy tín nhất Miền Bắc: http://vinastar.net
Hotline tư vấn: 0989 48 3456
Nguồn: Sưu tầm trên internet

